こんにちは!運動不足の影響が体に出始めたのでジョギングを習慣にしたいと思っている、スタテク開発部の本田です。
今日はノーコードツールで注目度の高いAdaloをさわっていきたいと思います!
今回はフォーム入力画面を作っていきます。個人的にはどのくらい直感的に作成できるかが気になるポイントですね!
目次
Adaloチュートリアルやってみた: フォーム入力を作ってみよう
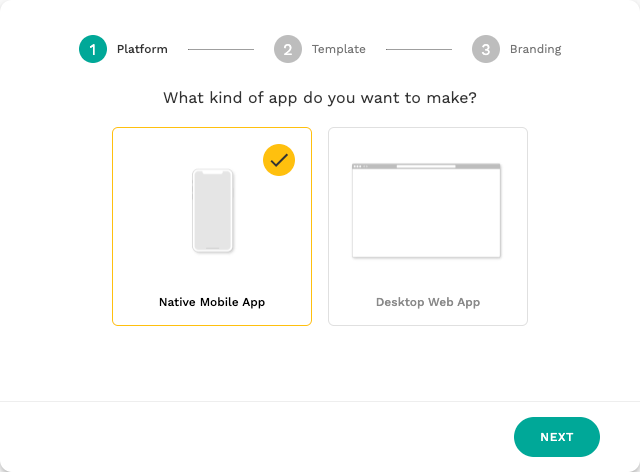
Platformの選択
今回はスマホアプリ用を選択します。

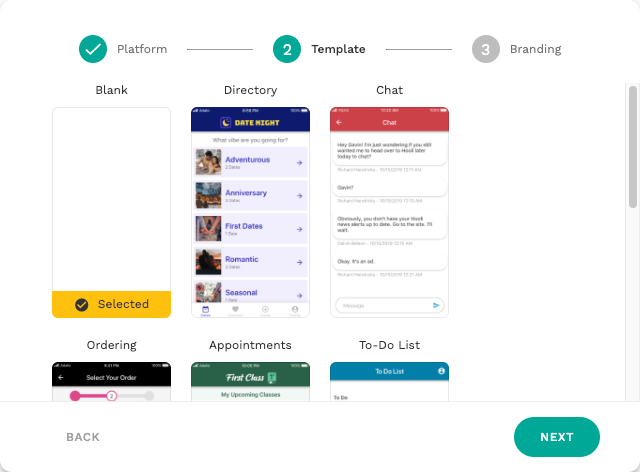
Templateの選択
チャットアプリやTodoアプリなど、テンプレートも結構種類がありますね。
今回はBlankの状態から始めていきます。

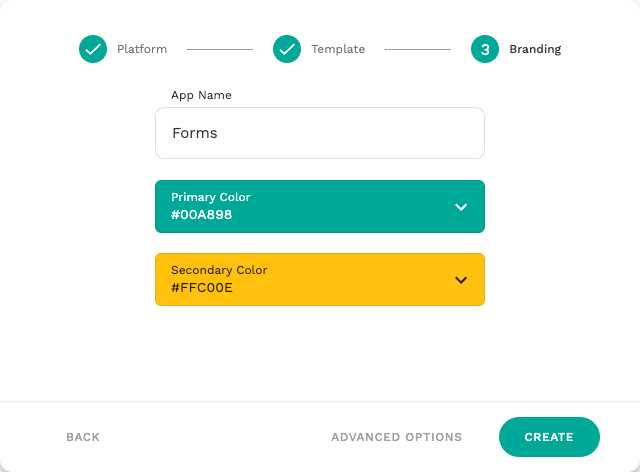
Brandingの選択
カラー設定などはデフォルトのまま作成します。

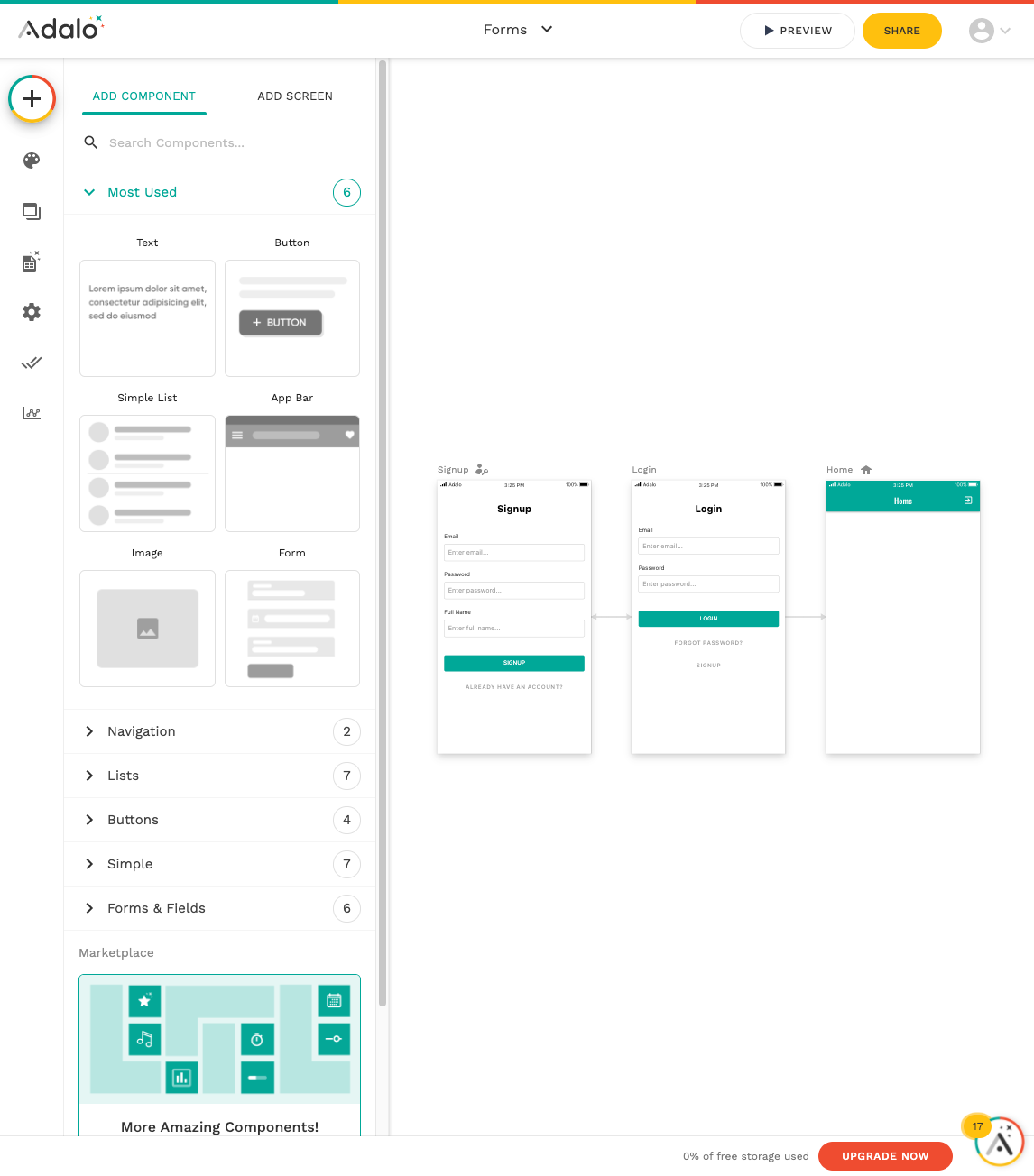
プロジェクトホーム画面にきました。
あらかじめユーザー登録画面- ユーザーログイン画面が用意されているのは嬉しいですね。

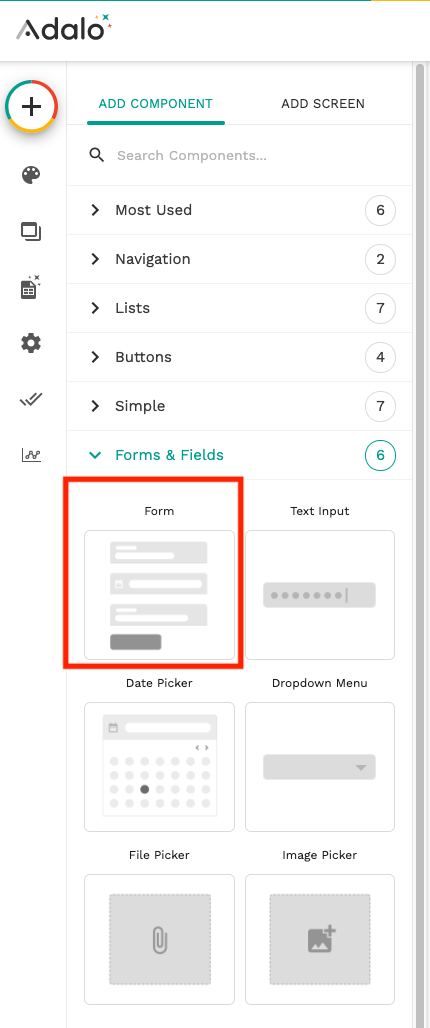
Form Componentの選択
今回はFormというコンポーネントを選択します。

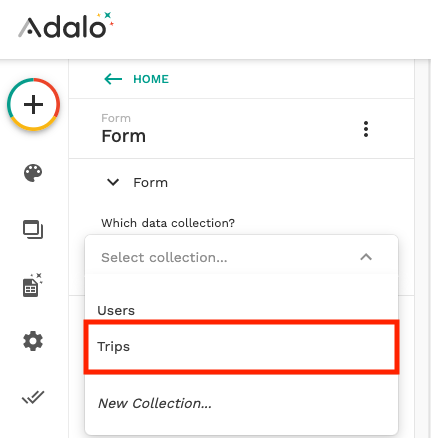
Data Collectionの選択
Formに連携するデータを選択できますので、Tripsを選択しました。

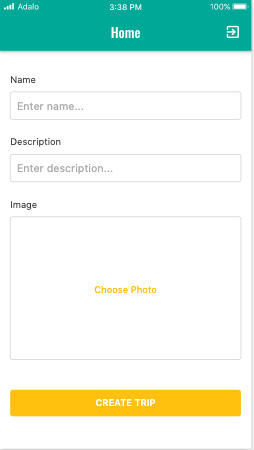
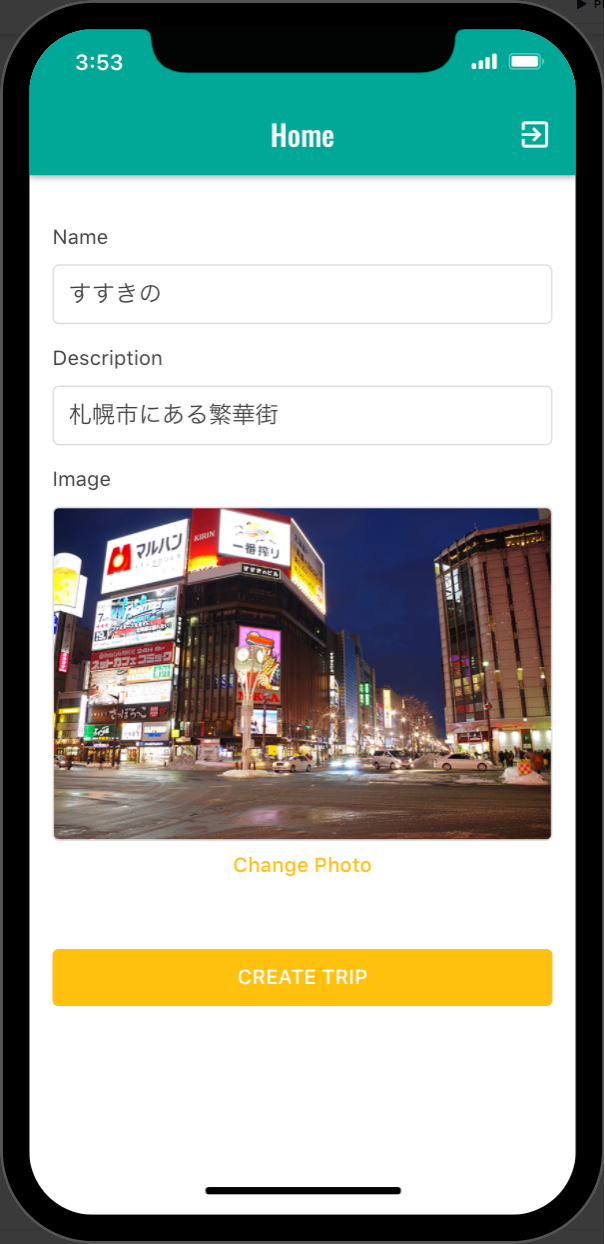
すると!Data Collectionの形式に合ったフォームが自動的に生成されました!
これはけっこうすごいですね。

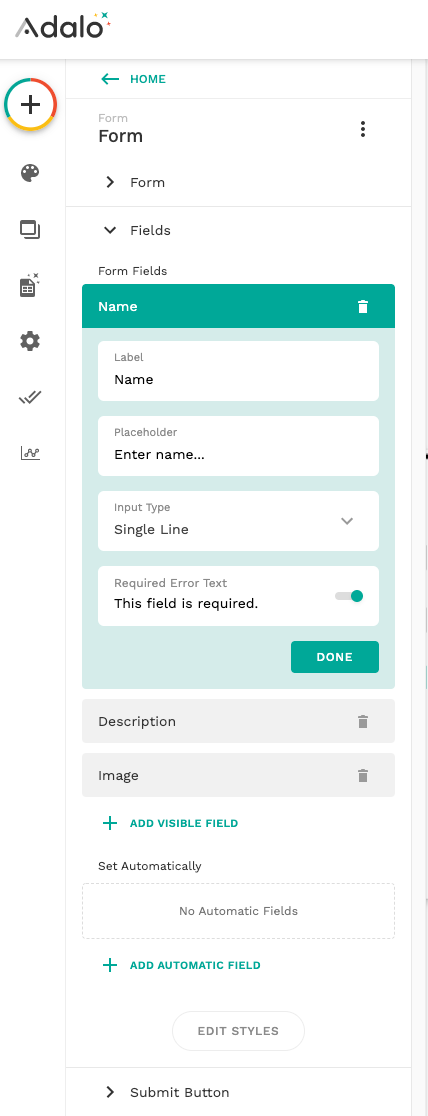
もちろんフォームの形式やデザインの変更も可能です。

フォームが完成したので、早速データが登録されるか確認します。
フォームに必要な情報を入力して、CREATE TRIPボタンを押します。

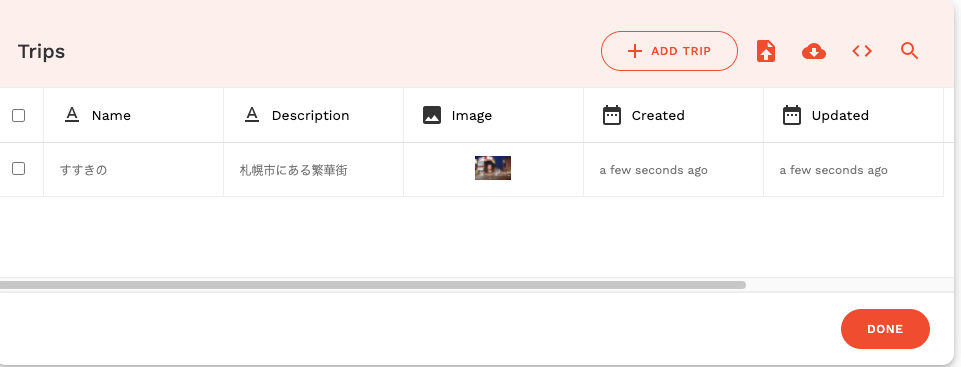
データコレクションの中身を確認するとデータが登録されていることが確認できました。
いやすごいですね、ここまで一行もコード書いてないですよ。(それがノーコード)

まとめ
今回はノーコードツールAdaloで入力フォームを作成してみました。
ノーコードツールの中でもAdaloは比較的直感的にアプリを作っていける印象があり、今後が楽しみなツールだと感じました。
それでは良いノーコードライフを!

