こんにちは!スタートアップテクノロジーのteruyaです。
「Bubbleでサービスを作ってみた」シリーズの第三回目です!
今回は前略プロフィールのコア機能であるプロフィール作成機能、令和版に相応しいTwitter共有機能の作成と簡単ではありますがデザインの再現手順をまとめていきます。
前回までの記事はこちらです
– Bubbleで開発-前略プロフィール再現①要件定義とデザイン
– Bubbleで開発-前略プロフィール再現②基本機能の実装
プロフィール作成機能
質問数今回は43個の質問内容を用意しております。
追加フローについてまとめます。手順としては主に下記の3つですが、CRUDについてはこれまでの記事すでに記載済みのため簡単にまとめます。
- カラムの追加
- フォームの追加
- 追加したカラムのフォーム送信許可
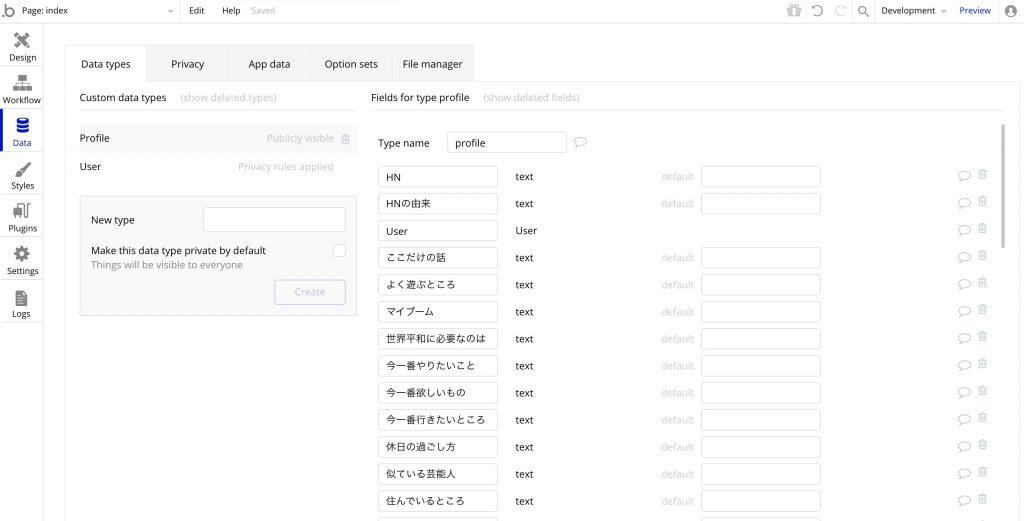
カラムの追加
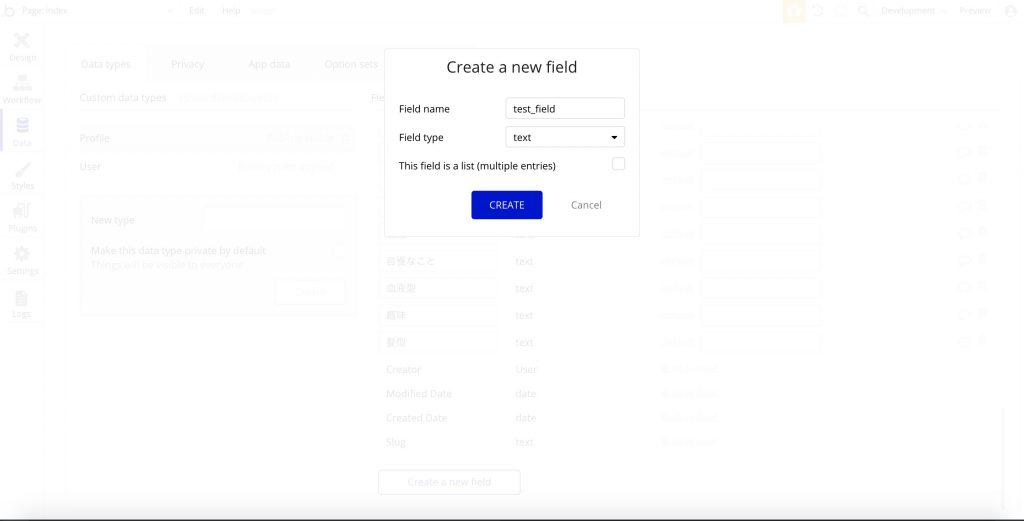
まずはこちらです。Dataページにてtype nameをprofileに選択しCreate a new fieldをクリックしfield名とtypeを入力します。


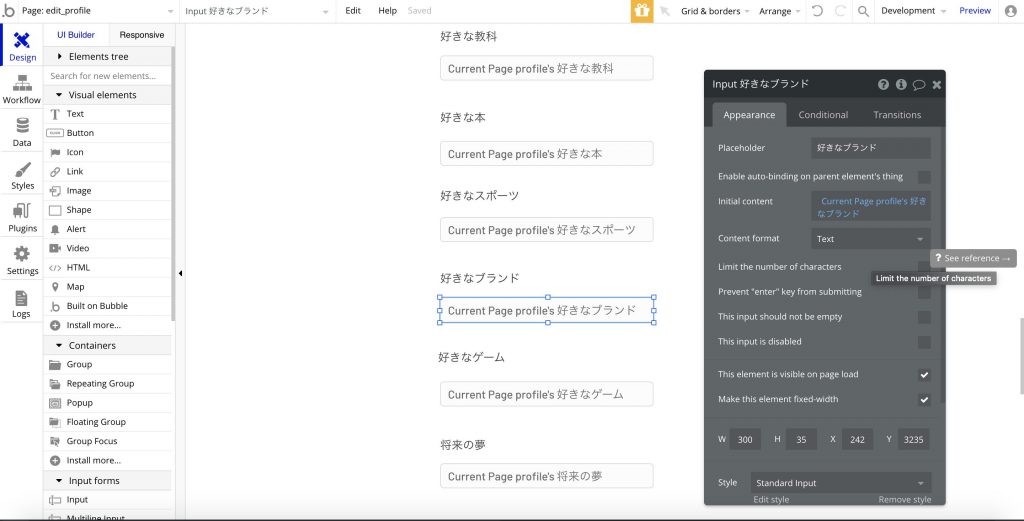
フォームの追加
Intial contentで追加したカラムとフォームの内容を関連付けします。

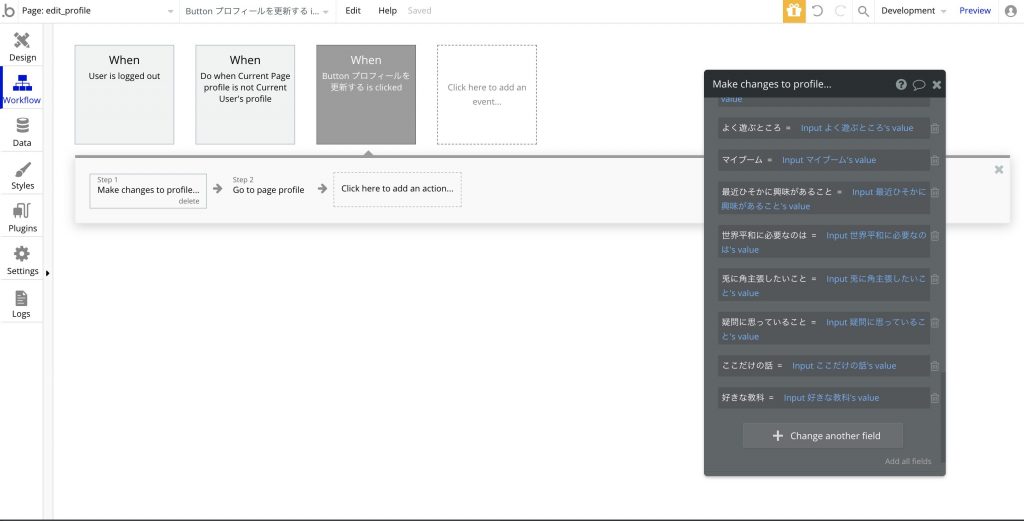
追加したカラムのフォーム送信許可
追加したプロフィール項目に入力された内容を送信できるようにします。

プロフィールの追加については以上になります。全貌はリリースまでお楽しみにしていてください。
Twitter共有機能
概要
オリジナル版の前略プロフィールにはありませんでしたが、今回令和版ということもあり作成したプロフィールをTwitterで共有できる機能を作成します。
手順
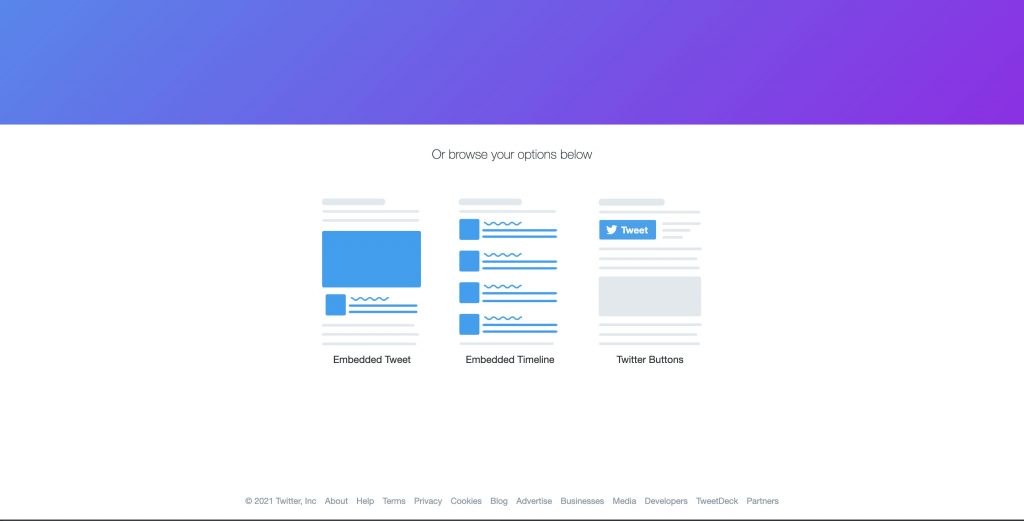
まず下記のURLにアクセスしてください。
選択肢が3つあるのでTwitter Buttonsを選択します。

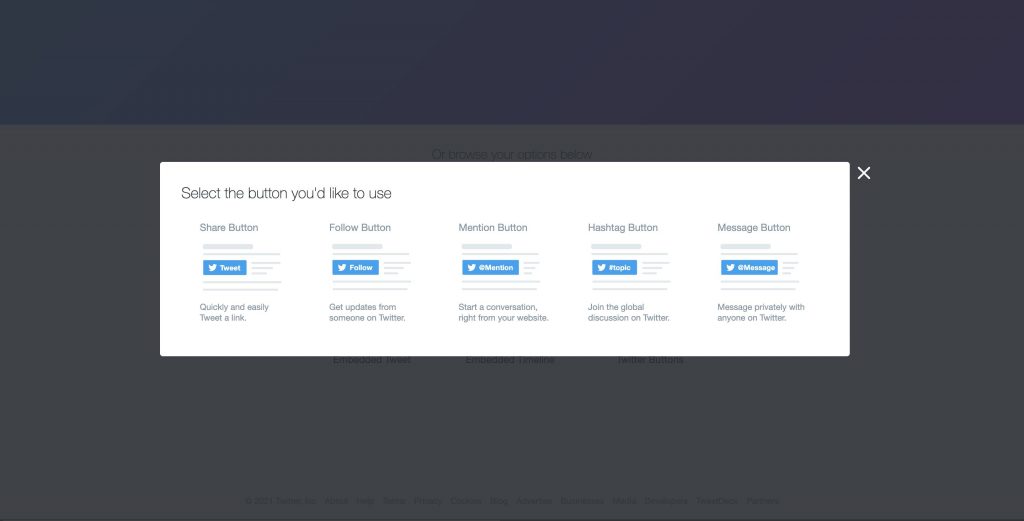
クリックするとさらにボタンの種類が表示されるのでShare Buttonを選択してください。

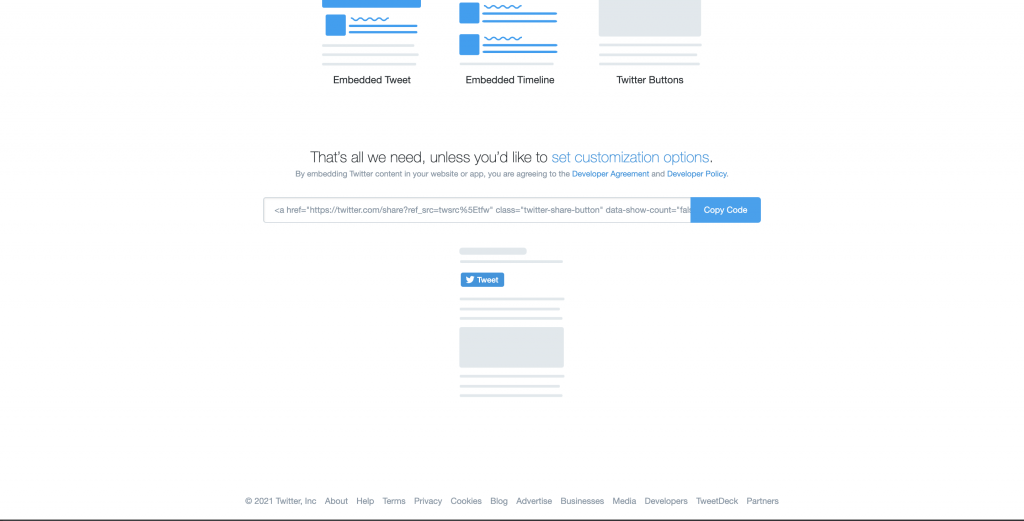
すると埋め込み用のURLが出力されるのでこれをコピーしてください。

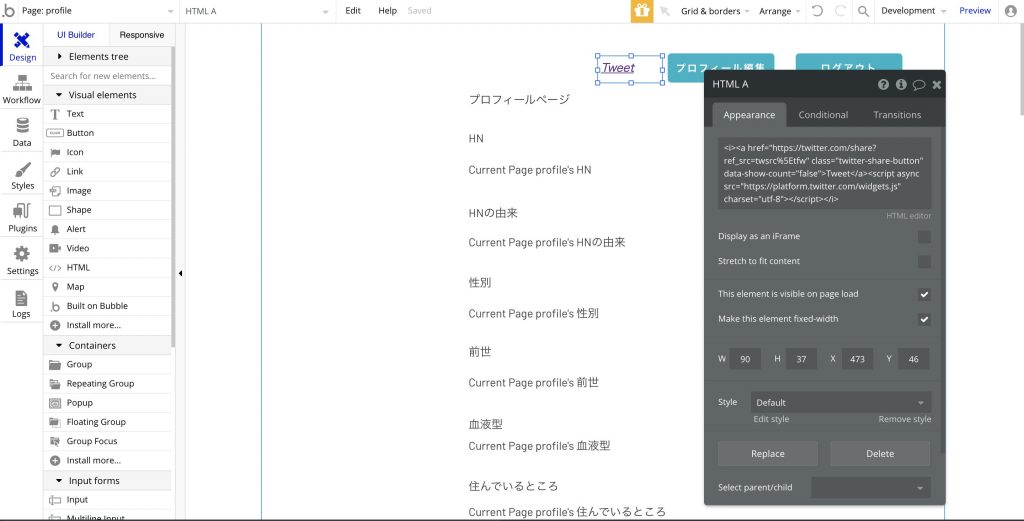
Bubbleに戻りVisual elementsでHTMLを選択します。AppearanceのHTML editorに<i></i>タグが入力されているのでこの間に下記のように先ほどコピーしたURLを貼り付けます。

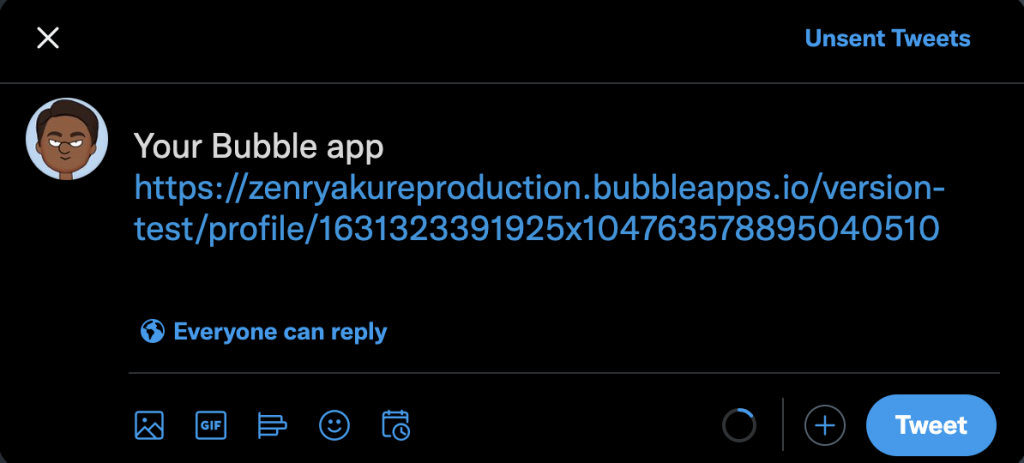
開発画面ではTweetの文言のみですが、プレビューに切り替えるとTwitterのボタンが表示されています。

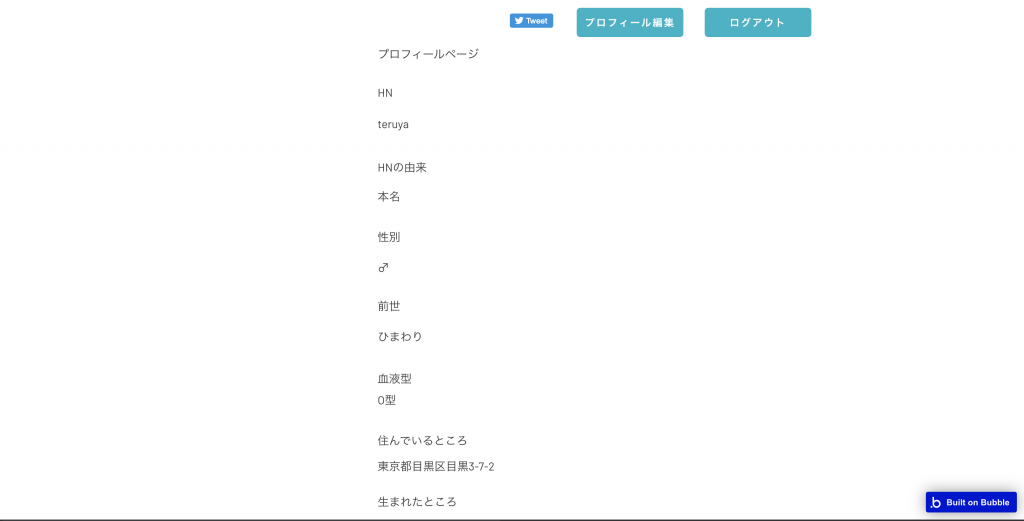
以上の実装で下記のような形でプロフィール共有ができるようになりました。

デザイン
以下の順番に修正していきます。
- 背景色
- ボタン
- フォーム
- プロフィール
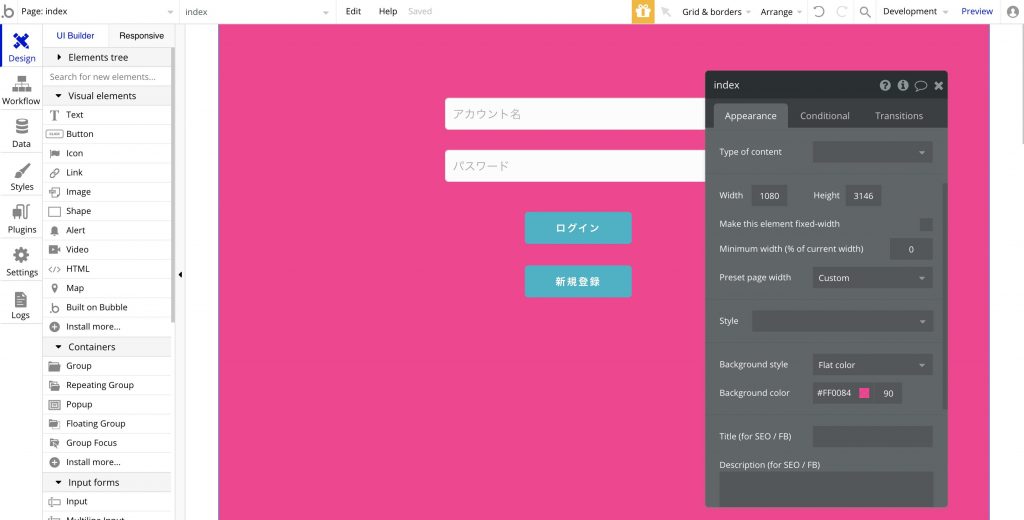
背景色
まずは画面にカーソルを当ててクリックするとIndexの編集画面が出るのでAppreanceのBackground colorの値を変えます。

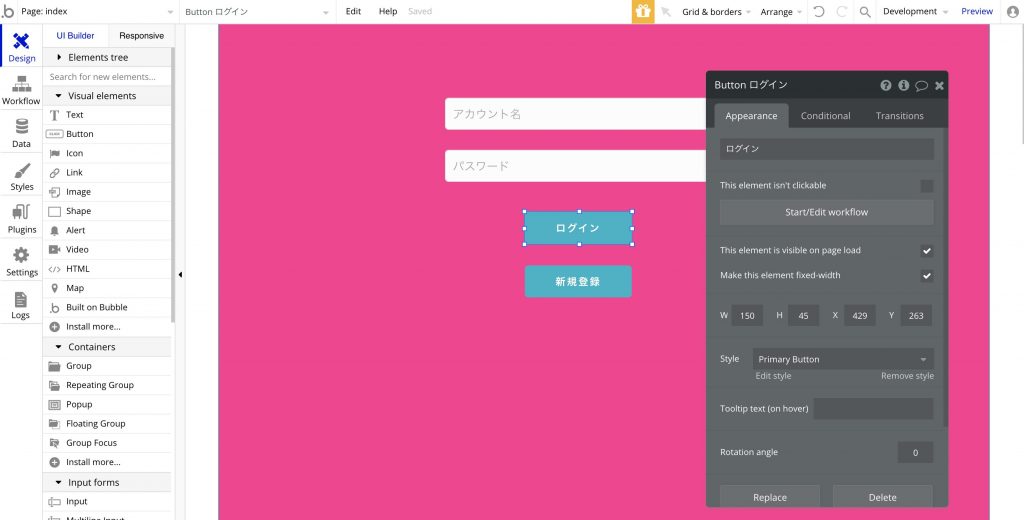
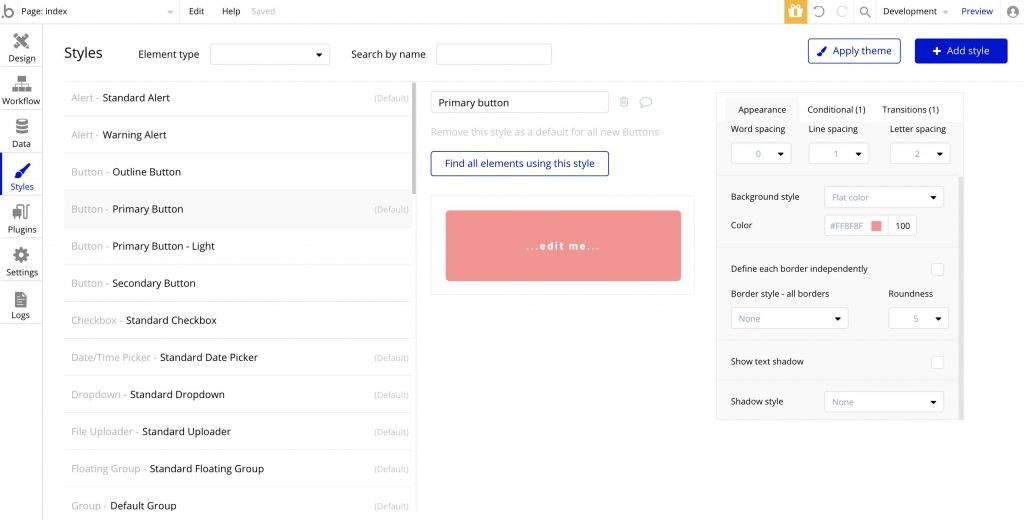
次にボタンを変更します。ボタンには予めStyleが割り振られているので、このPrimary Buttonのデザインを変更します。

サイドバーのStylesを選択し、Primary buttonのColorを変更します。これにてボタンのデザインは完成です。

フォーム
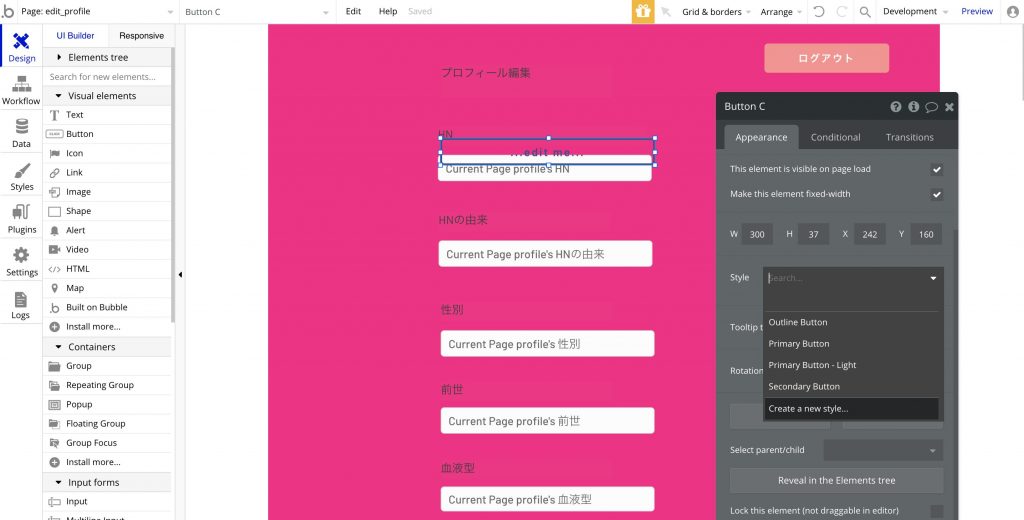
次はフォームのデザインを整えます。フォーム入力欄のタイトルのデザインを作るので、AppearanceでCreate a new Styleを選択してタイトル用のバーを作ります。

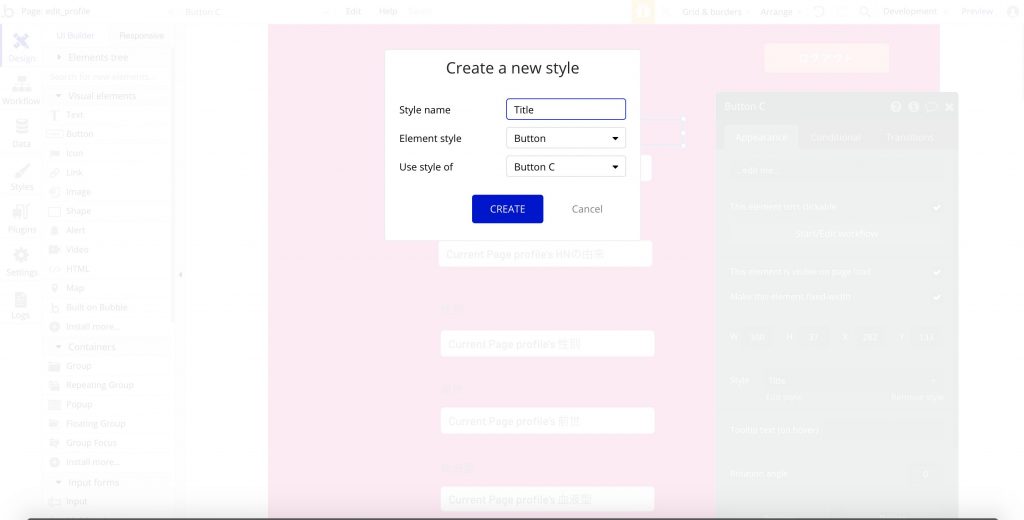
Style nameを入力しElement Styleを選択し作成します。

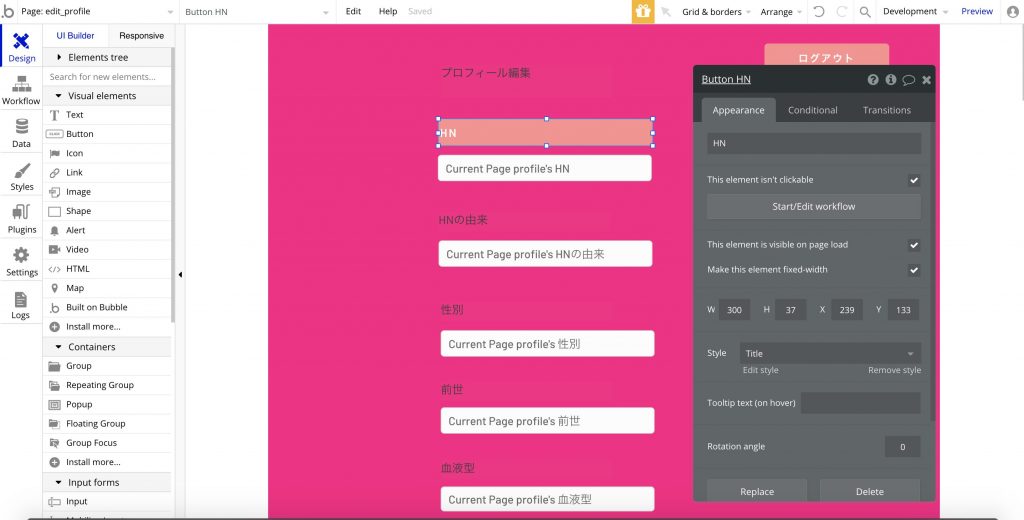
先ほどのボタンと同じようにStylesでデザインを修正します。そしてThis element isn’t clickableにチェックを入れてタイトルのデザインは完了です。

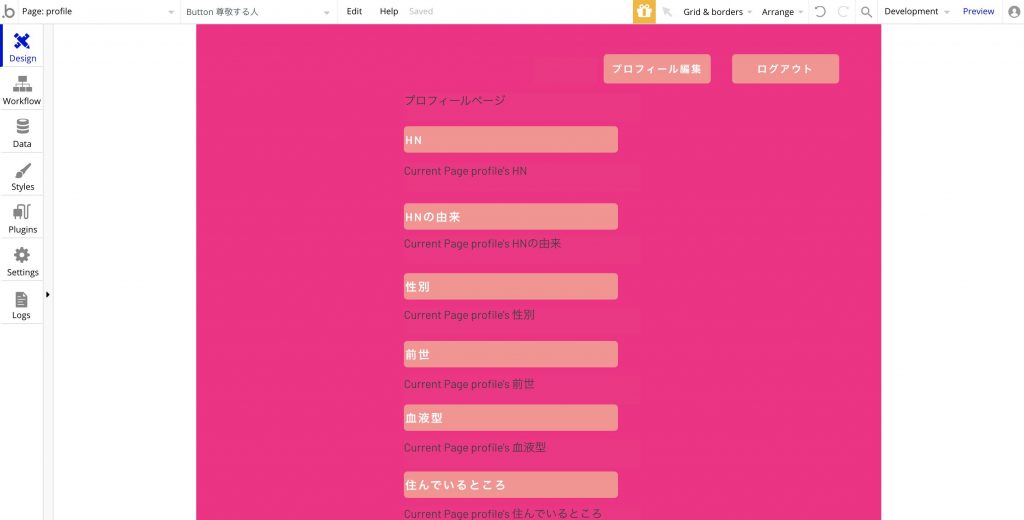
プロフィール
プロフィール画面もフォームで作成したtitleのデザインを転用してデザインは完了となります。

以上で今回の記事は終了です。
いかがでしたでしょうか?最初の記事で掲載した機能とデザインにかなり近づいてきたのではないでしょうか。
次回の記事ではさらに機能を追加していく予定です!

