開発部の長谷川です。
今回はbubbleのチュートリアルの
Using APIs and sending data to groups
をやってみました。

目次
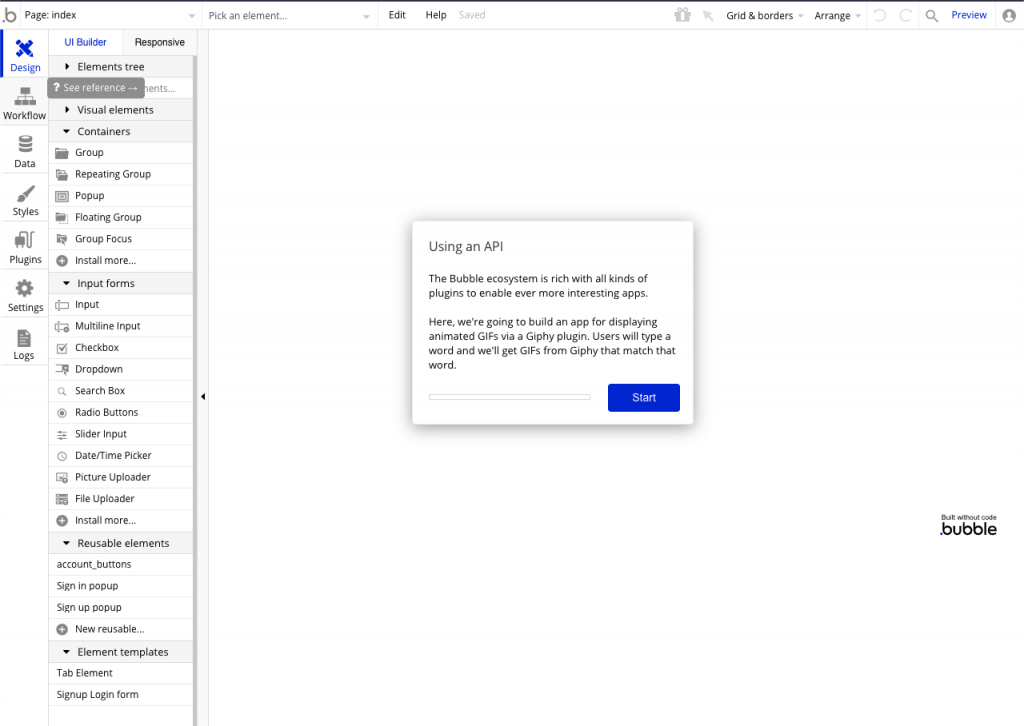
チュートリアルの概要
GiphyというGIFの検索サイトのAPIを、
bubbleのプラグインを利用して、
bubbleでGIFの検索ができるようになります。
チュートリアルでできたもの
デザインとしてはバランスが悪い感じですが、
GiphyでのGIF検索ができました。
チュートリアルの内容
チュートリアルが始まりました。

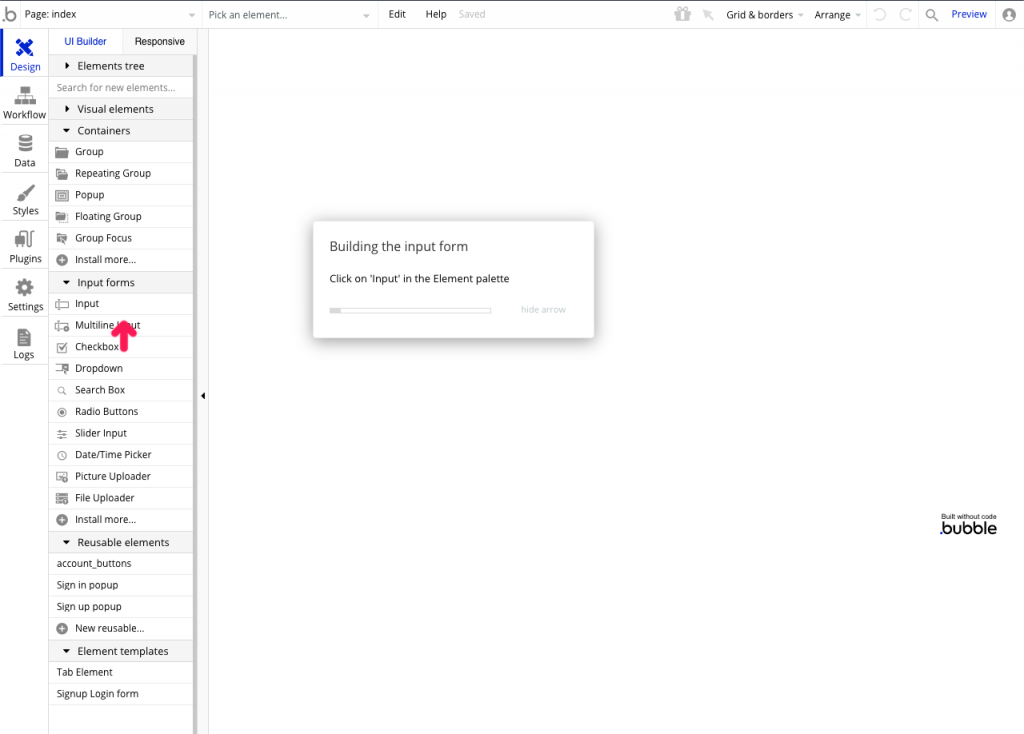
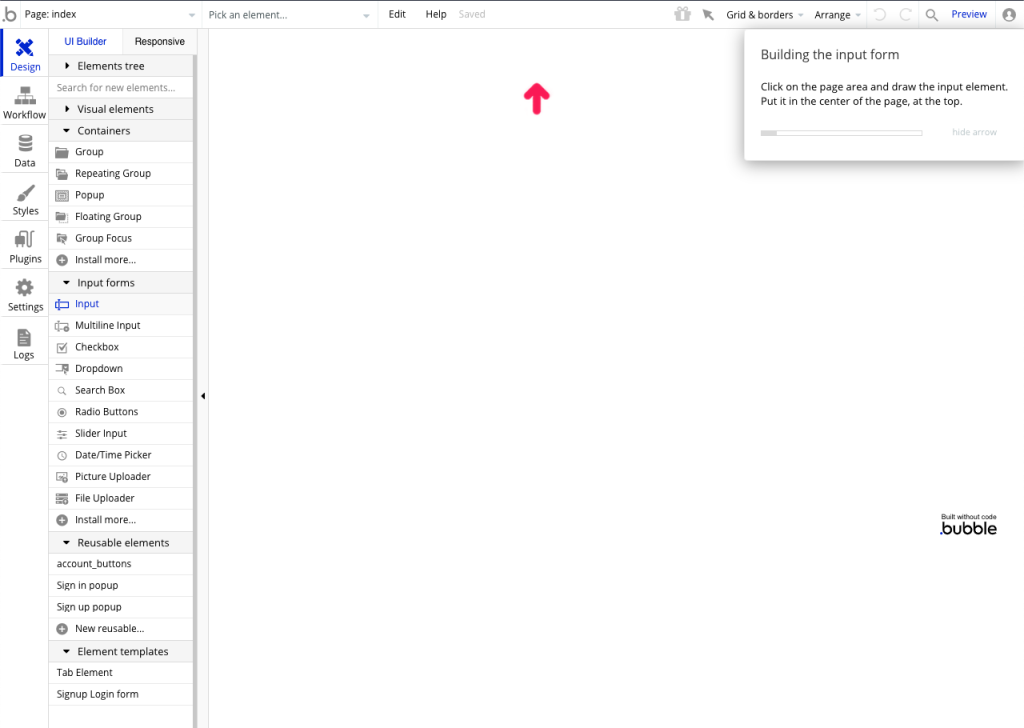
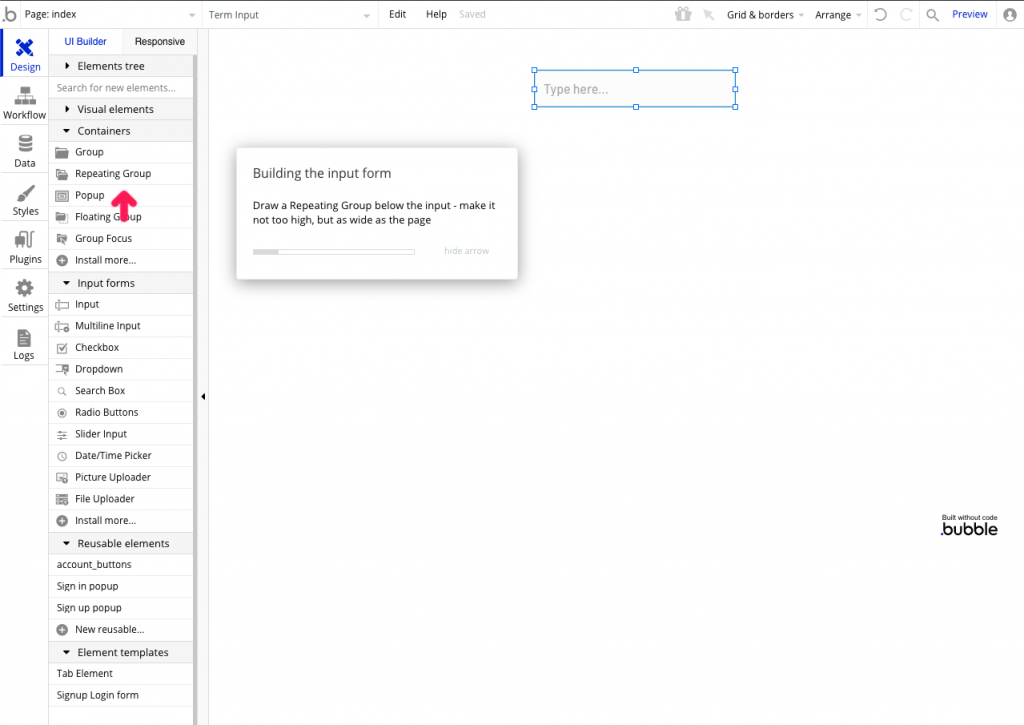
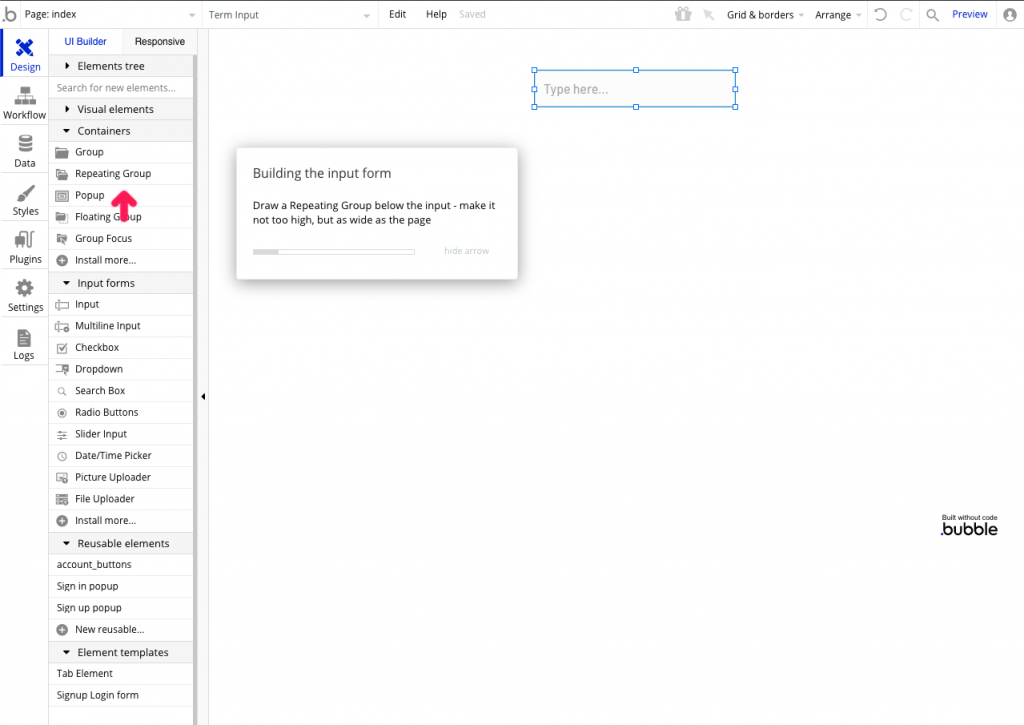
検索ボックスを追加する
検索ボックスとなる項目を追加します。



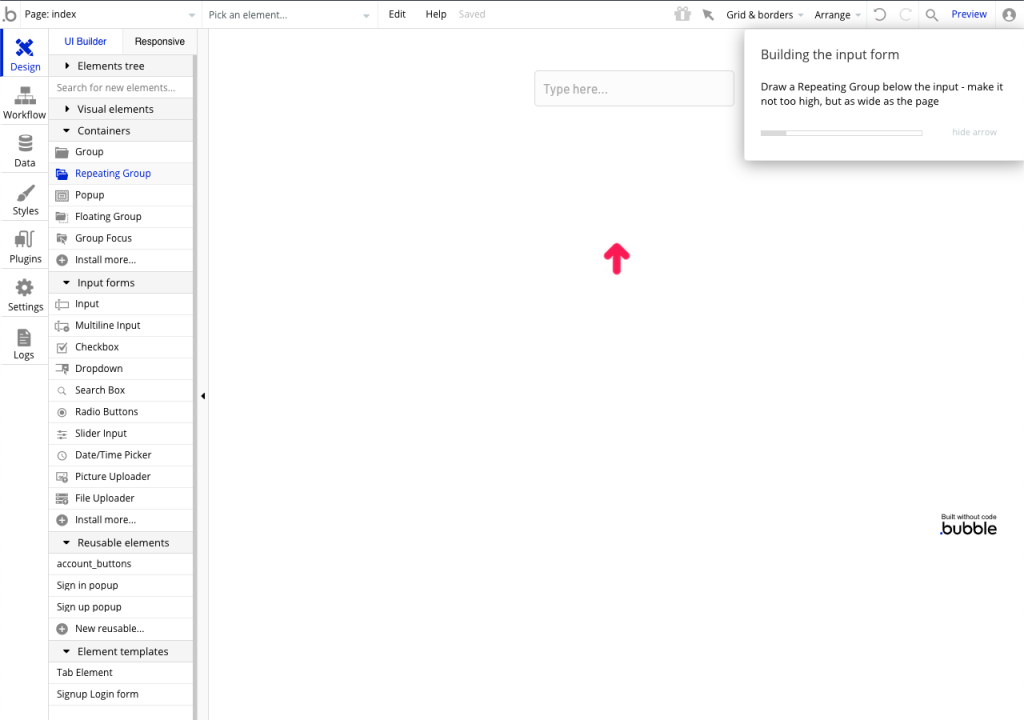
検索したGIFの静止画を表示する一覧を追加する
検索したGIFの静止画を表示するために、
一覧の項目を追加します。



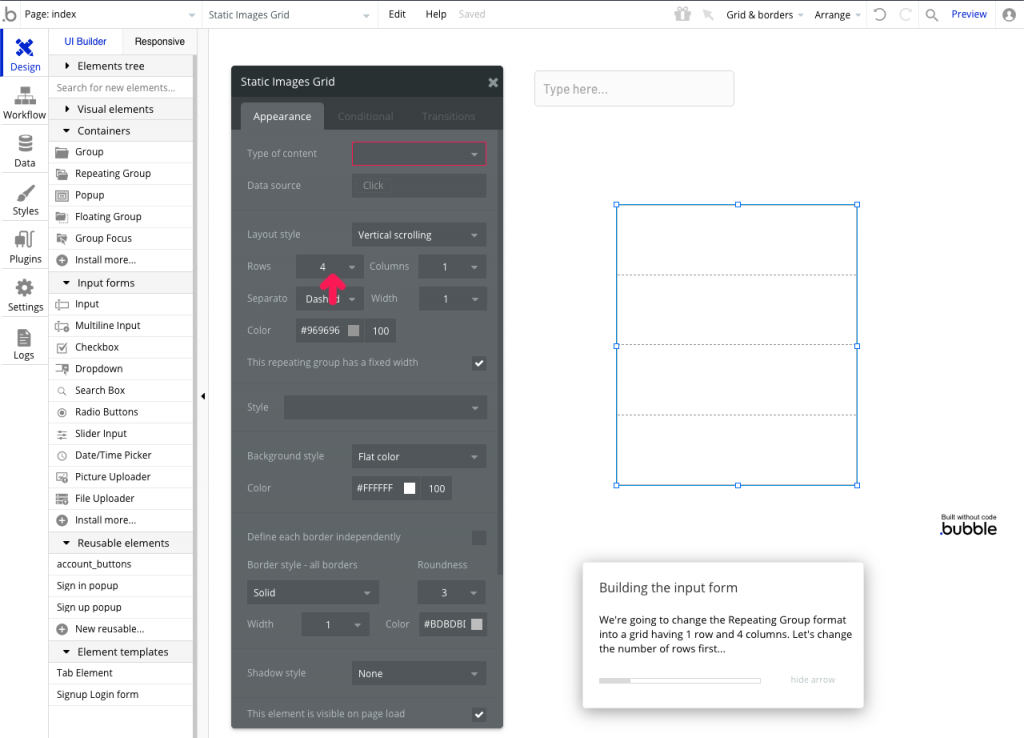
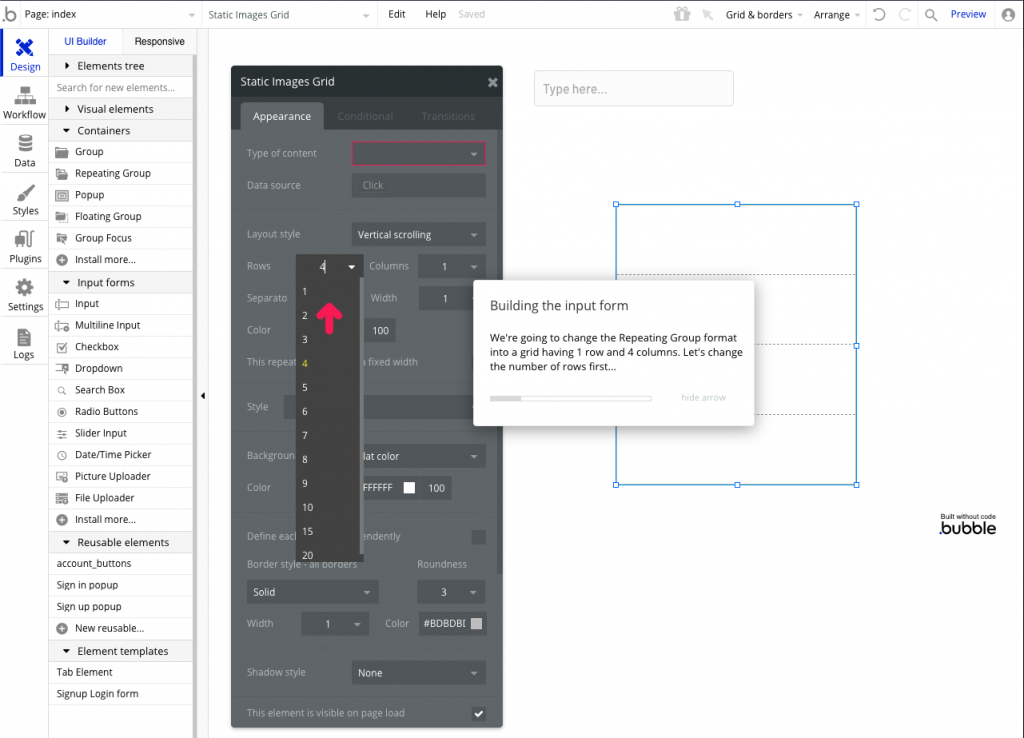
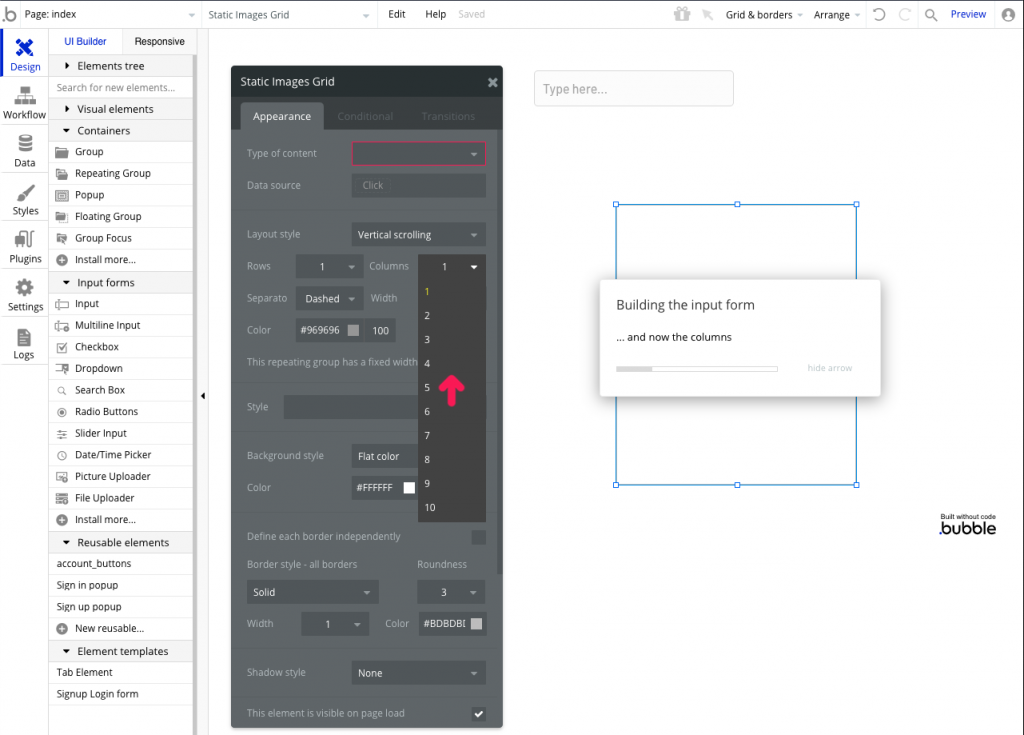
一覧の列数を1列に行数を4行に変更します。



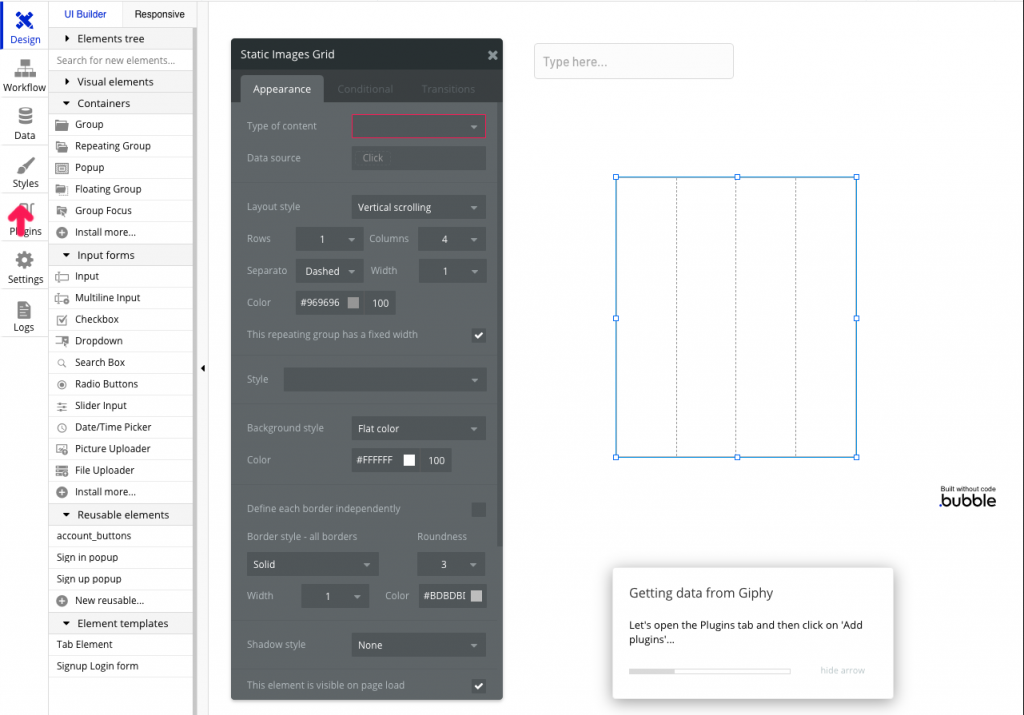
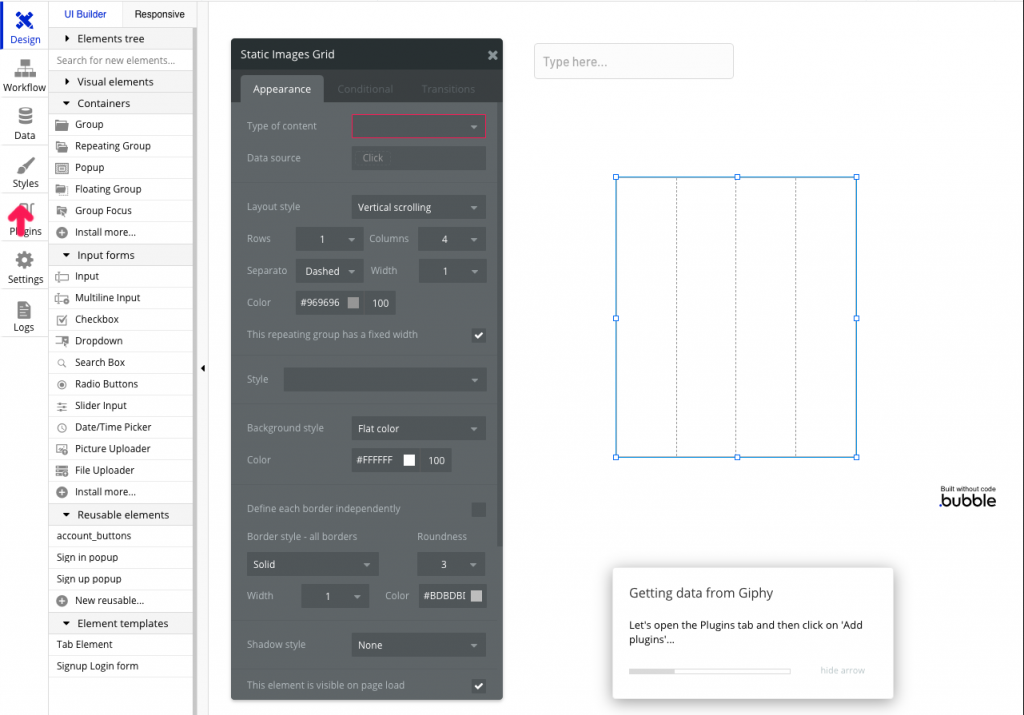
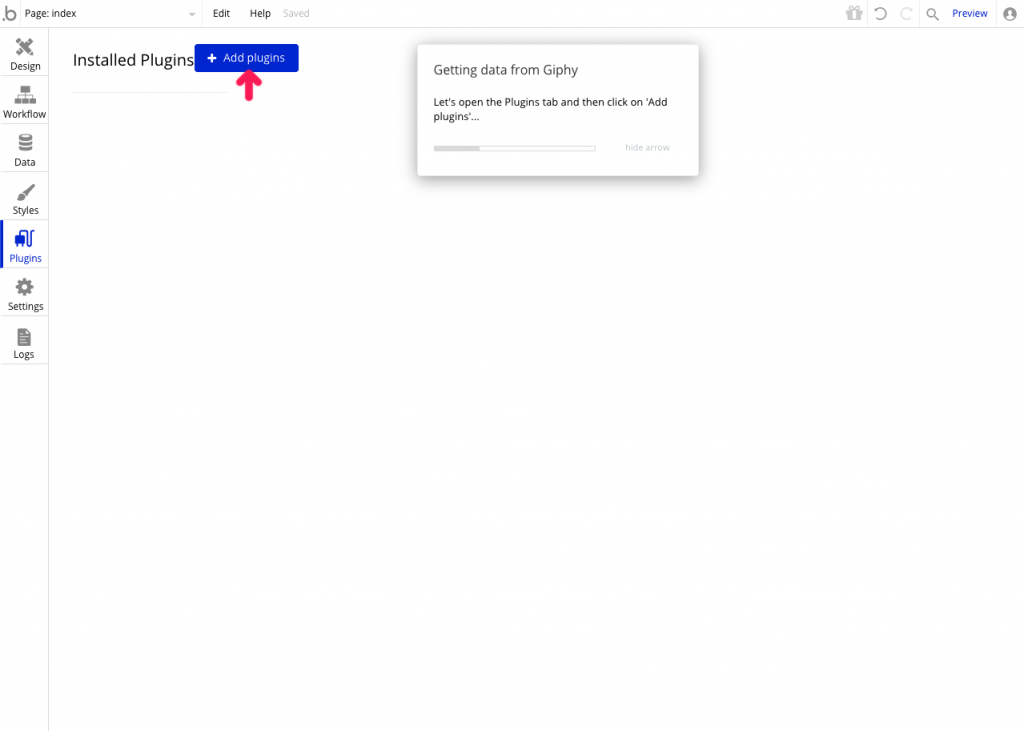
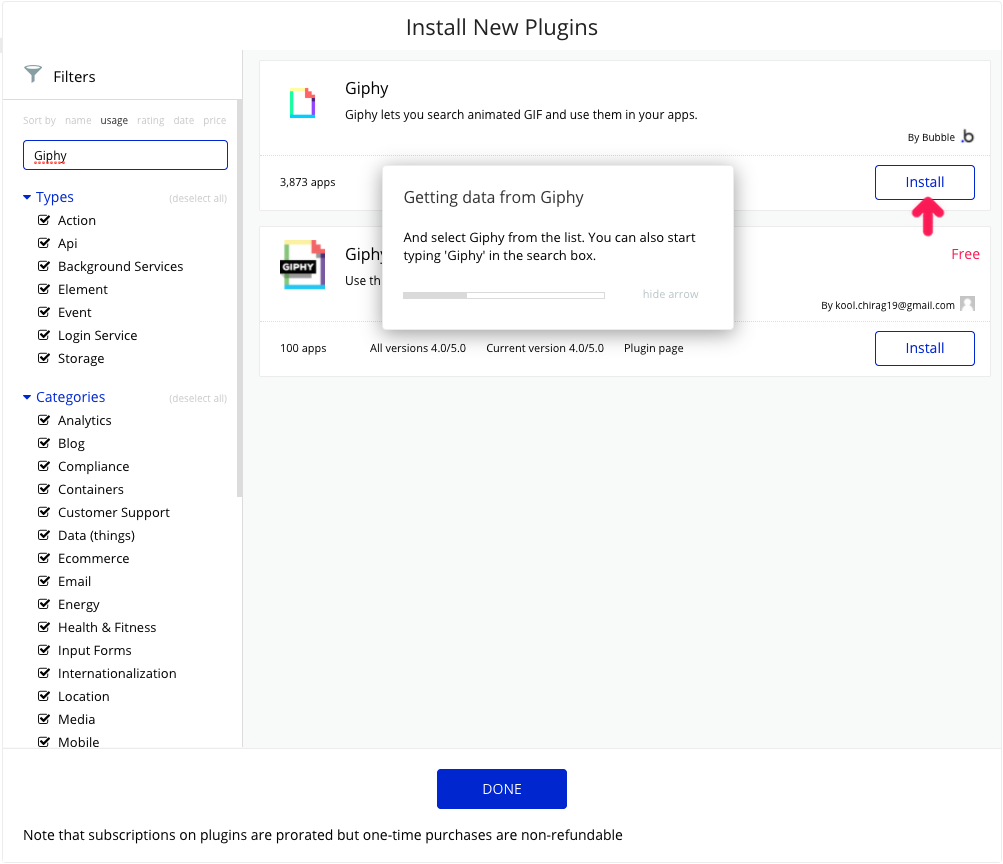
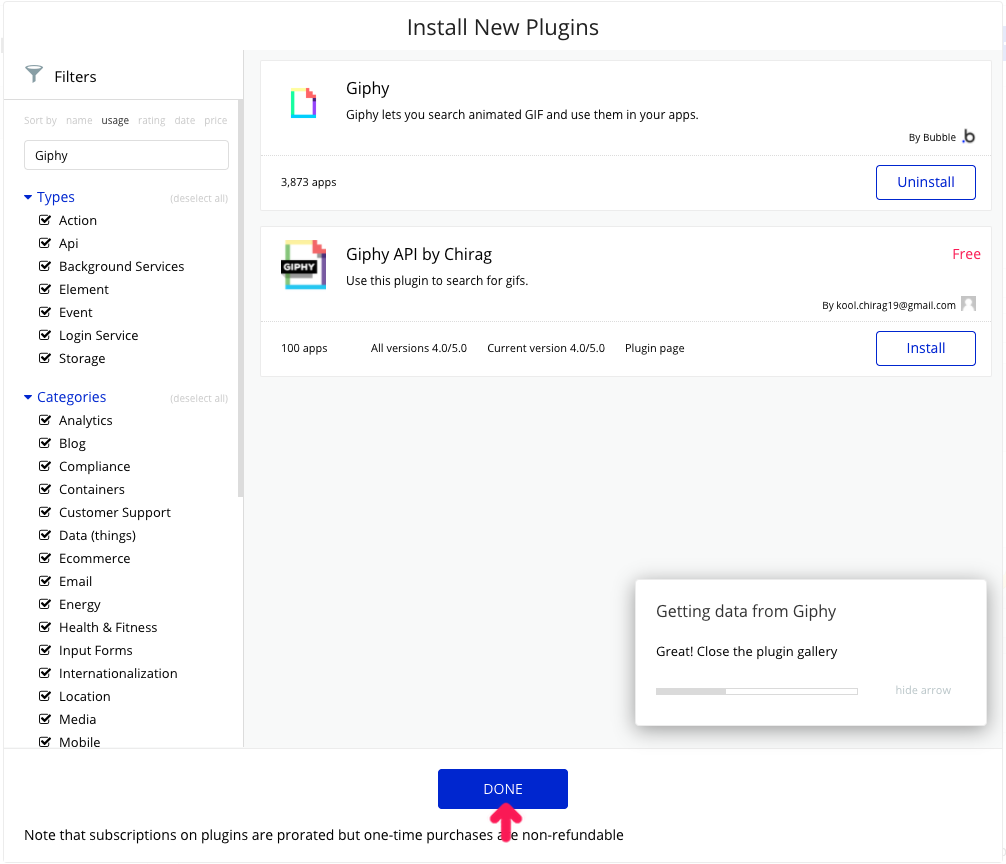
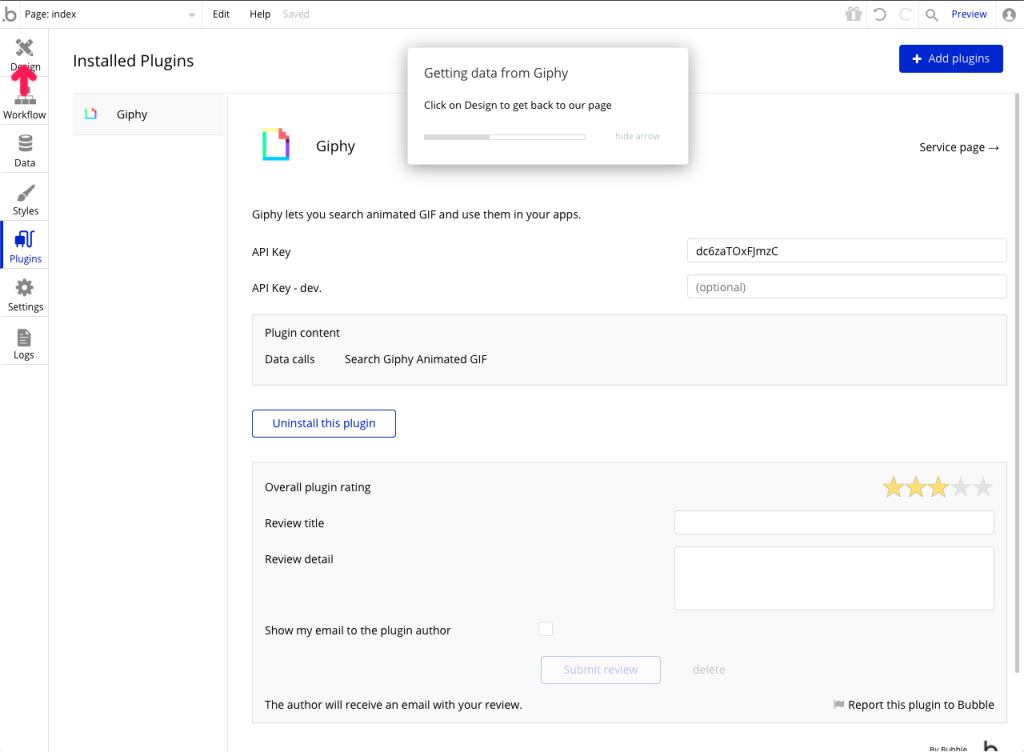
Giphyのプラグインを追加する
Giphyのプラグインを追加します。





GIFを検索ボックスで検索できるようにする
GIFを検索ボックスで検索できるように、
一覧の設定を編集します。


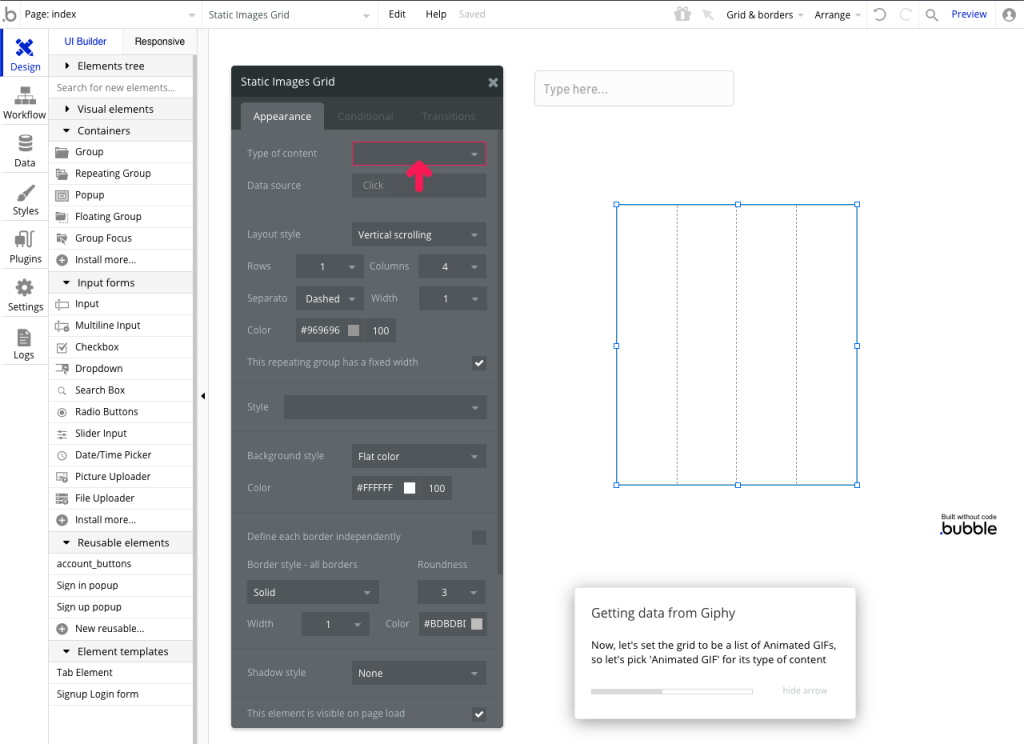
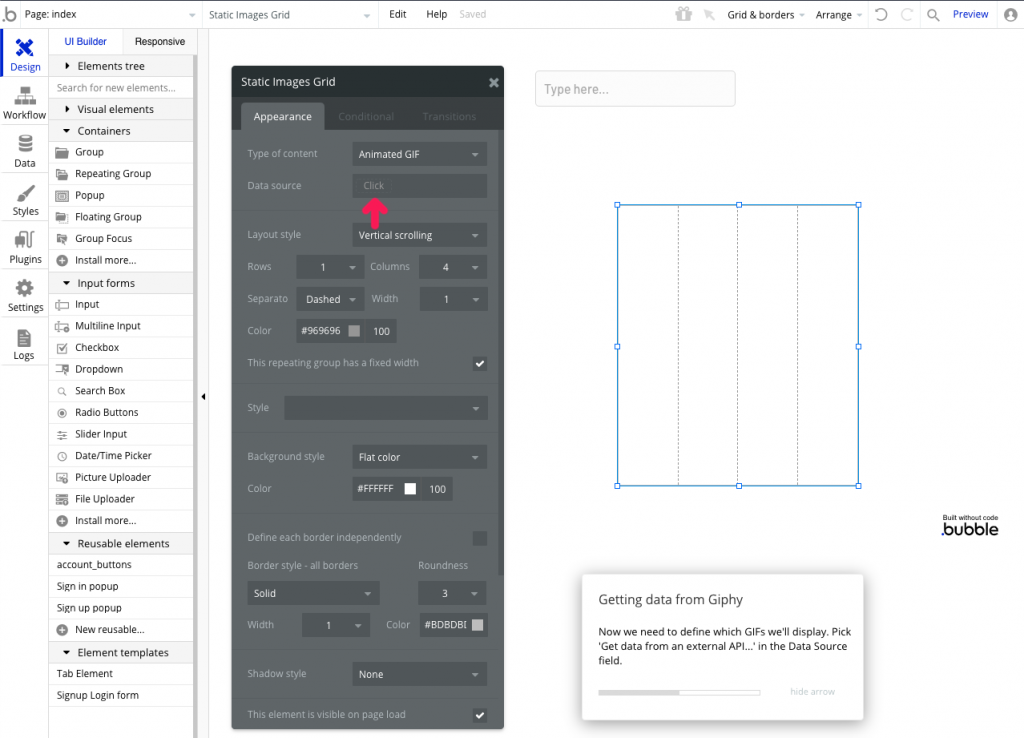
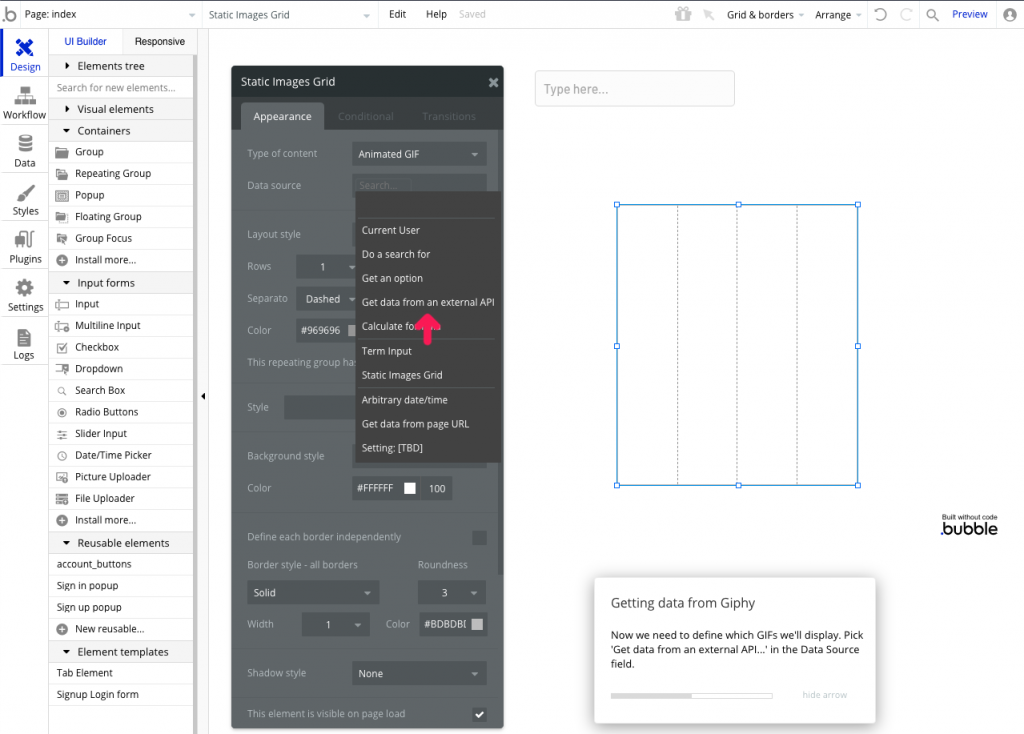
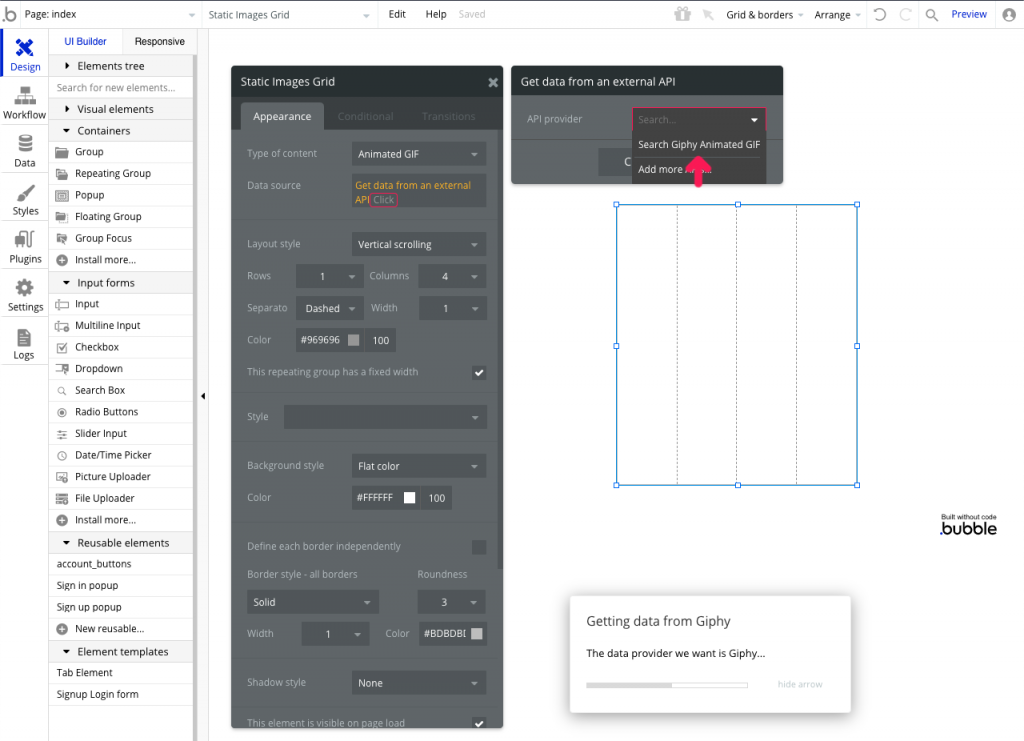
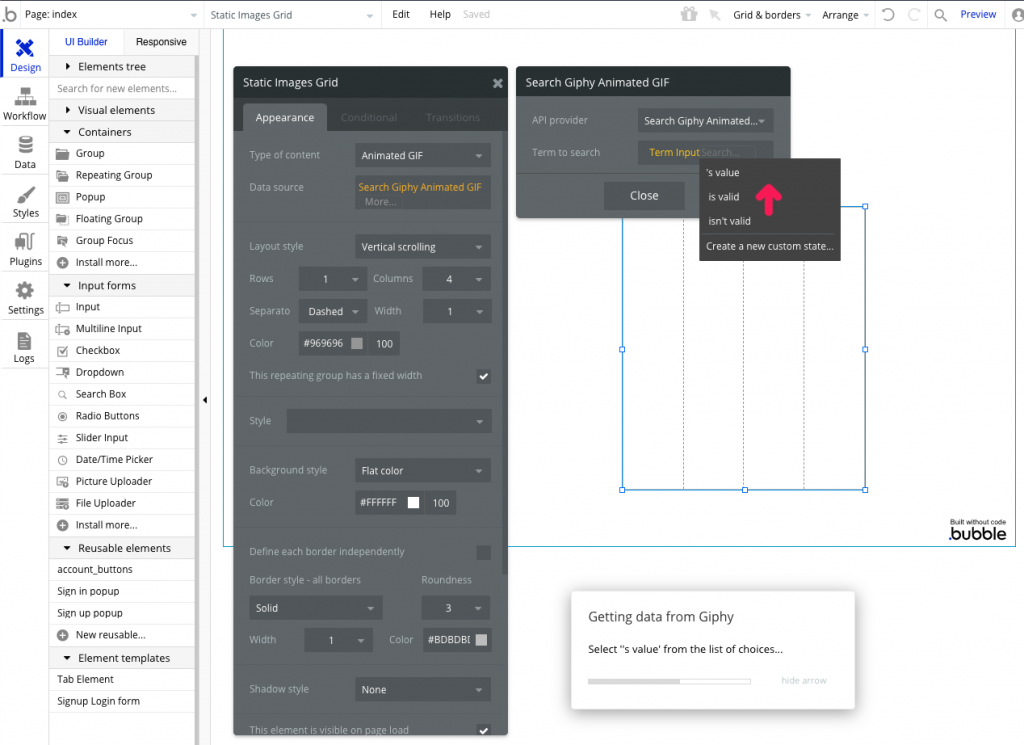
Data sourceでGet data from an external APIを選択すると、
外部APIから取得したデータを表示できるようです。


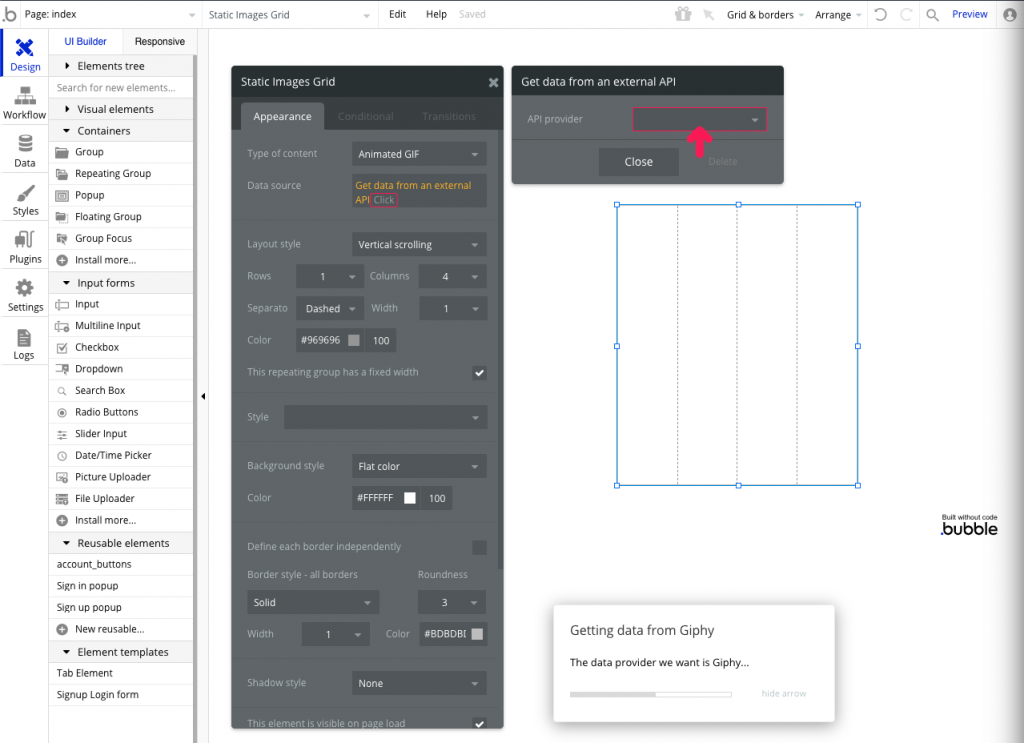
API providerでGiphyの外部APIを選択します。


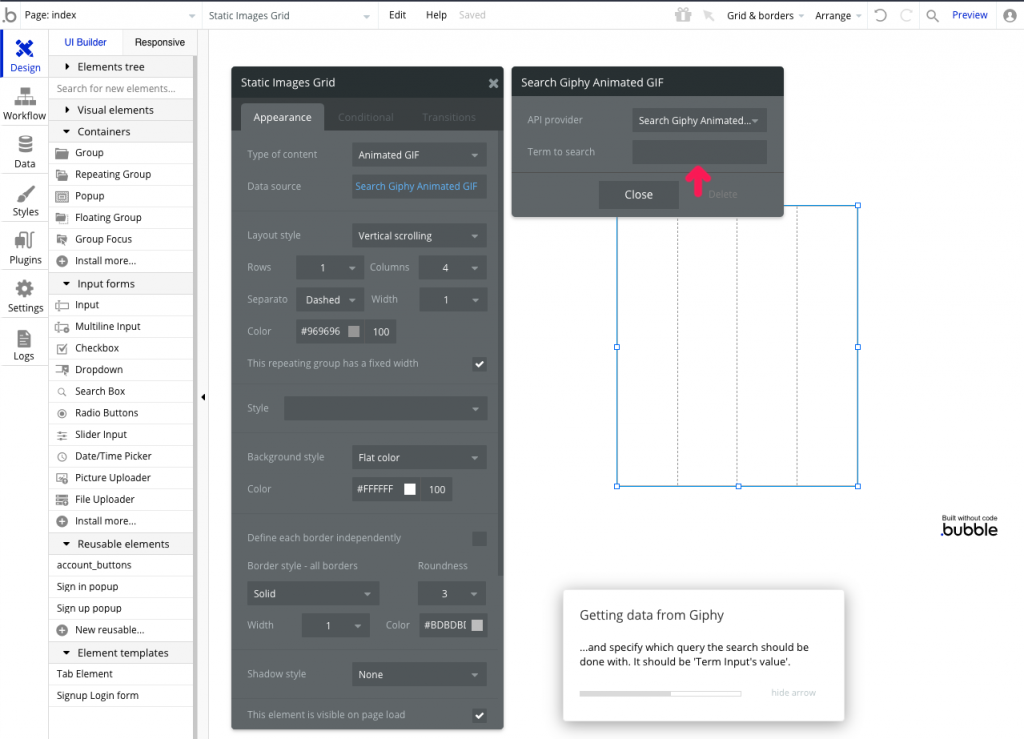
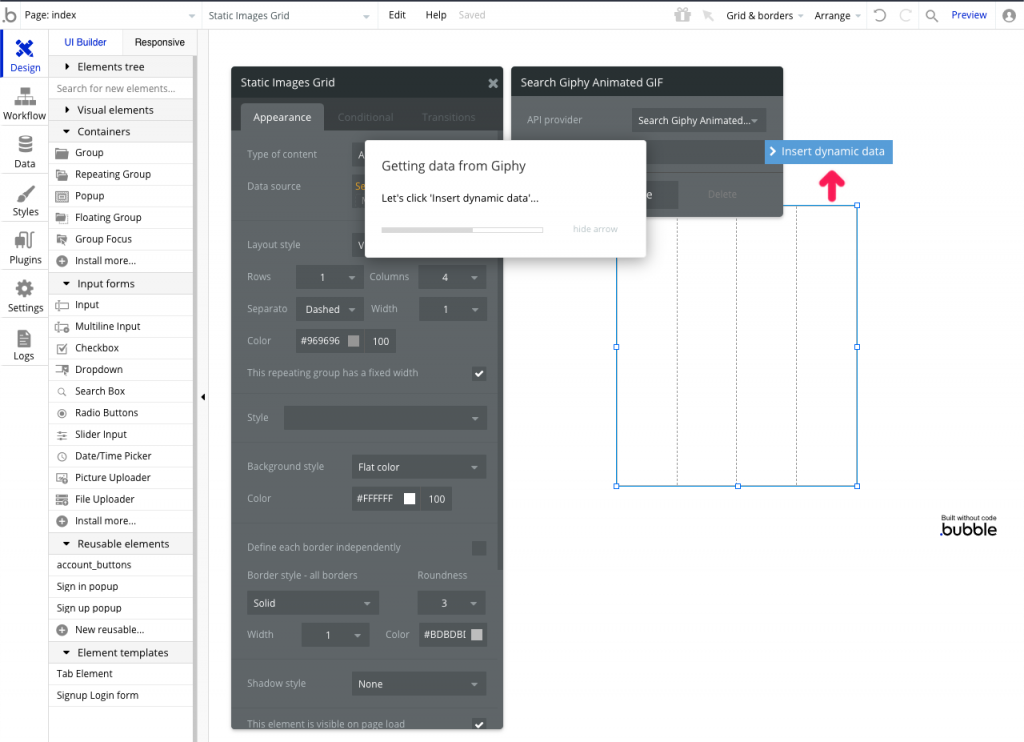
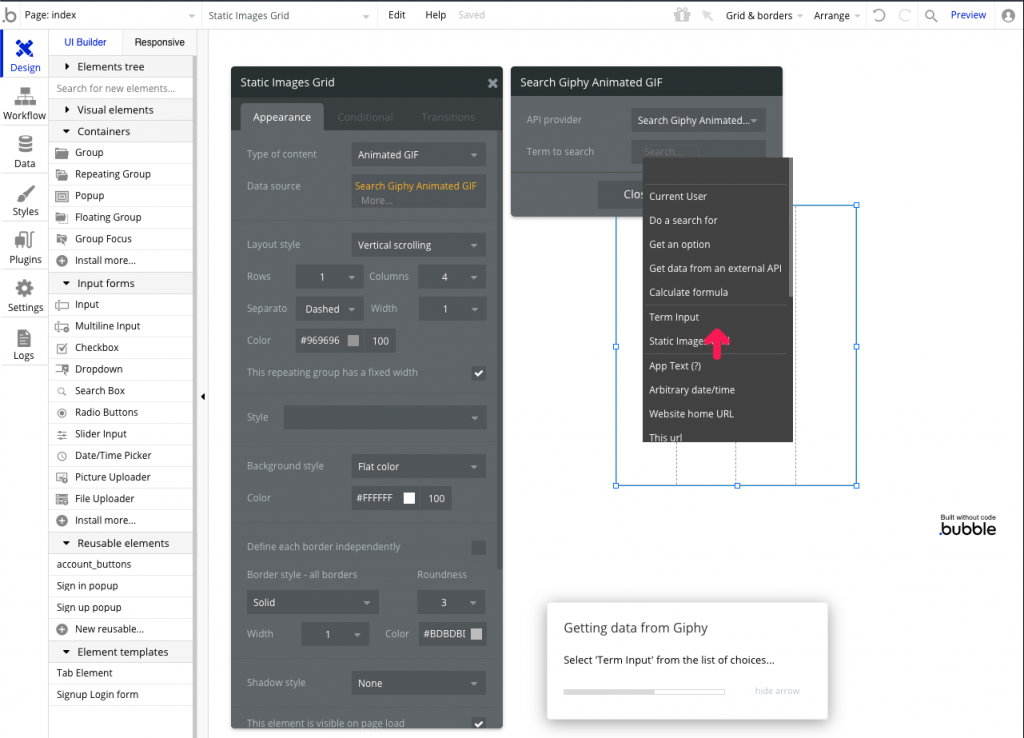
Term to searchでTerm Input’s valueを選択します。
この設定で検索ボックスの値で検索できるようです。




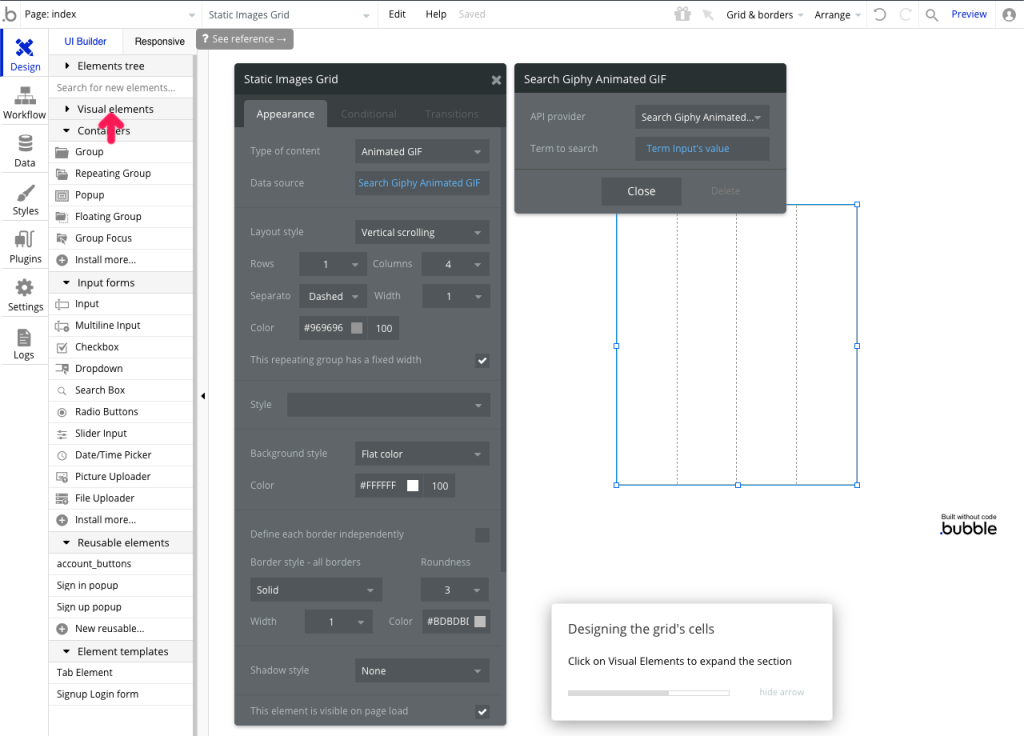
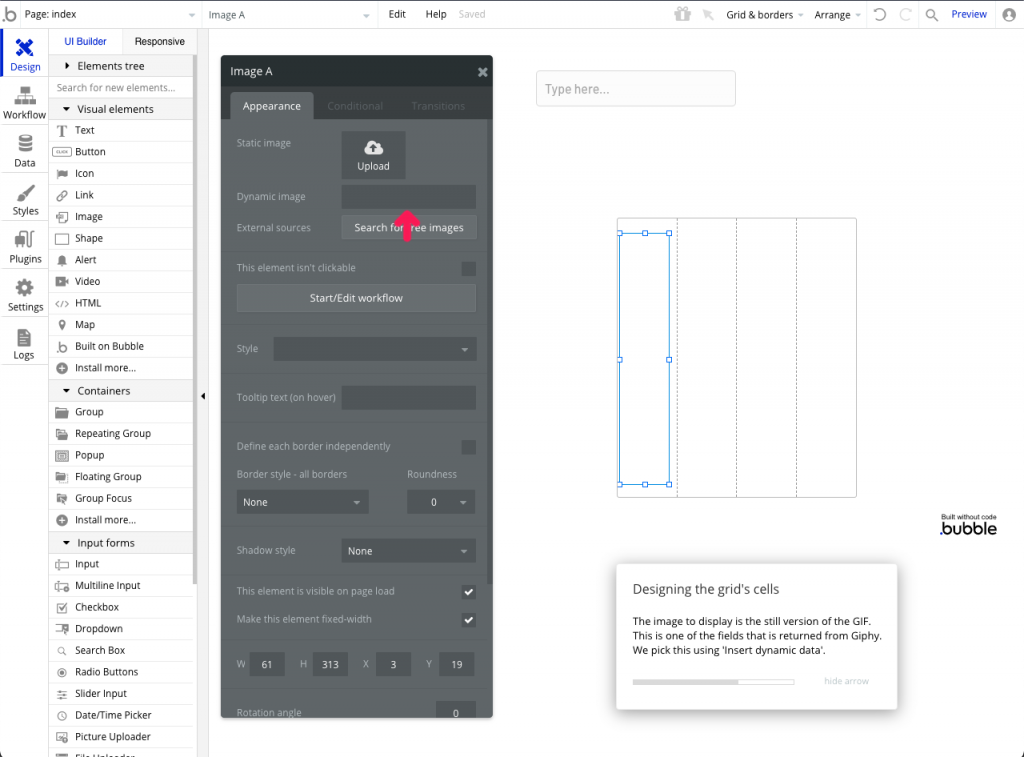
GIFの静止画を一覧に表示する
GIFの静止画を一覧に表示するために、
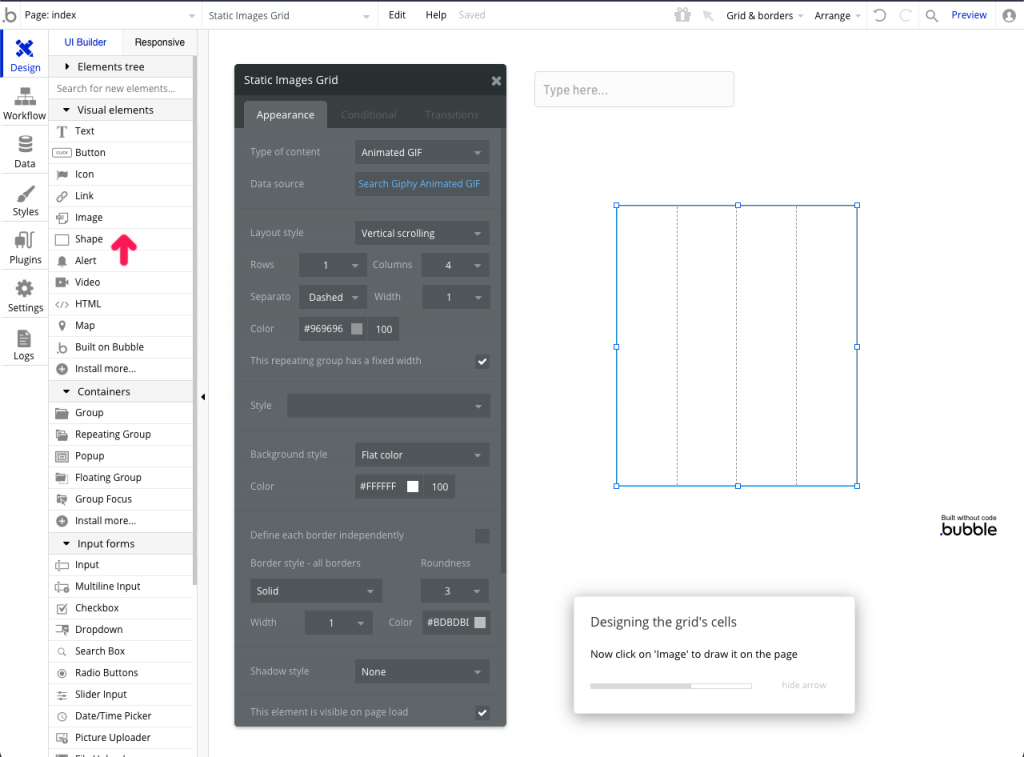
画像の項目を追加します。


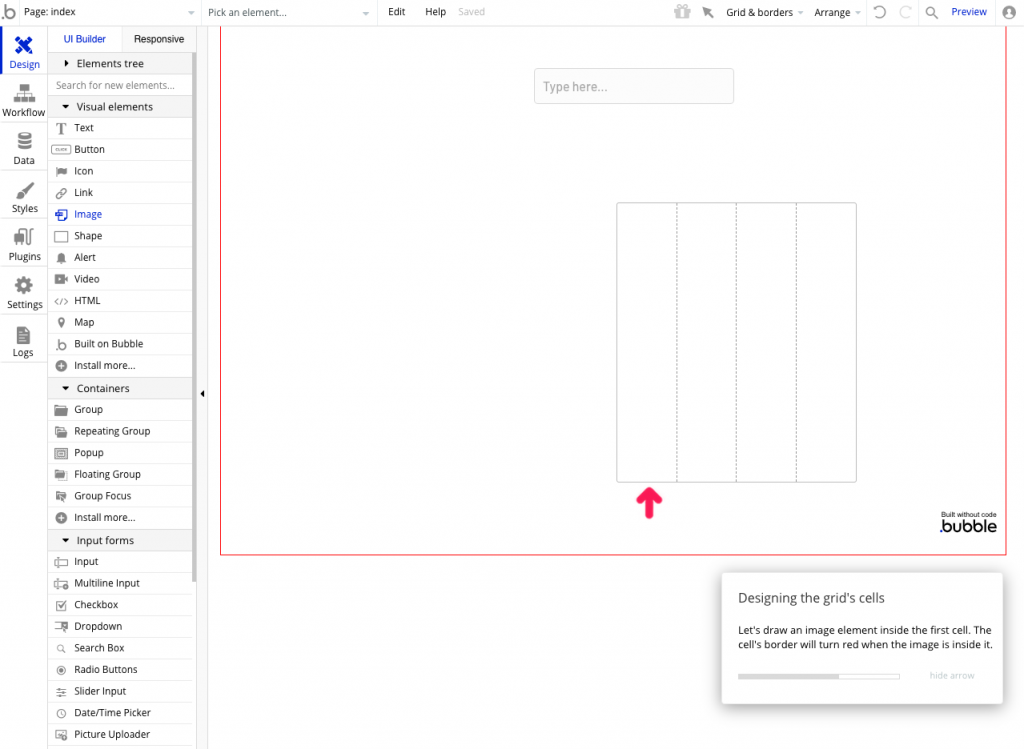
一覧の1列目の中に画像の項目を追加します。

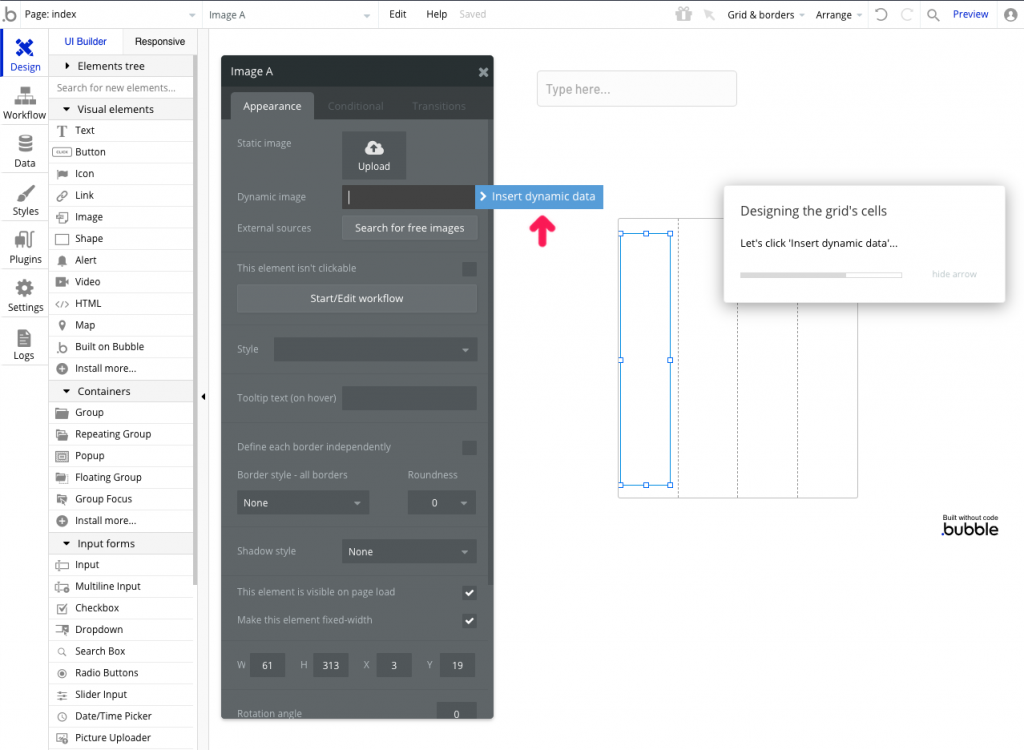
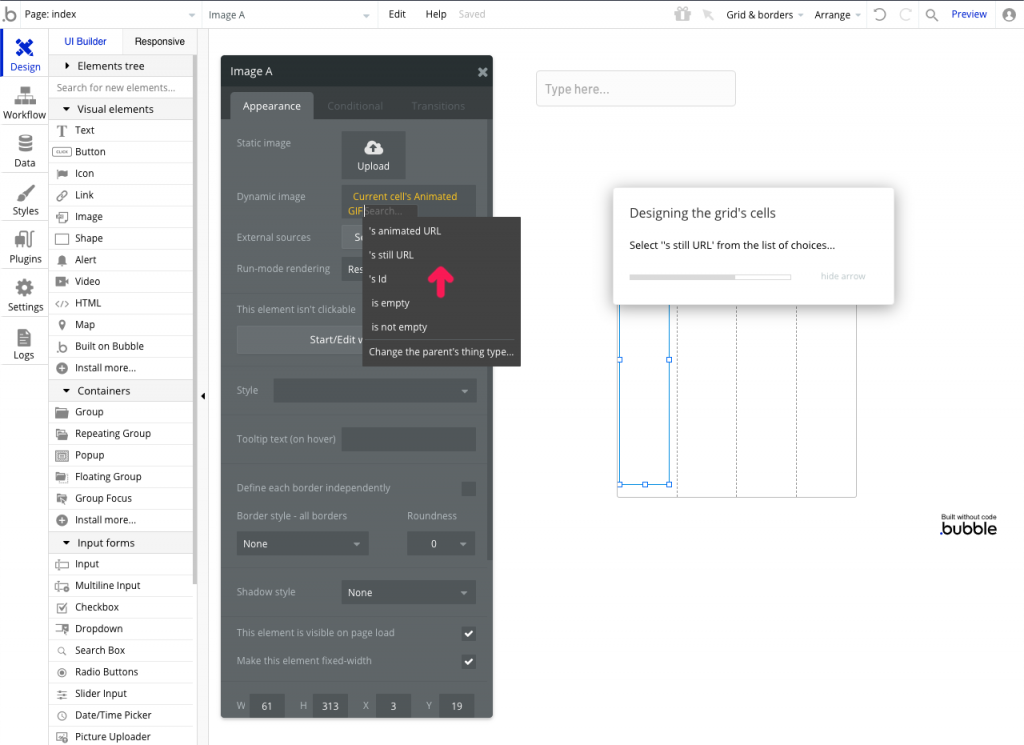
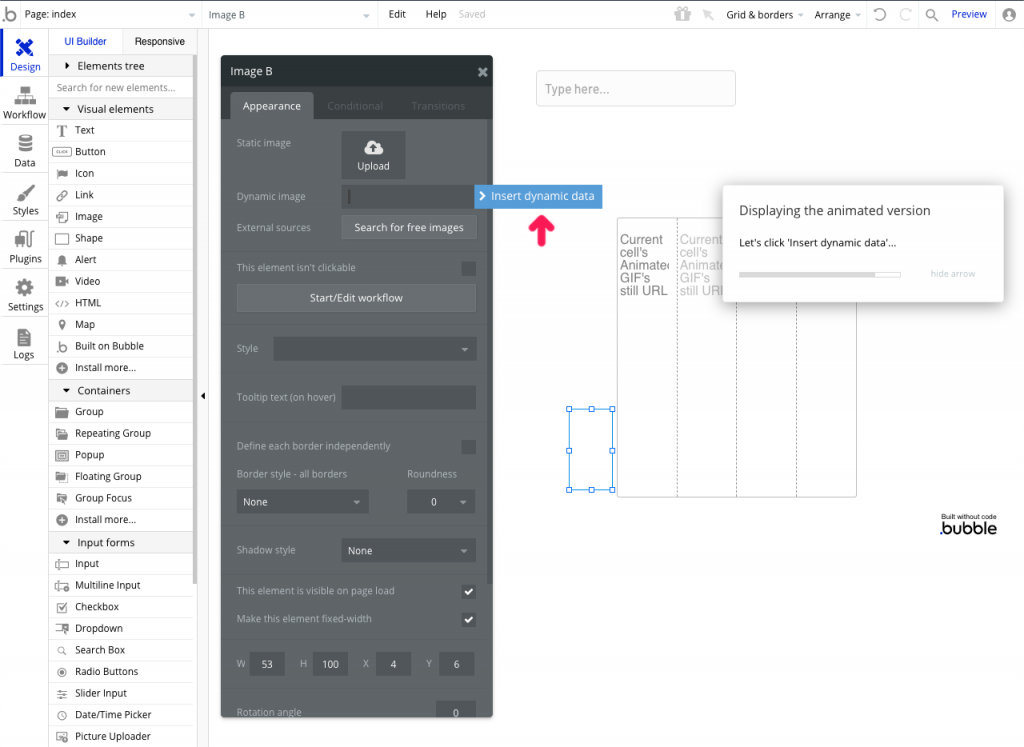
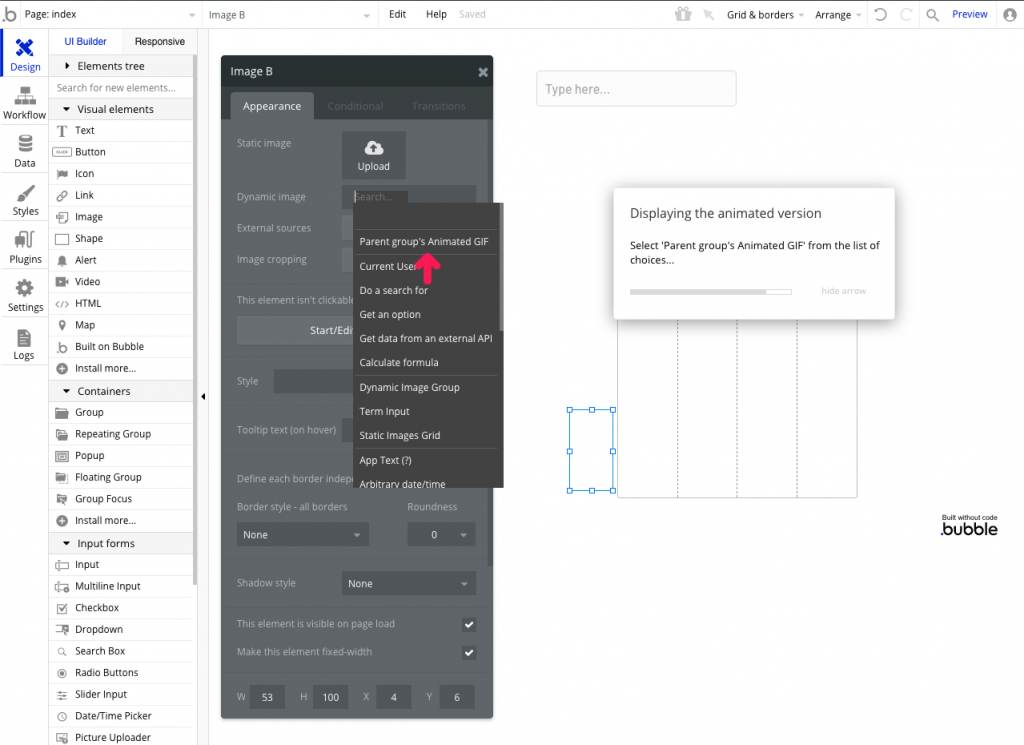
検索したGIFの静止画を表示するために、
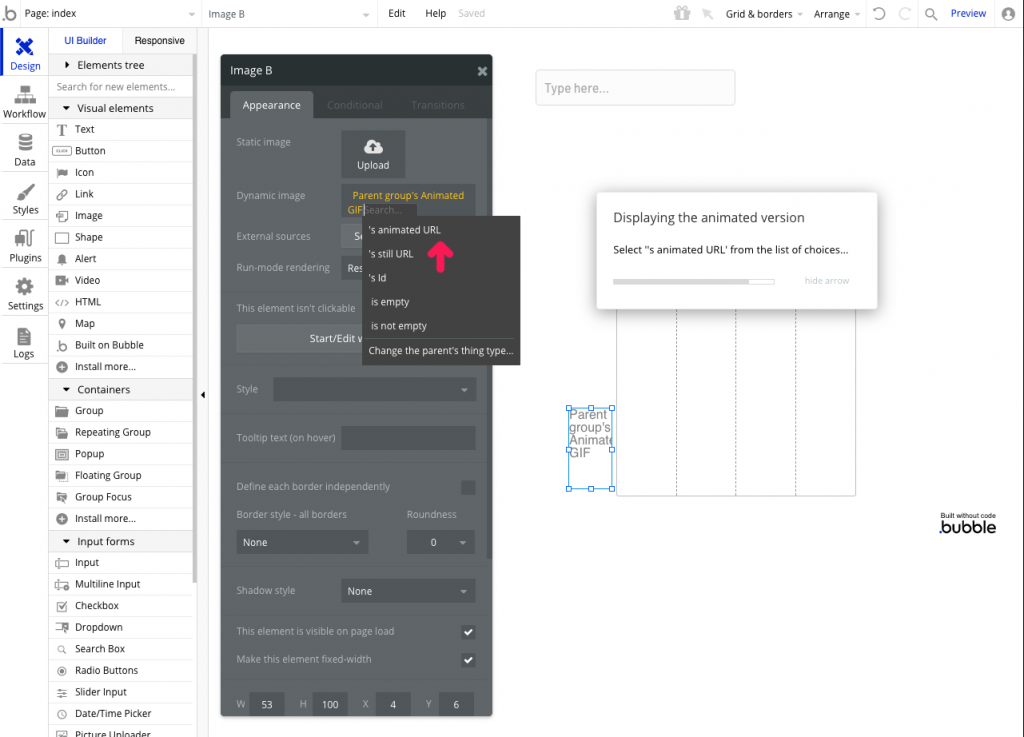
Dynamic imageの設定を編集します。


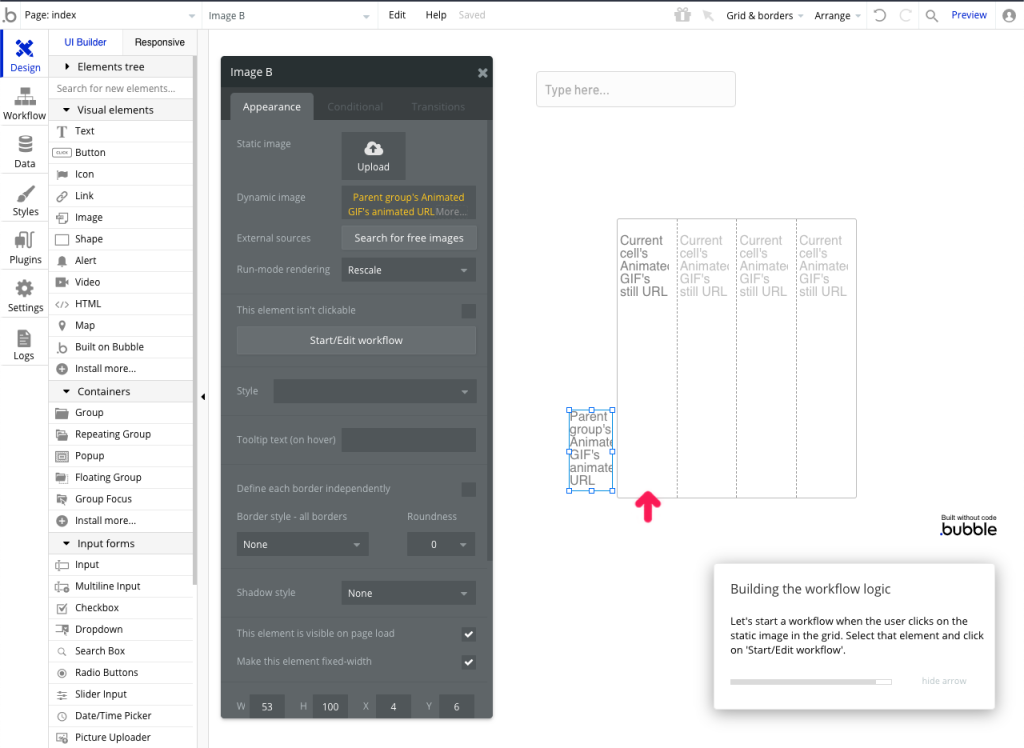
still URLを選択すると静止画として表示されます。


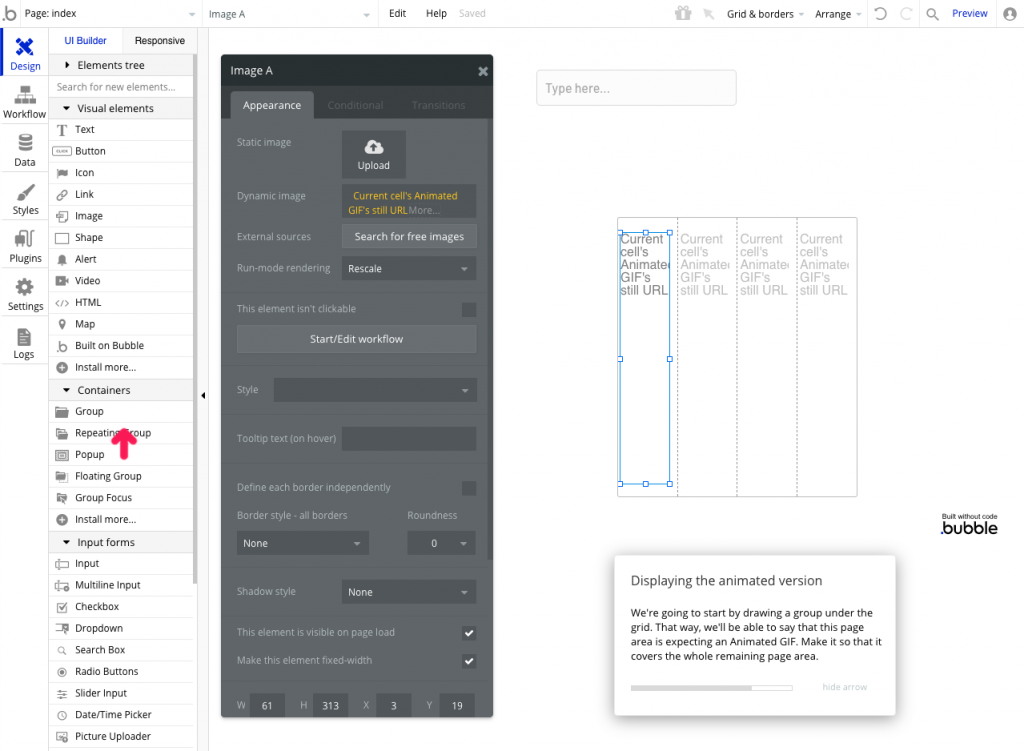
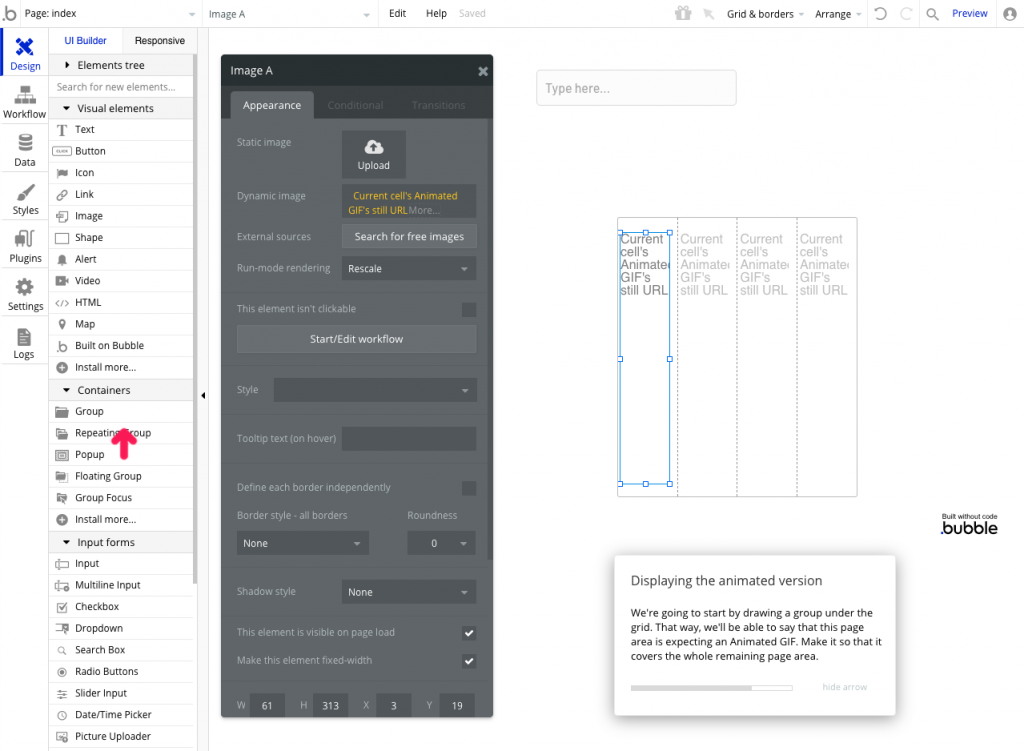
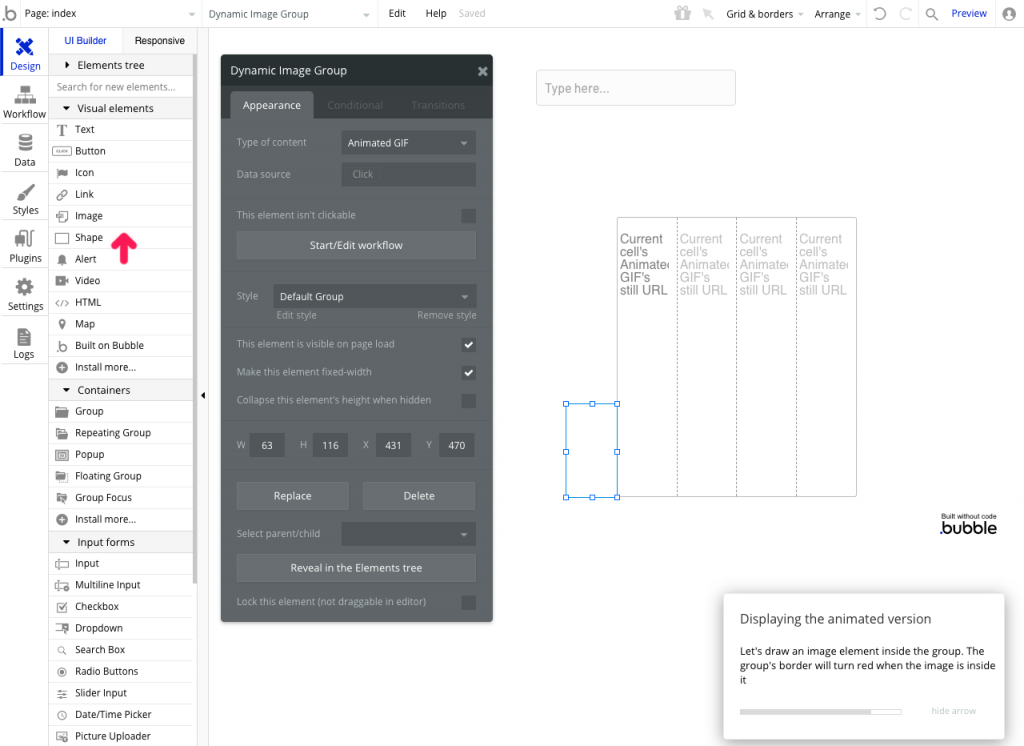
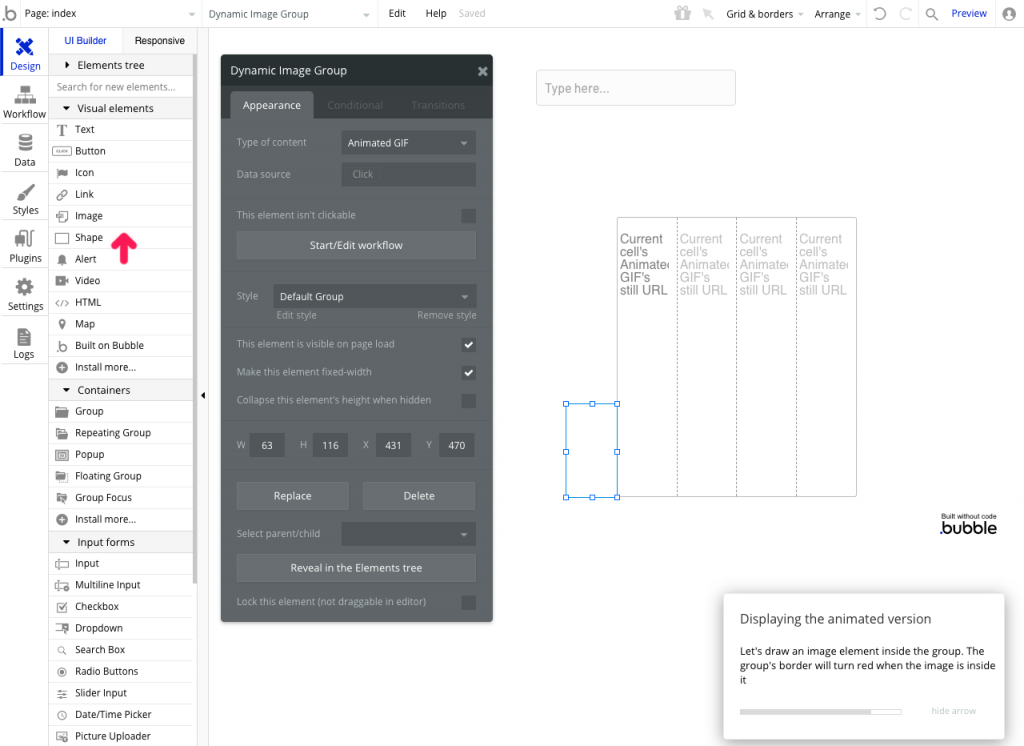
一覧で選択したGIFの静止画を動画で表示する場所を追加する
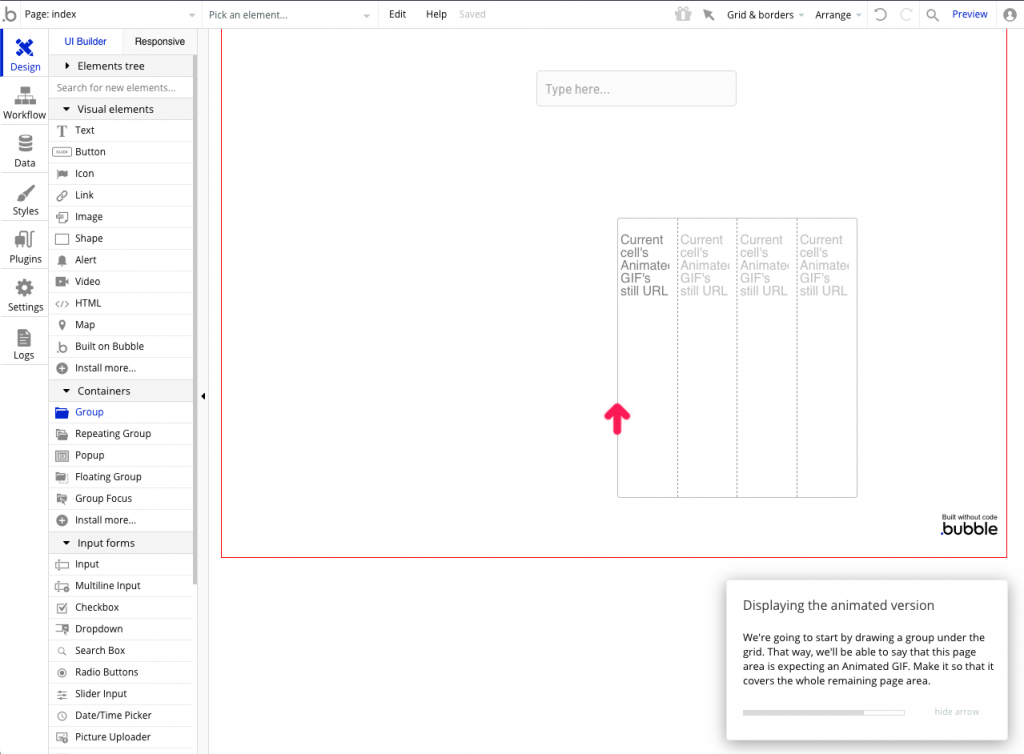
一覧で選択したGIFの静止画を、
GIFの動画で表示する場所を追加します。




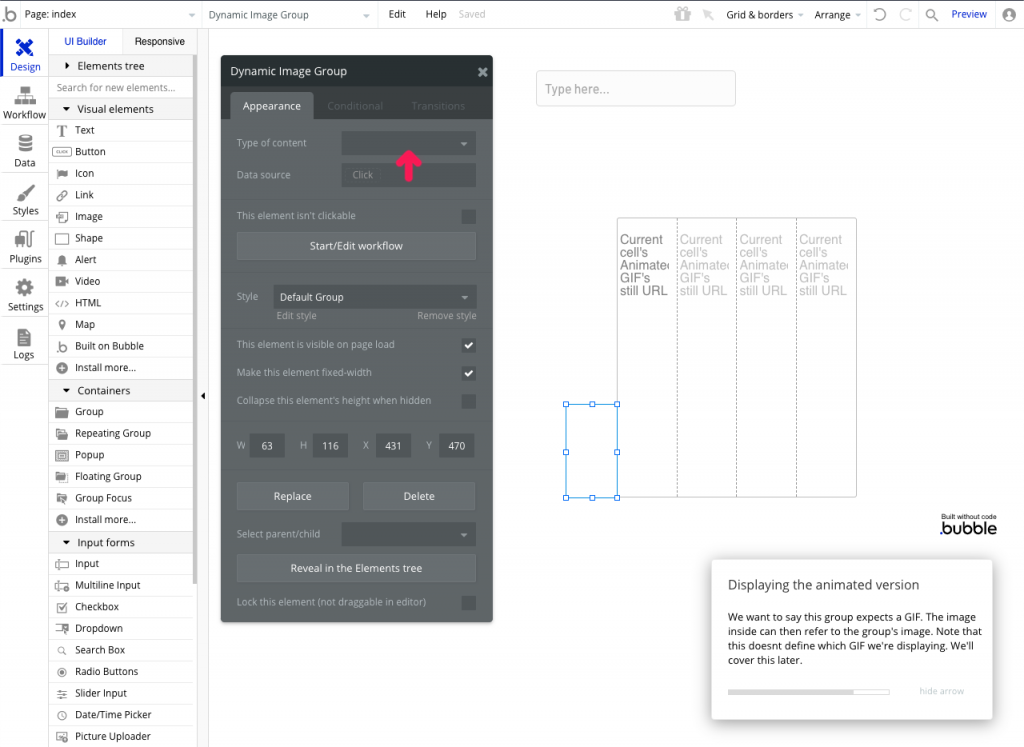
一覧で選択したGIFの静止画を動画で表示する
一覧で選択したGIFの静止画を、
動画で表示するために、
画像の項目を追加します。


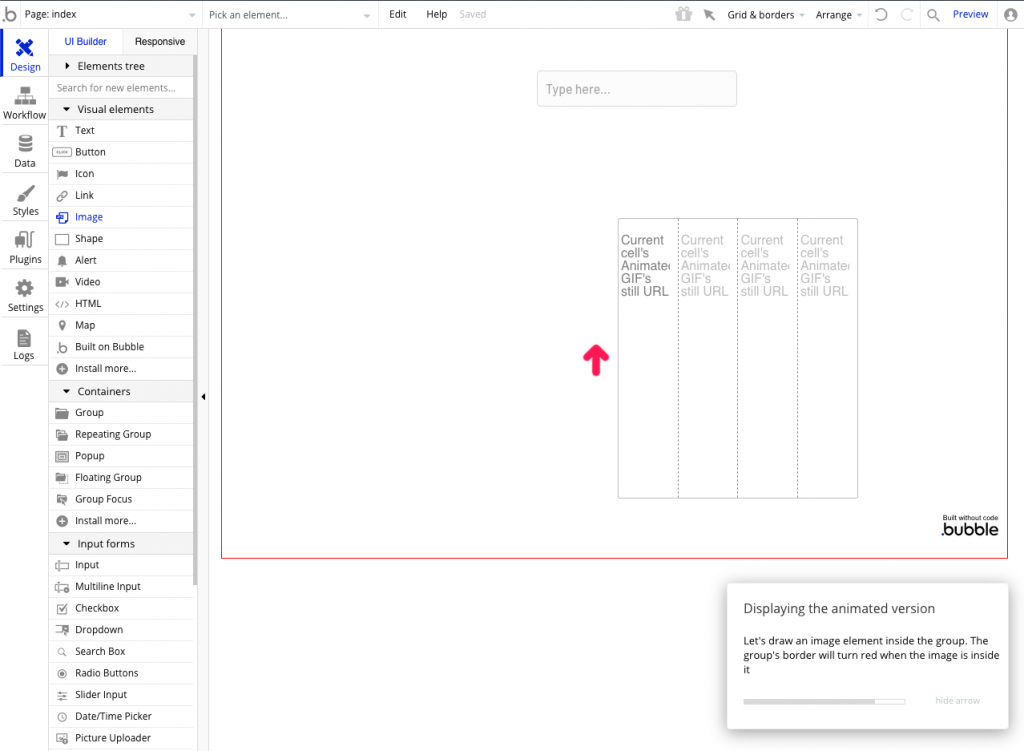
GIFを動画として表示するための場所の中に、
画像の項目を追加します。

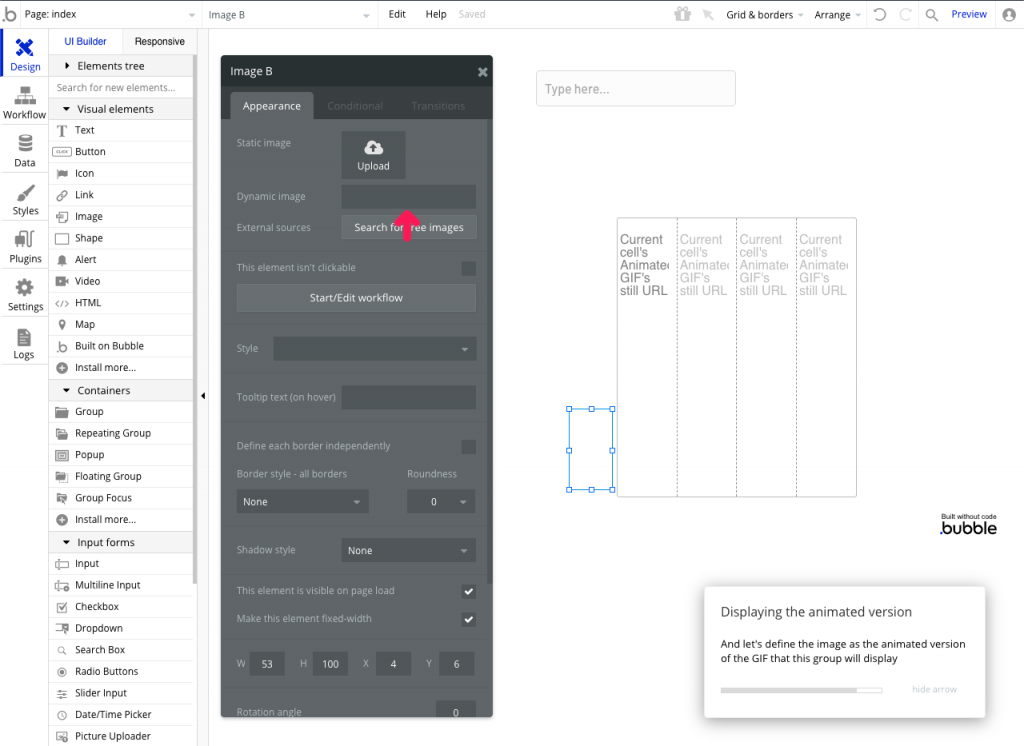
一覧で選択したGIFの静止画を、
GIFの動画として表示するために、
設定を編集します。




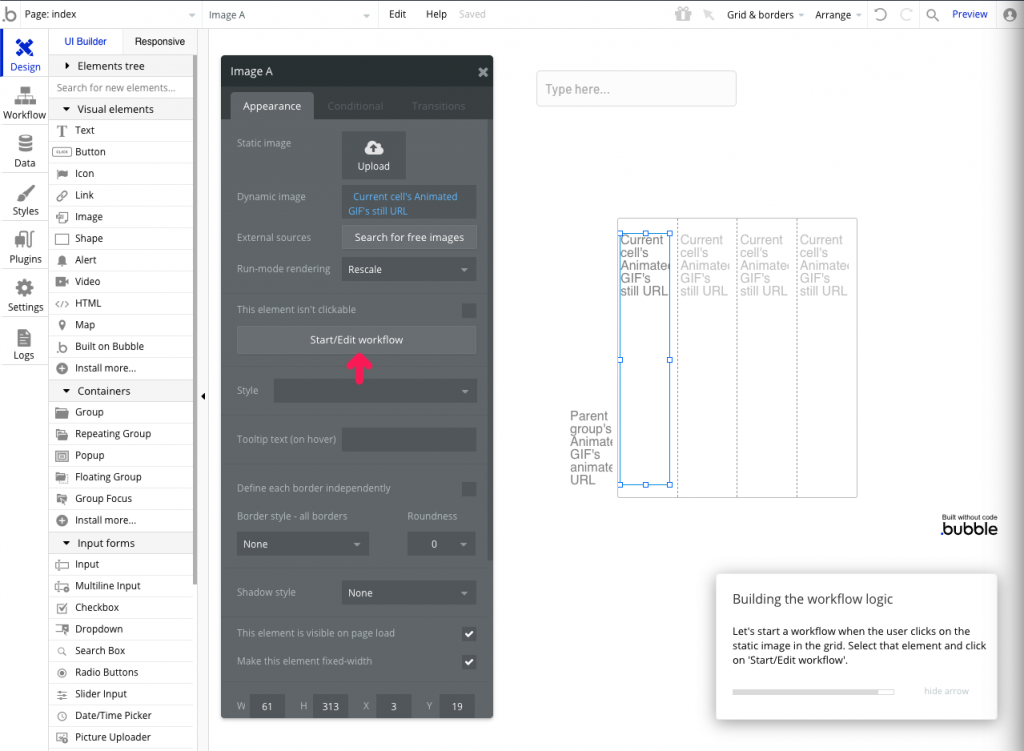
一覧でGIFの静止画を選択したら、選択したGIFが動画として表示される処理を追加する
一覧でGIFの静止画を選択したら、
選択したGIFが動画で表示されるように、
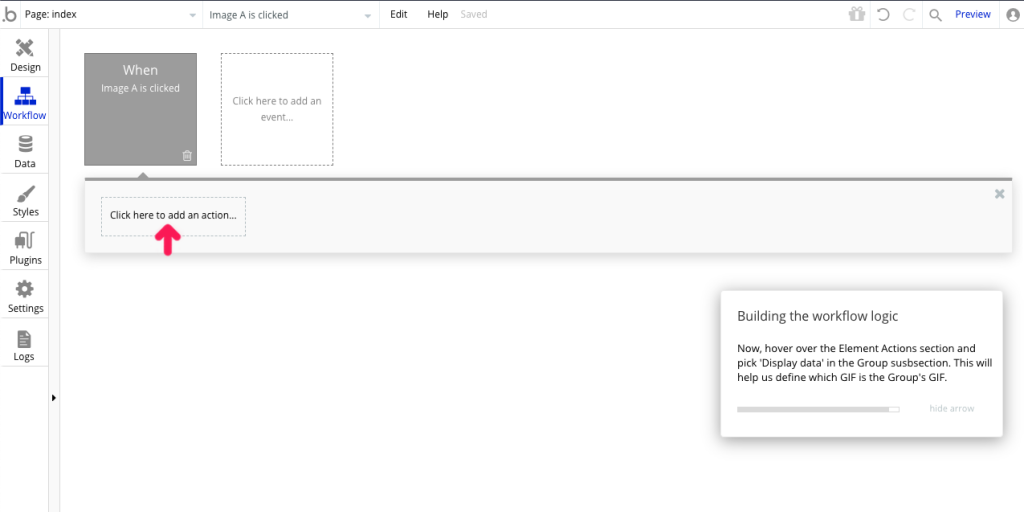
処理を追加します。


GIFの静止画をクリックしたら、
GIFの動画を表示するには、
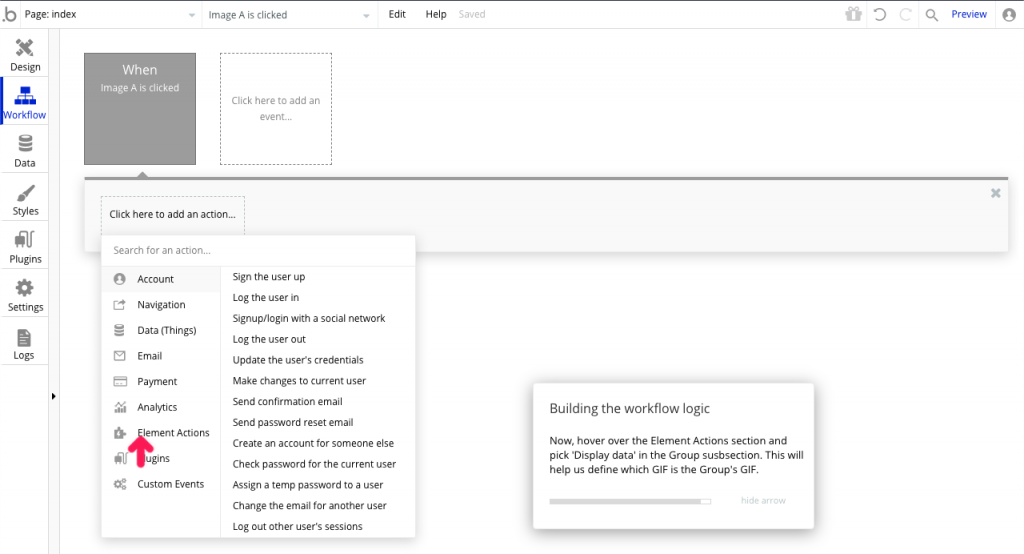
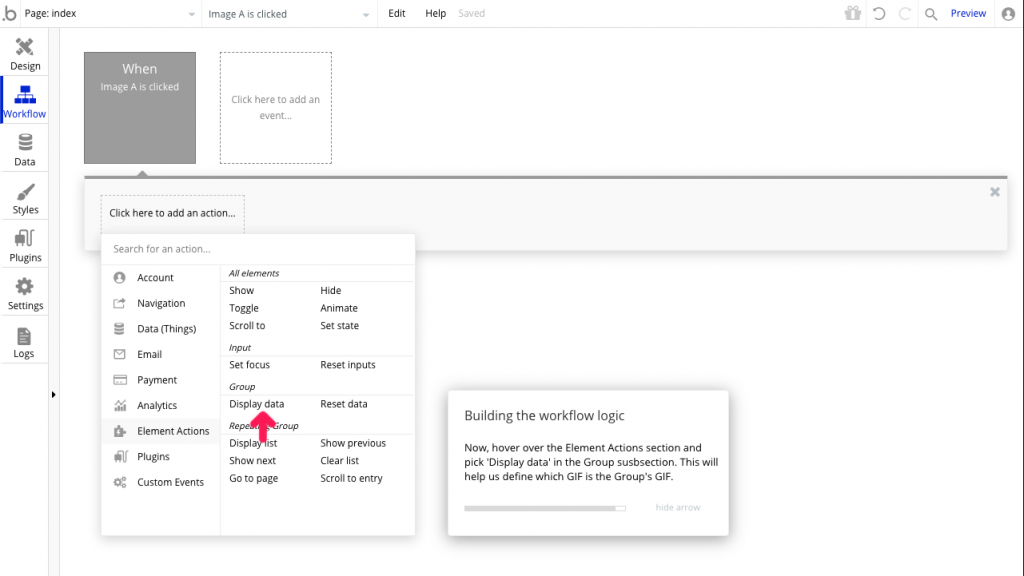
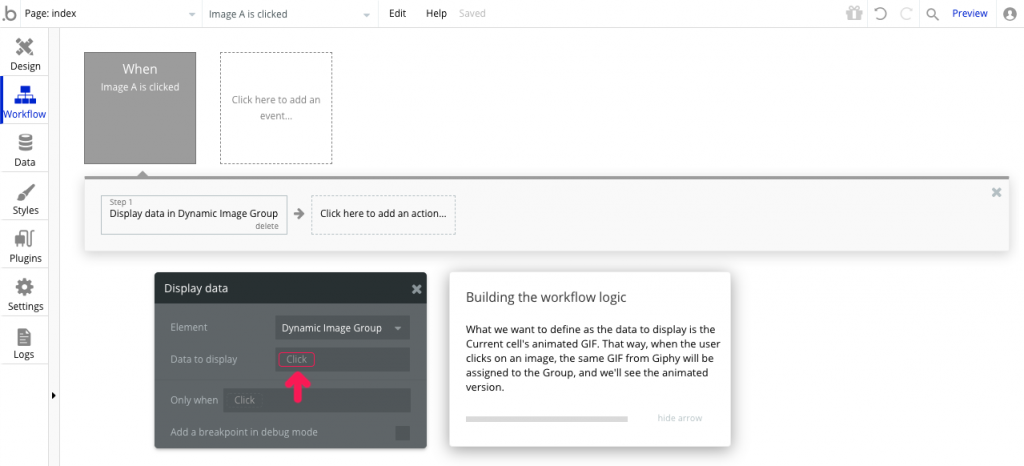
Element ActionsのDisplay Dataを選択します。


GIFの動画を表示する項目は、
Dynamic Image Groupに設定されているので、
Dynamic Image Group選択します。
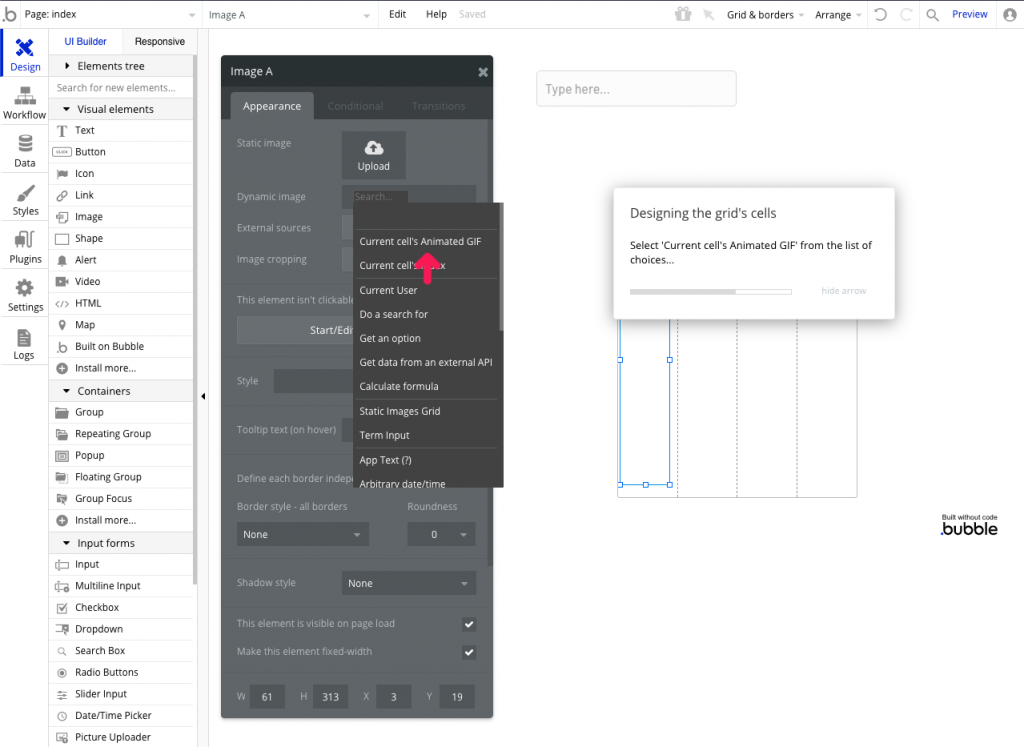
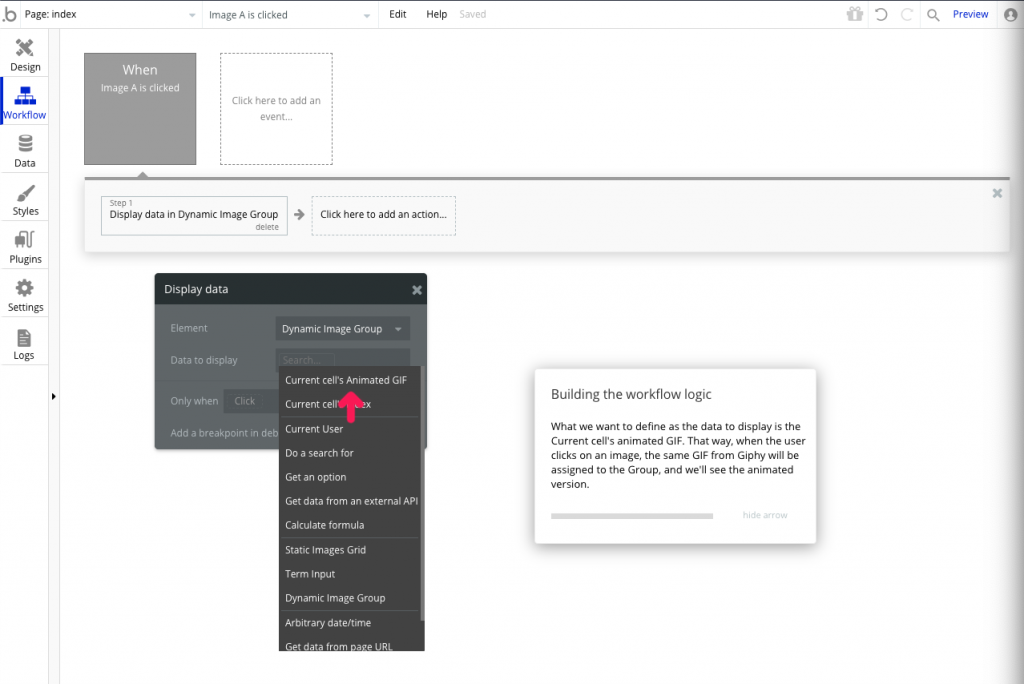
表示するデータはGIFの静止画にあたるので、
Current cells animated GIFを選択します。



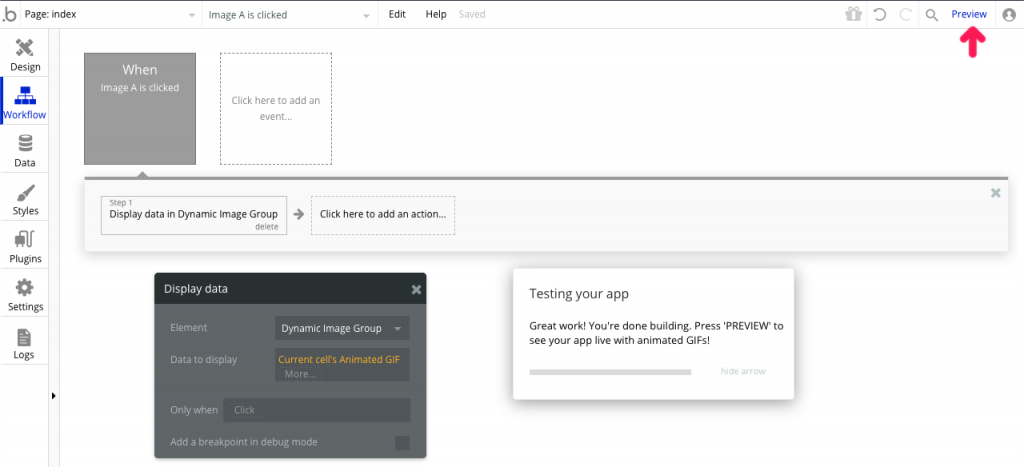
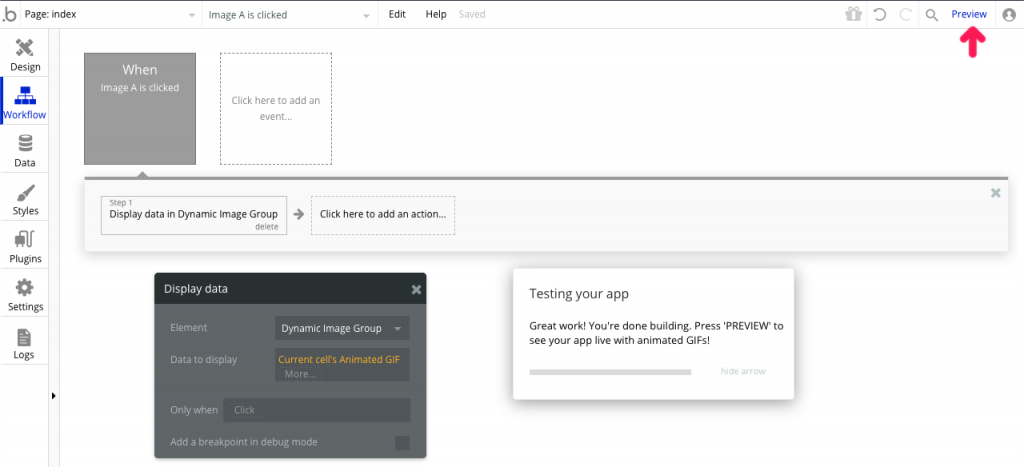
プレビューで確認する
チュートリアルが完了したので、
プレビューで確認します。

検索ボックスで、
検索したいGIFのタグを入力して、
GIFの静止画を表示します。


GIFの静止画を選択して、
GIFを動画で表示します。
まとめ
チュートリアルをやってみて、
外部APIをプラグインで簡単に利用できるのは、
便利だなと思いました。
正直、Groupの項目は概要がよくわからなかったです。
使いこなすには勉強が必要だなと感じました。