bubble公式チュートリアルで条件分岐を行ってみましょう。
前回のチュートリアルの内容は、bubbleチュートリアルやってみた: ページ間でのデータ共有を解説!-5 をご覧ください。
今回はやることは以下です。
- カーソルが重なった時に文字の色を変更する
- フォーム入力漏れの際に、アラートを表示する
カーソルが重なっている時に、色を変更する
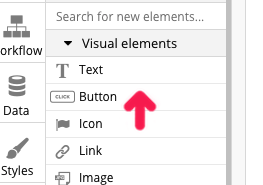
左側のメニューから、「Text」をクリックして、配置したい箇所をもう一度クリックします。要素は左から右側にドラッグすることでも配置することができます。

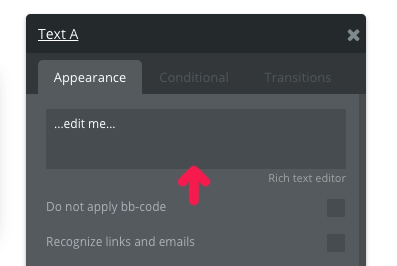
Textの設定画面が表示されるので、表示する文字を入力します。
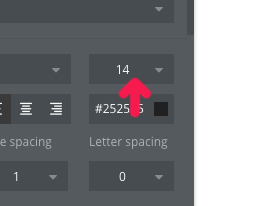
このままだと少し見づらいので、文字サイズを変更します。


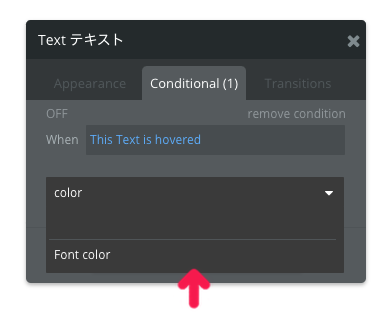
設定画面のConditionalタグをクリックして、新しい条件分岐を設定します。
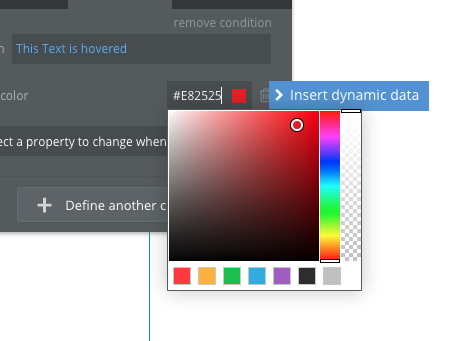
「This Text」「is hovered」の順に選択します。条件に当てはまる時に実行できる事は複数あるのですが、今回は色を変更したいので検索窓にcolorと入力して、「Font Color」を選択します。

好きな色を指定します。

これで、このテキストにカーソルが重なった時に色を変更する、という条件を設定できました!ここまでで左上のpreviewボタンを押してプレビューを表示してみましょう。色が選んだ色に変わることが確認できると思います。

ケース2: フォーム入力漏れの際に、アラートを表示する
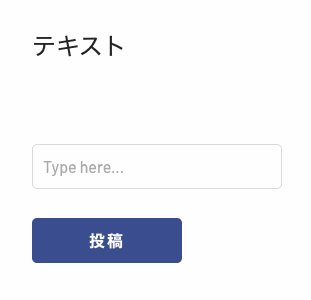
次に、ユーザーがフォームに何も入力しない状態で提出しようとした際にアラートを表示するようにします。まずは、アラート・フォーム・ボタンの3つを配置します。
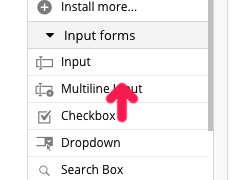
左側のメニューから「Input forms」の「Input」をドラッグします。

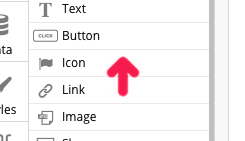
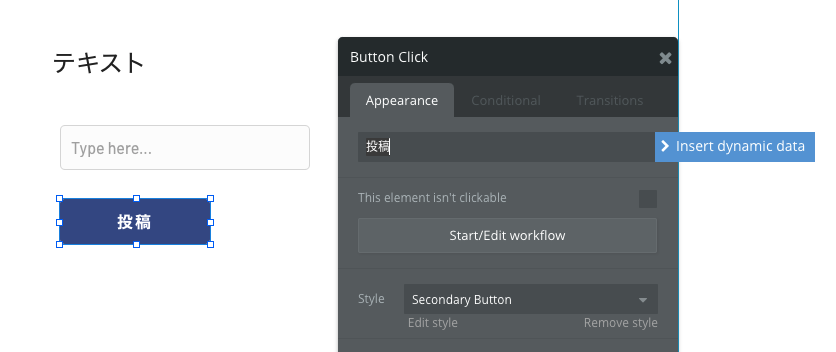
同じように「Button」もドラッグして、フォームの下に配置します。名前に「投稿」と入力します。


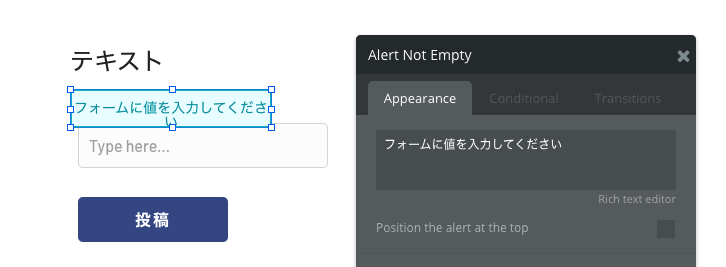
続いて「Alert」をフォームの上にドラッグして、「フォームに値を入力してください」と入力します。

これで配置が終わったので、フォームの記入漏れ時にのみアラートを表示するように条件を設定していきます。
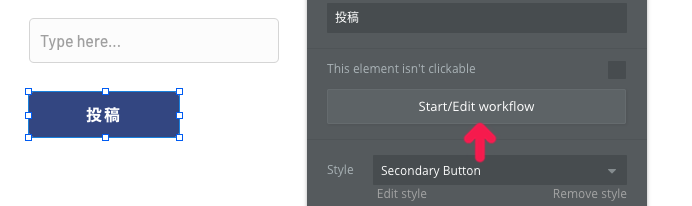
配置した「投稿」ボタンをクリックし、メニューの「Start/Edit workflow」から条件分岐を追加していきます。デフォルトでは「ボタンがクリックされた時」という条件が設定されています。

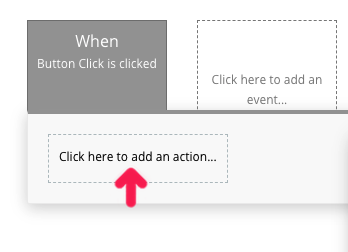
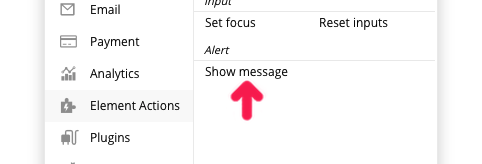
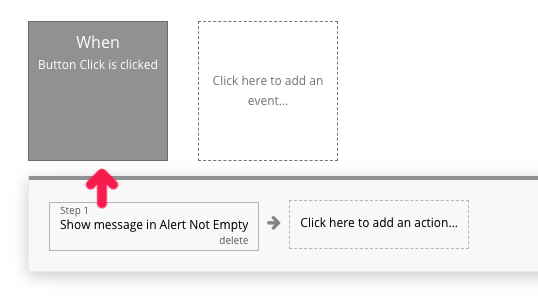
ワークフロー画面が表示されるので、Click here to add an action…からElement Actions → Show messageと選択します。これでボタンを押した時にアラートを表示するようにしてくれます。


右上のpreviewを押して動作確認をしてみましょう。現状だとフォームに入力されていてもアラートが表示されてしまうので、フォームに入力されていない時のみに修正していきます。
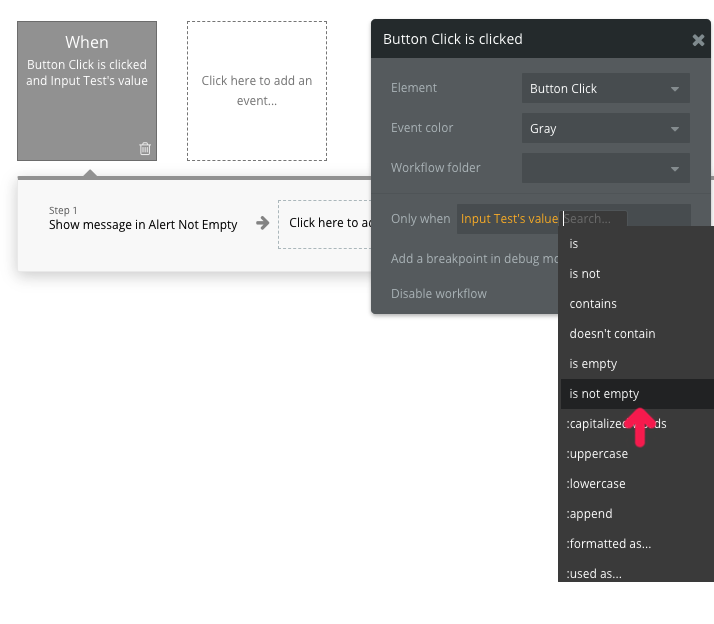
ワークフロー画面で作成済みの「ボタンがクリックされた時」という条件をクリックして、Only whenメニューにInput value is emptyとなるように指定します。


これでフォームが空でない時のみ、ボタンを押すとアラートが表示されるようになりました!previewボタンを押して、動作を確認してみましょう!

まとめ
今回はノーコードツール のbubbleを利用して、「テキストに重なったら色を変える」「フォームが空ならアラートを出す」などシンプルな条件分岐を設定しました。
もっとアプリを作ってみたい方は、ぜひ以下の記事をご覧ください!
Bubbleでサービス開発ー案決めアプリ①サービス企画と要件定義
Bubbleで開発-前略プロフィール再現①要件定義とデザイン

