こんにちは開発部の有馬です。
今回は、bubble の以下のチュートリアルをやっていきます。
Defining a field as a list of things
内容は、フォームに入力するデータが登録でき、登録したデータをリストとして表示できる。リストからデータの削除もできるというものです。
前回のチュートリアルをまだご覧になっていない方は、ぜひ以下をご覧ください。
bubbleチュートリアルやってみた: 条件分岐の使い方を解説!-6
完成品はこちら

早速、作っていきます!
目次
フォームとボタンを設置
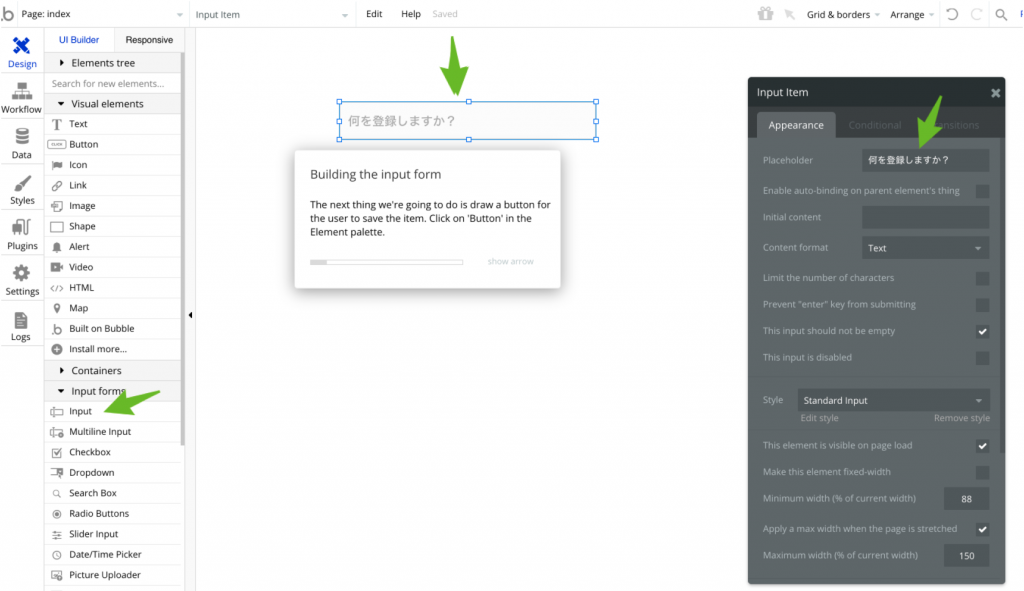
まず、input フォームを作成します。
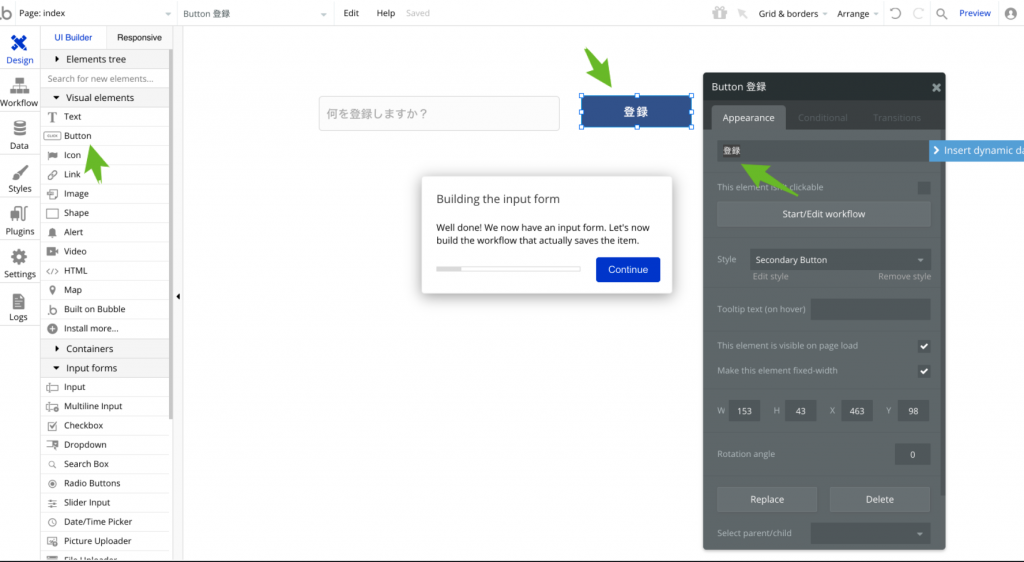
チュートリアルが始まると、ピンク色の矢印が出てくるのでその通りにクリックしていけば、作成できるかと思います。(緑の矢印は編集で追加したものです)
今回は、inputフォームに表示する文字を「何を登録しますか?」にしてみました。
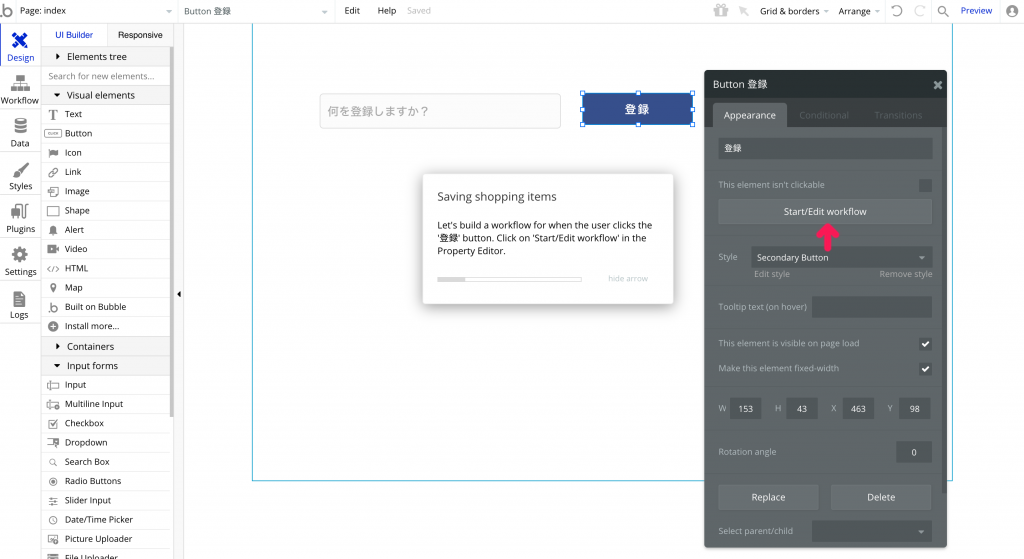
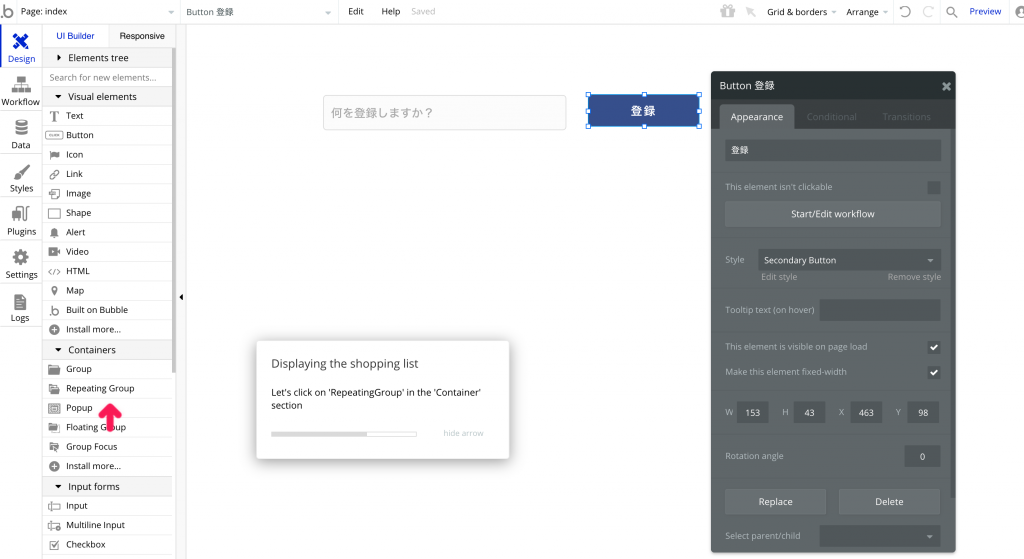
次に、登録ボタンを作成します。ボタン名は「登録」にしました。

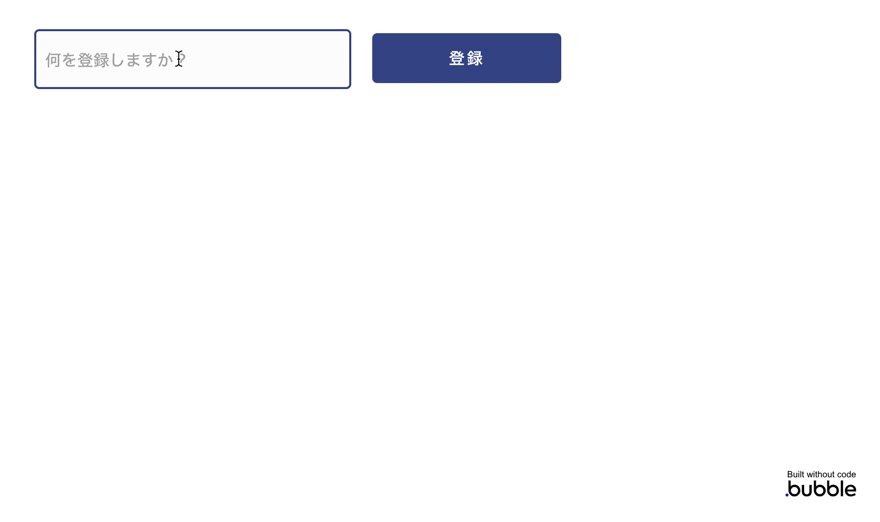
これで input フォームとボタンが設置できました!
フォームへ入力したものをデータベースへ保存されるように設定
登録ボタンを選択した状態にしておくと、以下のボタンでワークフローの設定画面へ移動できますので、移動します。
ワークフローの画面では登録ボタンを押した時にどんなアクションをするかを登録していきます。
どんなアクションを登録するかというと、
1. input フォームに入力したデータをデータベースへ登録するアクション
2. 登録後 input フォームに表示されている文字をリセットするアクション
3. 登録したデータをリストとして登録し、表示するアクション
の3つです。順番に見ていきましょう!
1. input フォームに入力したデータをデータベースへ登録するアクション
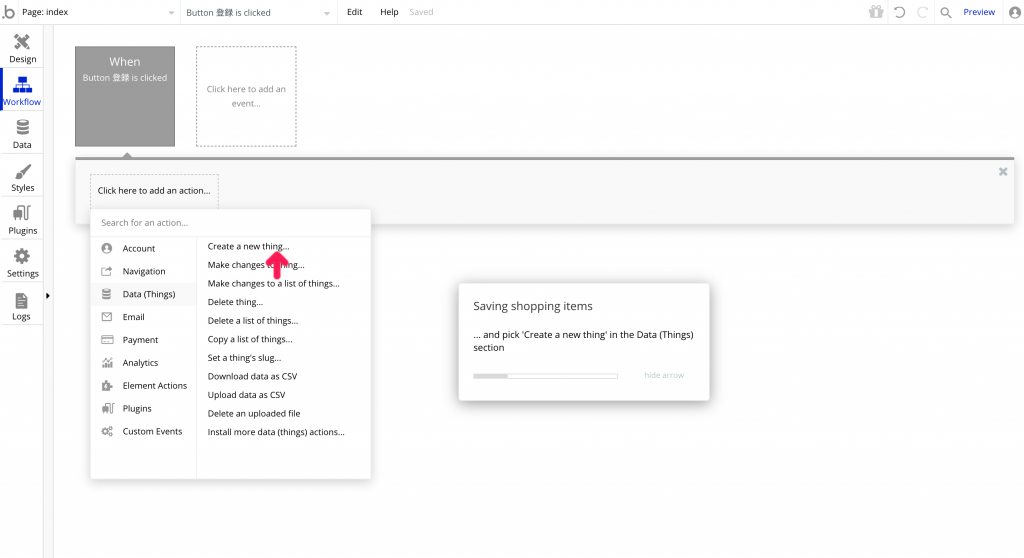
まずは、データベースを作成します。
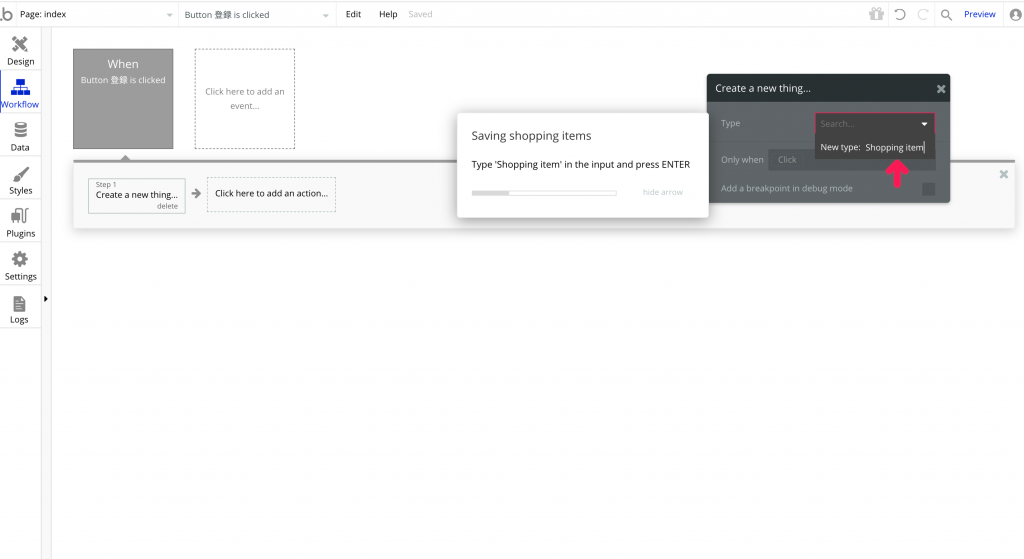
ピンクの矢印が誘導してくれる通りに、「Click here to add an action」→「Data(Things)」→「Create a new thing」を選択。

データベース名は「Shopping item」にします。

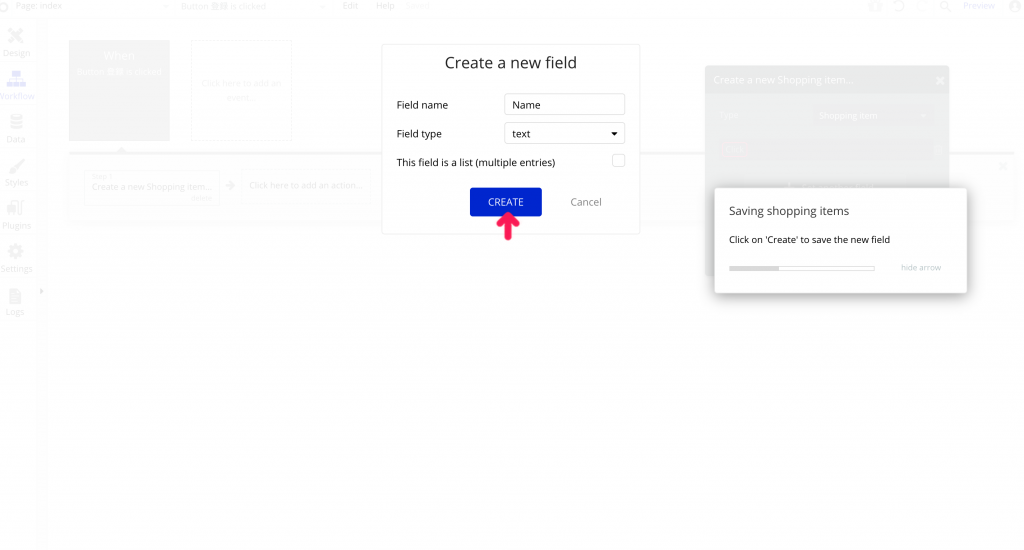
データベース名を登録すると、項目名をセットするように(Set another field)指示されますので、そちらに従います。
項目名(Field name)を「Name」、項目タイプ(Field type)を「text」とし作成します。

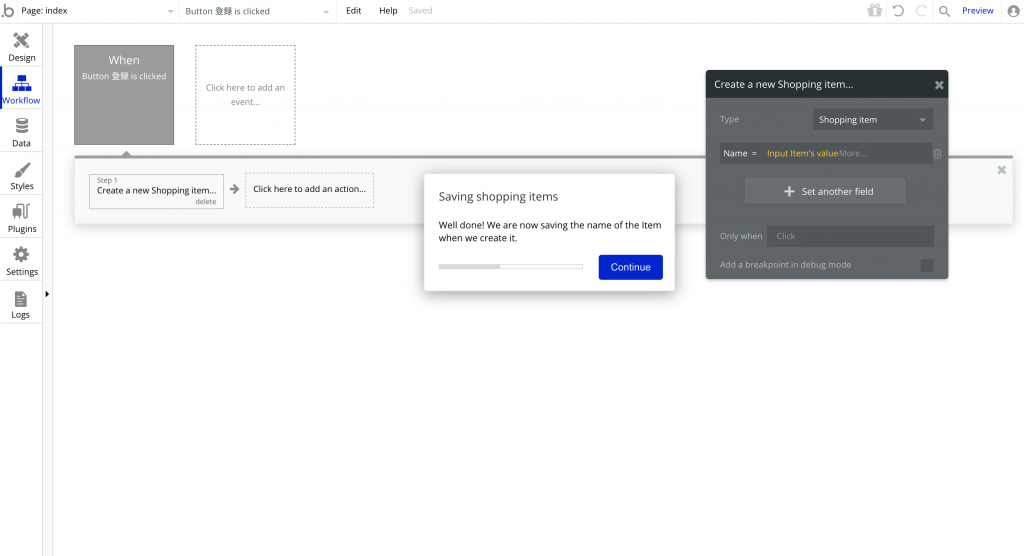
項目「Name」に当たるのは何かを設定できますので、「input Item’s value」を設定します。
こちらを設定することによって、input フォームに入力されたデータが Name の項目に保存されることになります。

2. 登録後 input フォームに表示されている文字をリセットするアクション
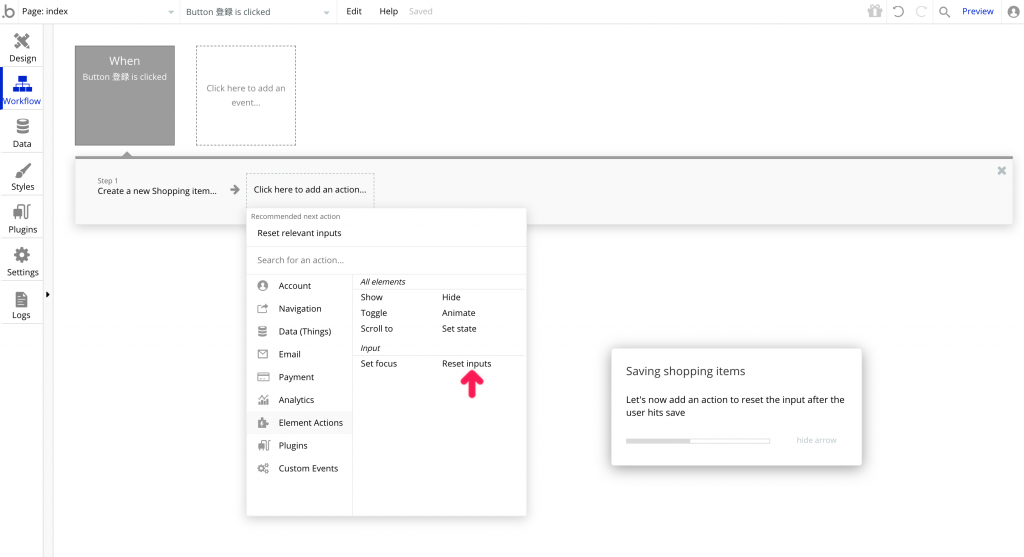
これで登録ができるはずなので、登録後のアクションを追加します。
「Click here to add an action」→「Element Actions」→「Reset inputs」を選択し完了です。

3. 登録したデータをリストとして登録し、表示するアクション
最後に登録したデータをリストとして登録し、表示できるようにしていきます。
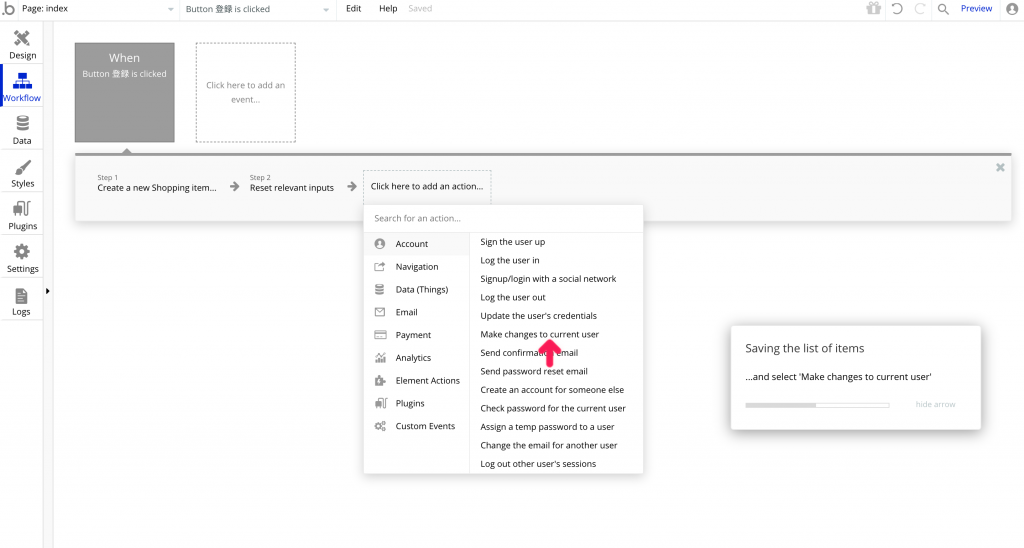
「Click here to add an action」→ 「Account」→「Make changes to current user」を選択。

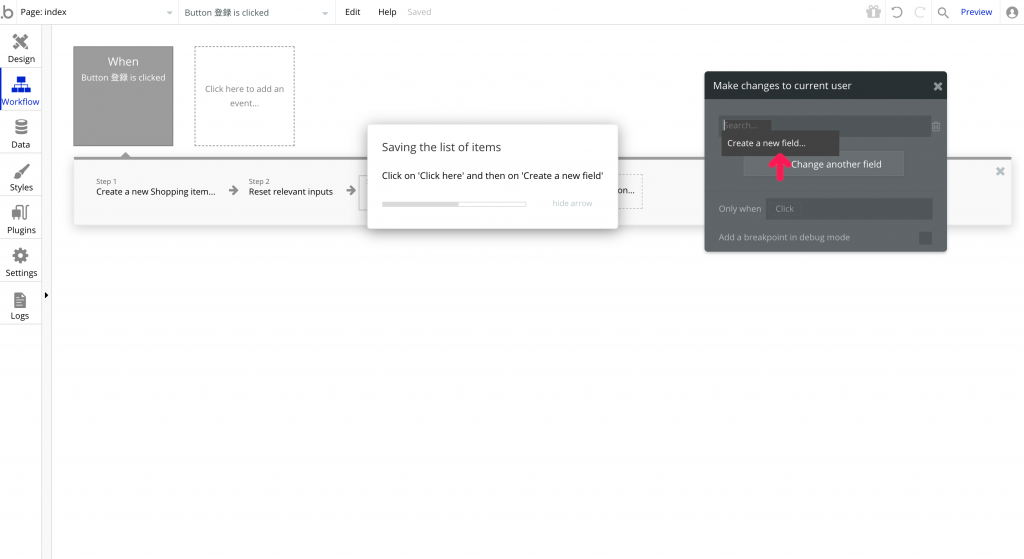
「Create a new field」で、項目を作成します。

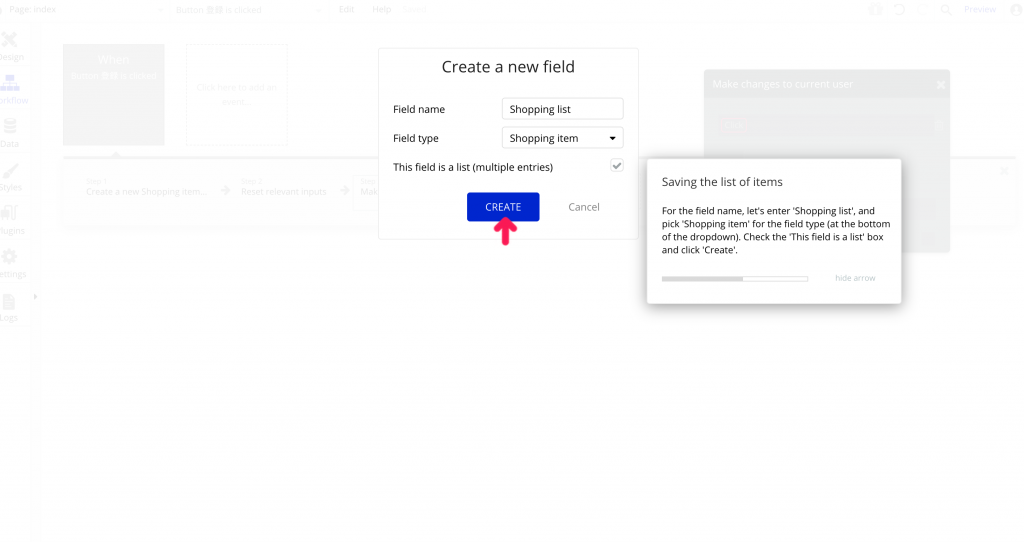
項目名(Field name)を「Shopping list」、項目タイプ(Field type)を「Shopping item」とし、「This field is a list(multiple entries)」作成します。

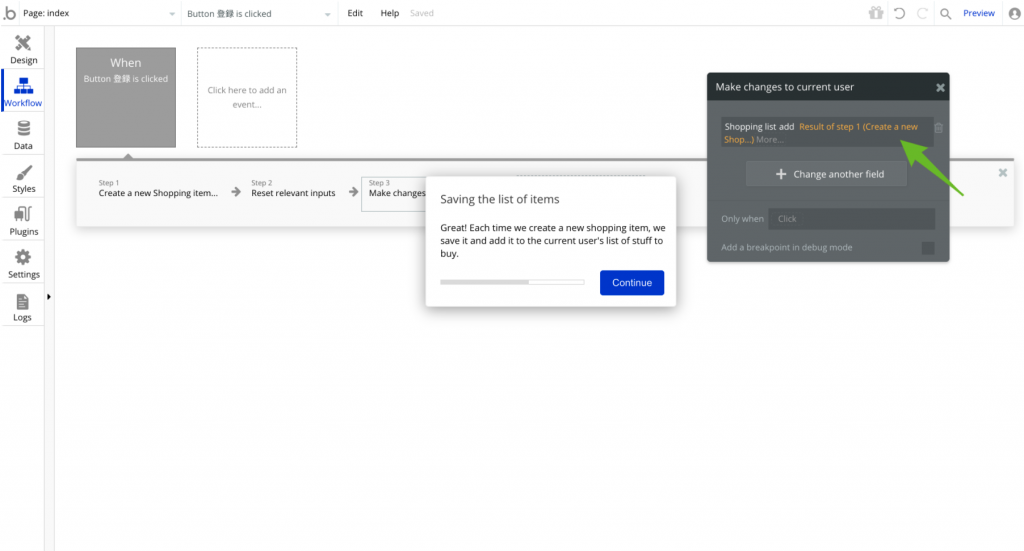
ピンクの矢印にしたがい、Shopping list add… の続きに「Result of step 1(Create a new Shop…)」を設定します。

これで、input フォームに登録したデータ(step1)が、Shopping list に登録されるように設定ができました!
登録したデータをリストとして表示する
Shopping list へ入力したデータを登録する設定ができたので、今度は Shopping list を input フォームの下に表示させてみます。
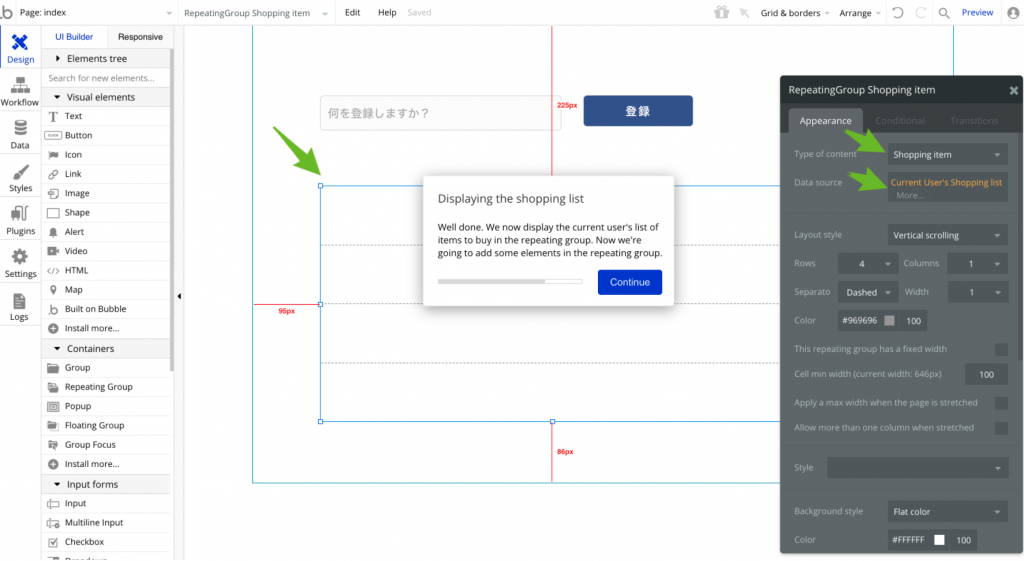
デザイン画面へ移動して、「Containers」→「Repeating Group」を選択。

リストを表示させたいあたりを選択し配置できたら、
Type of content に「Shoppint item」、Data source に「Current User’s Shopping list」を設定します。

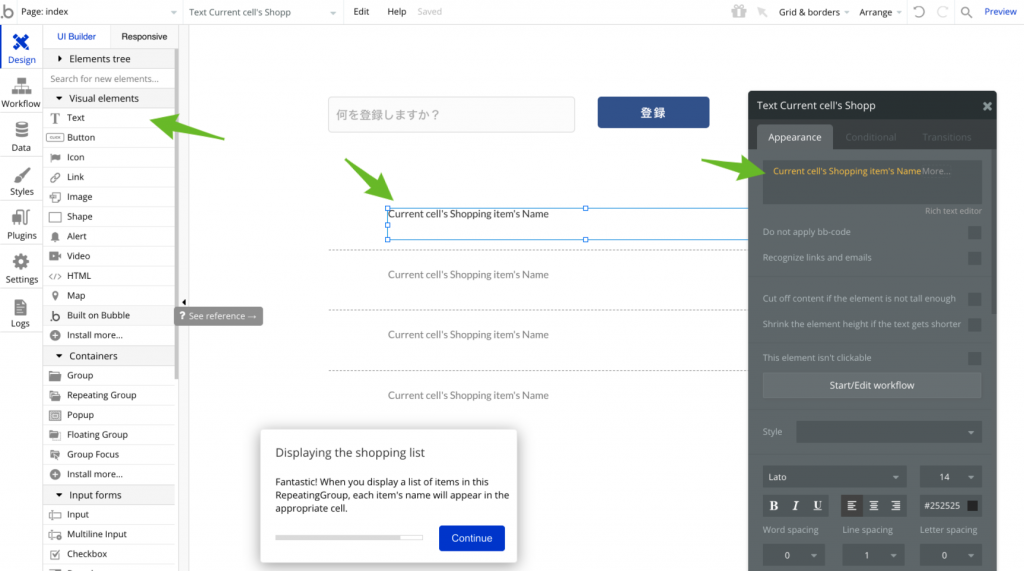
次に、Text をクリックし文字を表示させたい位置へ配置、ピンクの矢印通りに Appearance の項目に「Current cell’s Shopping item’s Name」と登録。

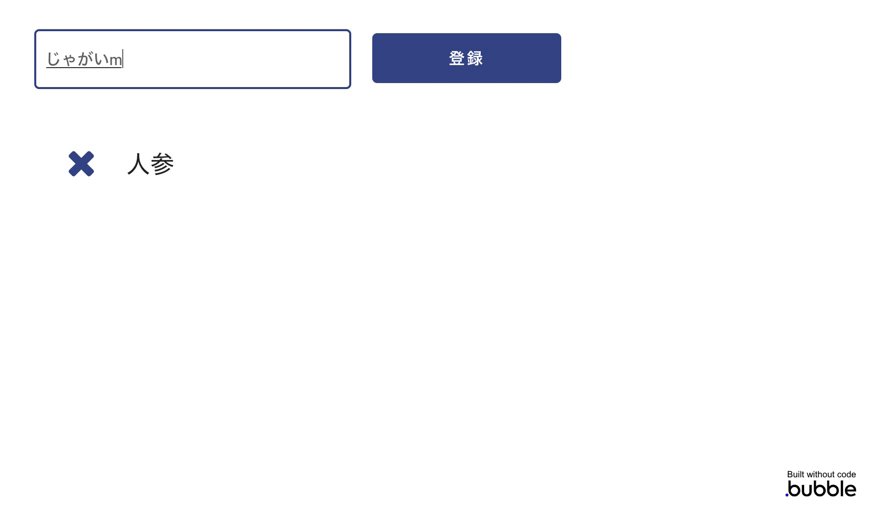
これで Shopping list の内容が、input フォームの下に表示されるようになりました!👏
削除ボタンを設置
最後に、Shopping list から登録したデータを削除できるような機能を作ります。
まずは、見た目から!
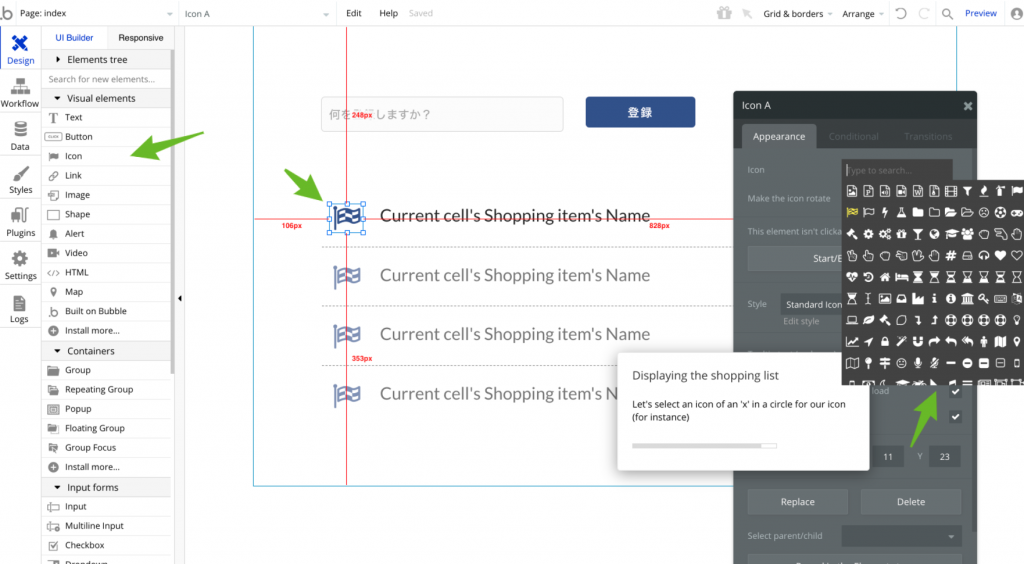
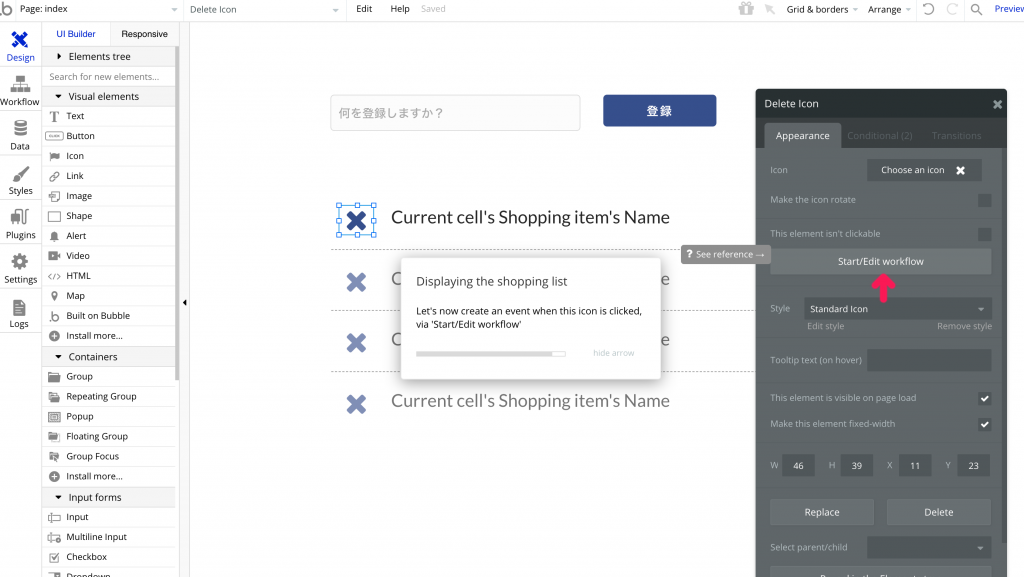
Icon をクリックし表示させたい場所を選択、アイコンの種類を選択します。

私は、✖️印にしてみました。
アイコンを選択したままにしておくと、ワークフローの設定画面へ誘導されるので、従います。

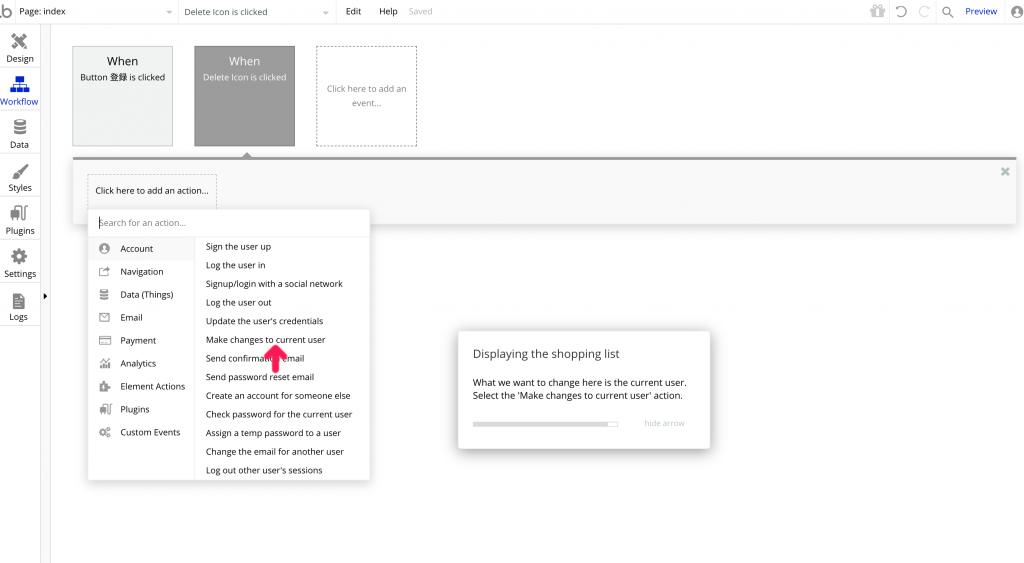
ワークフロー設定画面にて、削除するためのアクションを作成していきます。
「Click here to add an action」→ 「Account」→「Make changes to current user」を選択。

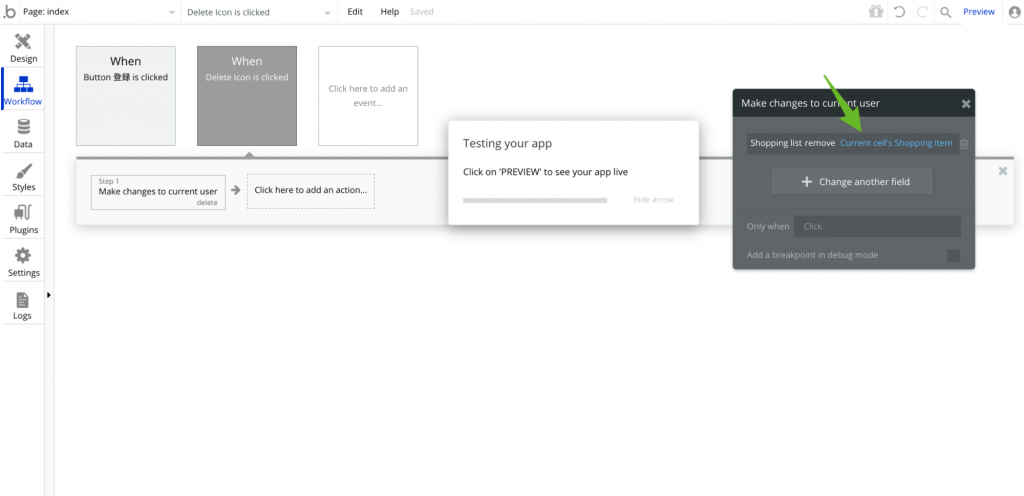
「Change another field」→ 「Shopping list remove Current cell’s Shopping item」 となるように入力。

以上で、削除機能も完了です!
プレビューを見て動作確認してみてください!
こんな感じに動いているかと思います。お疲れ様でした🎉

感想
今回、はじめて bubble を触ってみたのですが、チュートリアルが親切で指示に従ってクリックしていくだけで、すんなりと作成することができました。
一方、オリジナルのアプリケーションを作成する場合、ワークフローのアクションを設定する部分は、何をしているのか立ち止まって意味を考えながら設定を行わなければならないなと感じました。何を実現したいかを整理し、ワークフローでどんな設定をすればそれが実現可能なのかを知る必要があると思いました!
そういう意味で、チュートリアルを事前に触っておくのは、引き出しをたくさん作れると思うので意味のあることだなと改めて実感しました。
次回も、どんなノーコードサービスに触れるか分かりませんが、楽しみにしたいと思います。ここまで読んでくださり、ありがとうございました!
実際にアプリを作って見たい方は、ぜひ以下の記事を参考にしてください。
Bubbleでサービス開発ー案決めアプリ①サービス企画と要件定義
Bubbleで開発-前略プロフィール再現①要件定義とデザイン