開発部の井上です。
bubbleチュートリアルやってみた: 投票可能な掲示板を作ってみよう-3の続きとなります。
本記事では、bubble公式チュートリアルを参考にスライドショーを作成していきます。
Slick Slideshowというpluginをinstall
まず最初に、アプリケーション作成画面の左側にある、Pluginsを選択し、表示されるAdd pluginsを押下します。

すると、plugin一覧画面が表示されるので、画面左側にあるフィルター機能にて slick とキーワードを入力し、 Slick Slideshowというpluginをinstallしましょう。
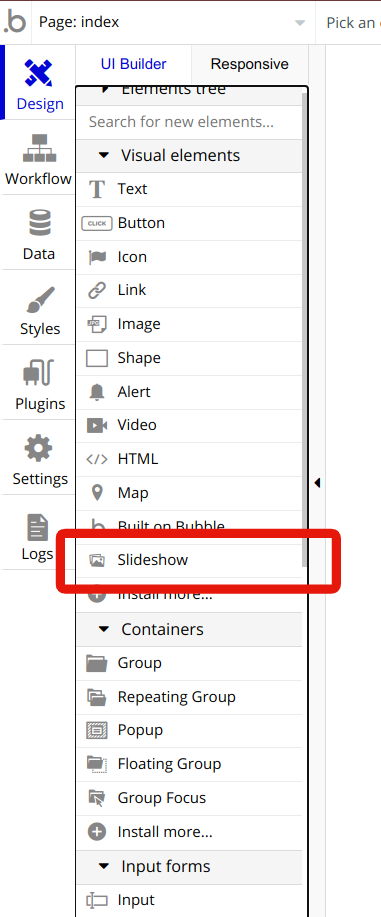
問題なくSlick SlideshowがinstallできたらDesign画面に戻ります。すると、Slideshowという項目が追加されているので、選択するとスライドショーcomponentの配置を行うことができるようになります。

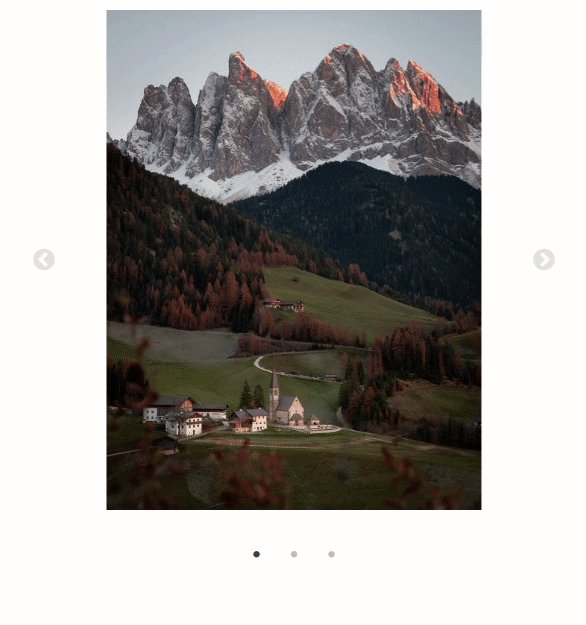
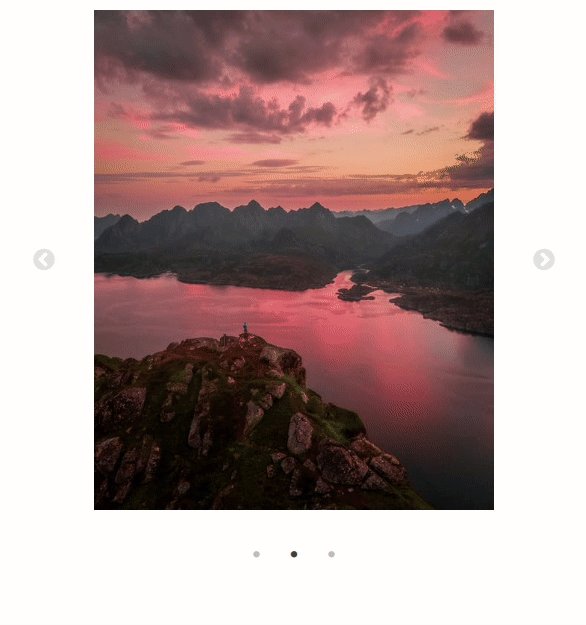
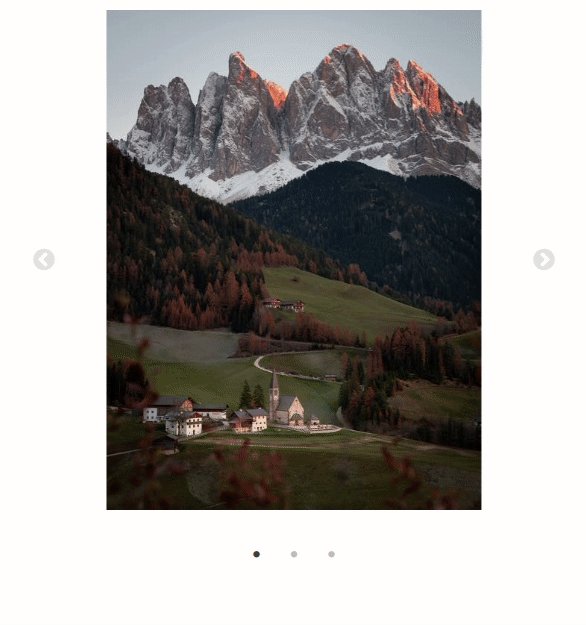
配置後に表示されるダイアログから画像登録とサイズ調整だけ行うだけで、スライドショーが表示されました。

pluginを配置した後
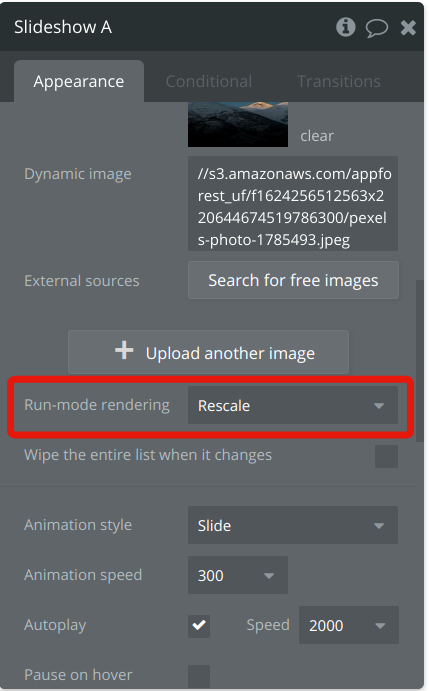
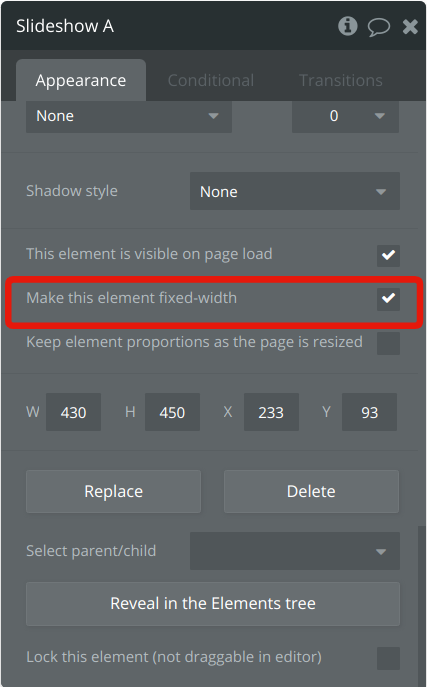
サイズ調整については、利用する画像のアスペクト比によって対応を変える必要がありますが、とりあえず Run-mode rendering を Rescale とし、Make this elementfixed-width にチェックを入れれば、上手い具合に表示画像の大きさが調整されるようになるはずです。


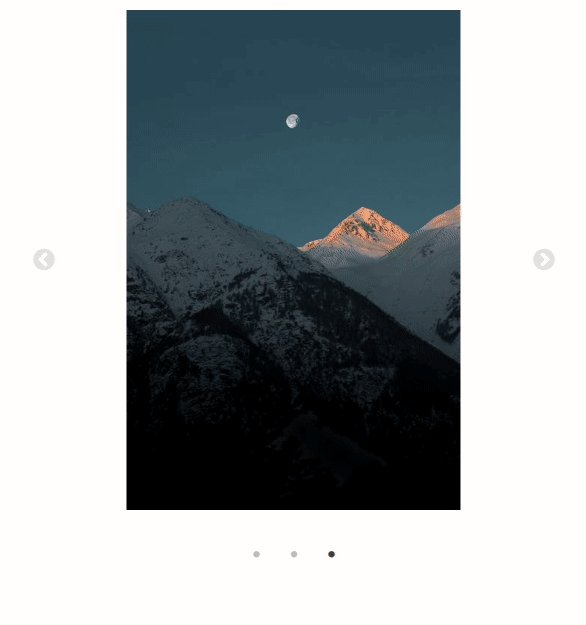
細かい設定でスライドショー左右の矢印や下部のドットなどを消したり……

画像遷移表現をスライドではなくFadeに切り替えることも可能です。
(利用画像のアスペクト比が異なる場合、大きい画像から小さい画像に切り替わる際に前の画像が一瞬残ってしまうようですが、アスペクト比をすべて同じにすれば良いでしょう)

他にも色々と設定項目があるので、それを使えば表現の幅が広がるかもしれませんね。
さいごに
項目を選択していくだけでスライドショーが簡単に作成できました。
今回はチュートリアルでしたが、もしアプリを作ってみたいと思った方はぜひ以下の記事もご覧ください!
Bubbleでサービス開発ー案決めアプリ①サービス企画と要件定義
Bubbleで開発-前略プロフィール再現①要件定義とデザイン

