今回はbubbleを使って、データをグラフィカルにチャート表示していきます。
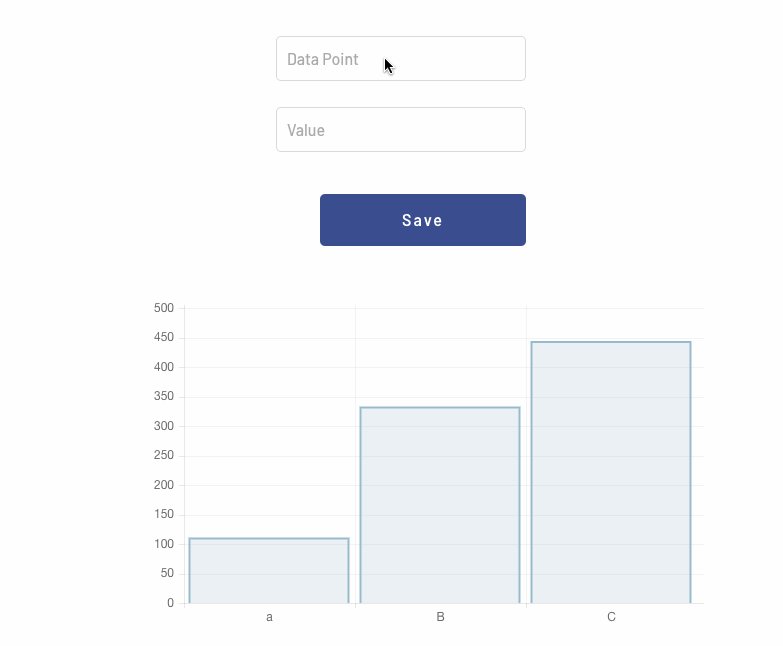
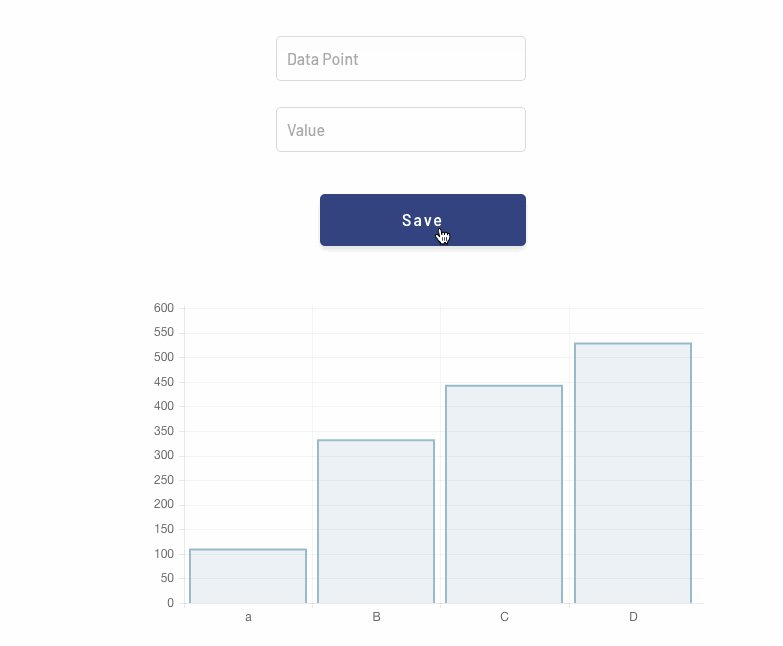
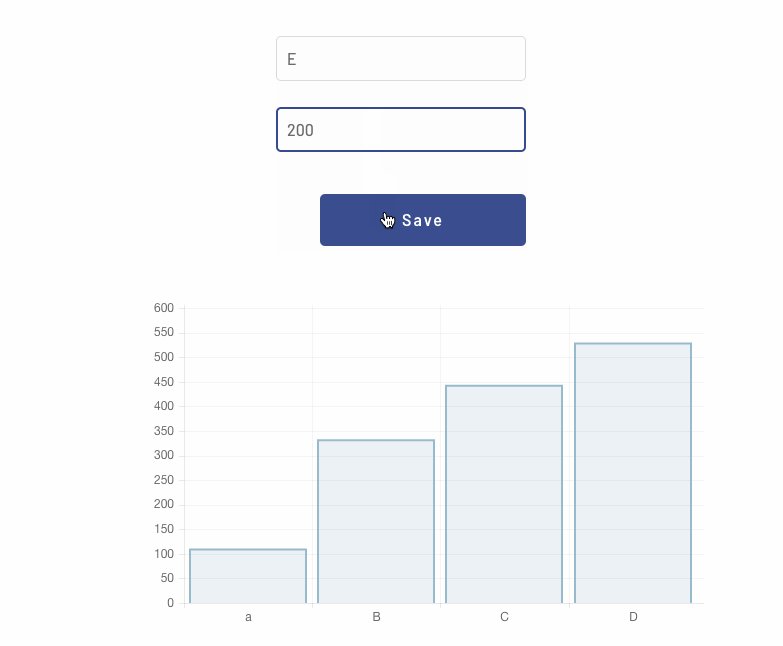
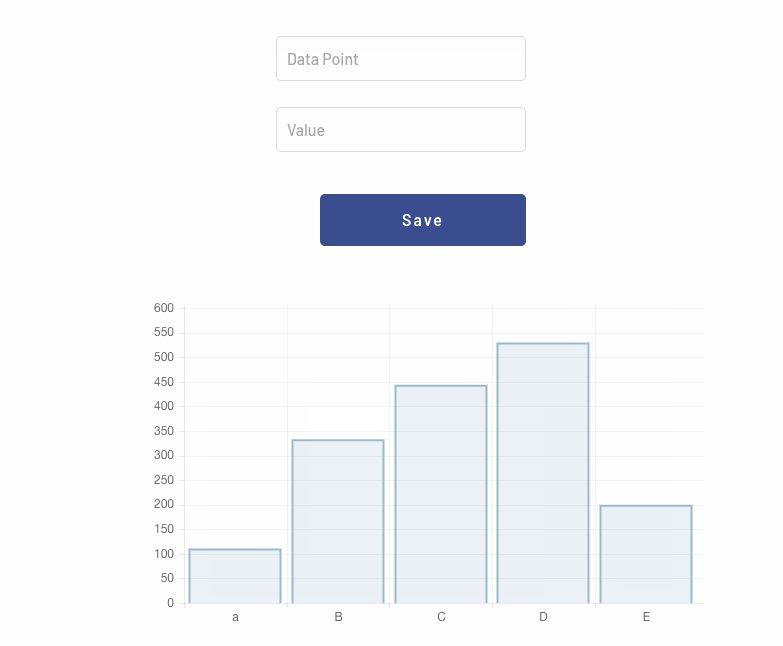
完成物はこちらです↓

フォームを作成する
まずは表示するデータを入力するために、テキストフォームを2つと、ボタンを1つ作成します。
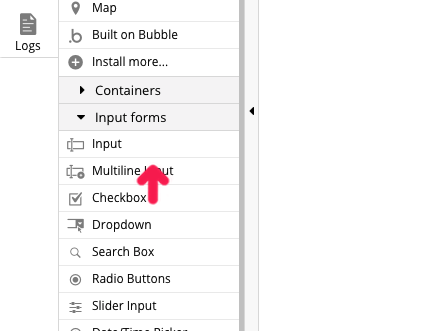
左側のメニューからformを中央にドラッグし、設定として
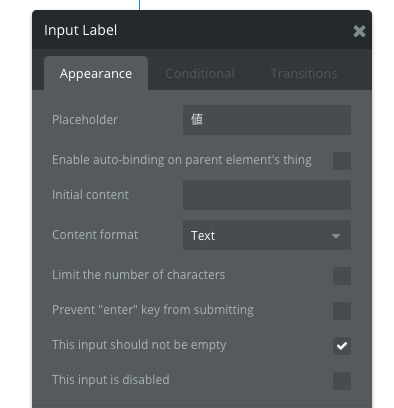
- Placeholderに適当な名前を入力
- This input should not be empty にチェック
します。


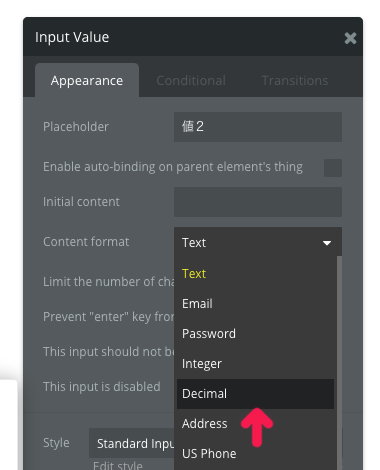
もう一つフォームをドラッグし、設定からContent formatをDecimalに設定します。

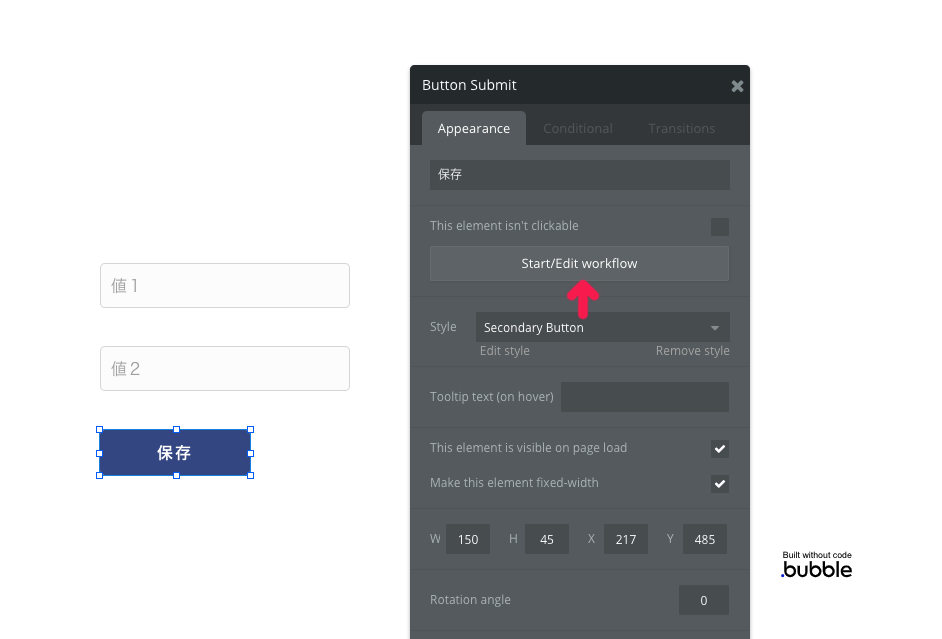
もう一つボタンをドラッグし、設定から「保存」と名前をつけます。これでフォームの設置は完了しましたが、これだけでは入力された値を保存することはできないので、ワークフローの設定をしてデータを保存できるようにしていきます。
ボタンのメニューから「Start/Edit workflow」をクリックしましょう

フォームを送信した際に、データを保存するようにする
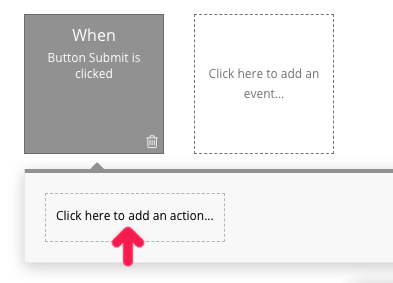
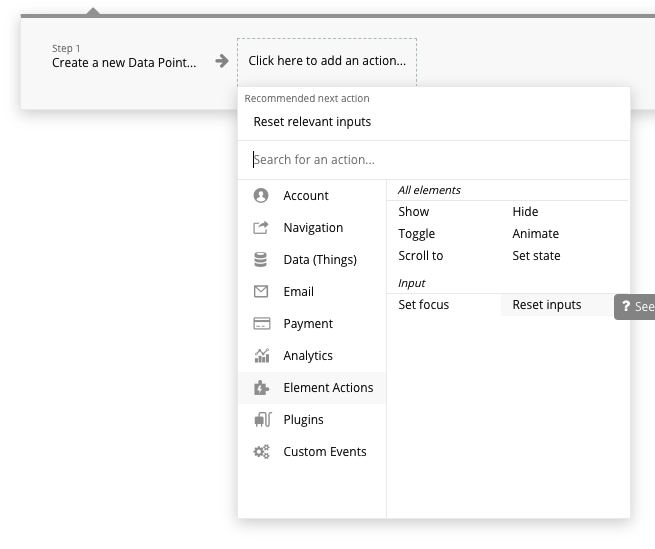
ボタンのワークフローの画面が表示されるので、「Click here to add an action…」をクリックしてボタン押下時のアクションを追加します。

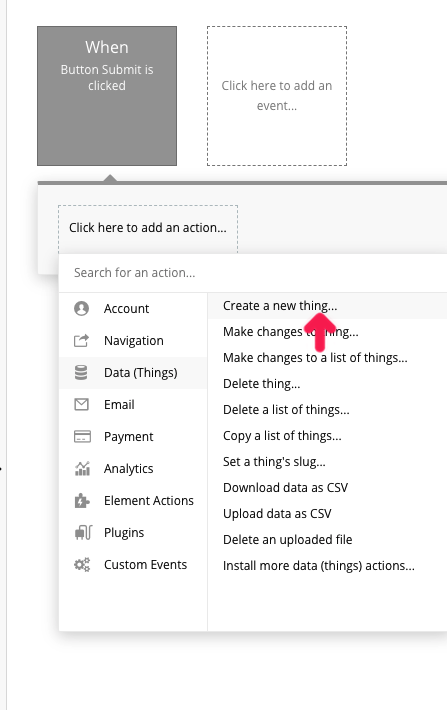
Data(Things)という項目の「Create a new thing…」を選択します。

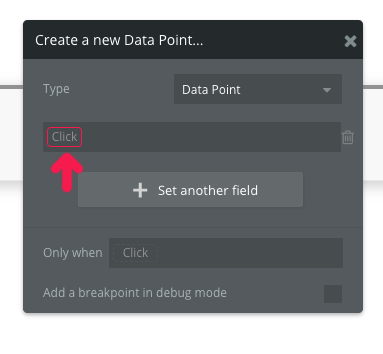
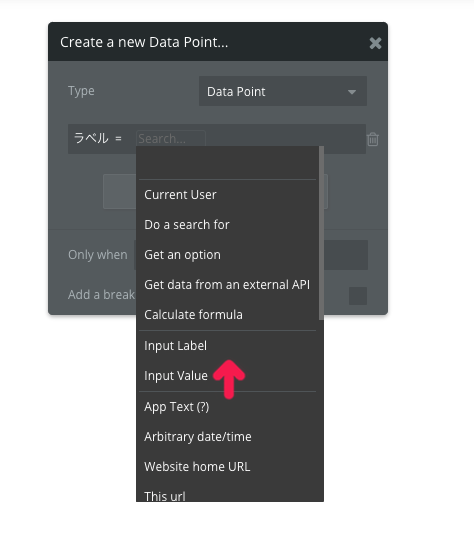
保存する情報の種類が求められるので、Create a new type…を選び、「Data point」と入力します。その後一つしたの項目をクリックし、新しくフィールドを作成します。

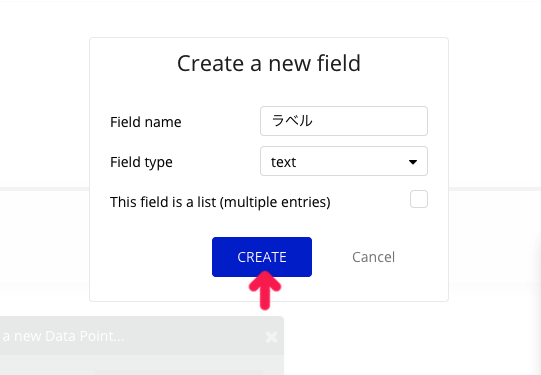
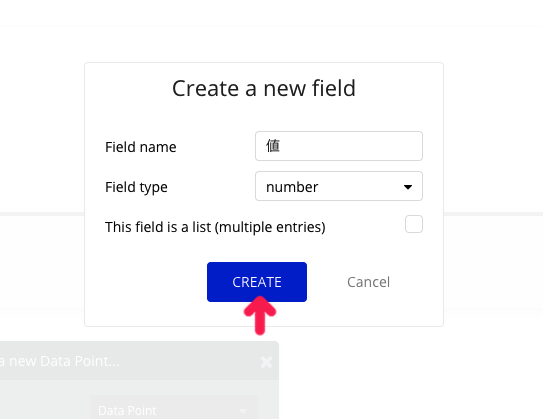
Field nameに「ラベル」、Field typeに「text」を選択し、新しいフィールドを作成します。

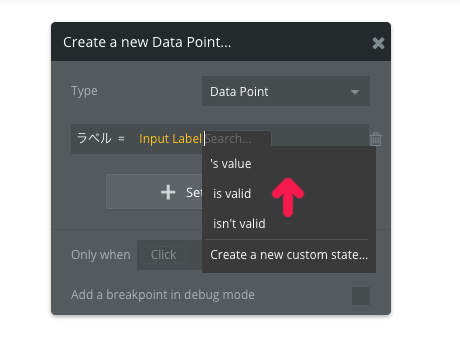
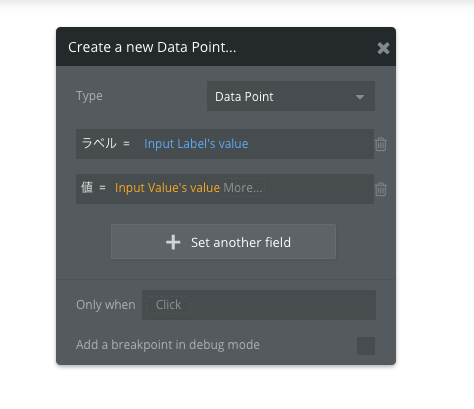
これでtext typeのフィールドが作成されたので、最初に作ったフォームとこのフィールドを結びつけます。「ラベル = Input Label’s value」となるように項目を選択しましょう。


これでラベル部分は完了です。「Set another field」をクリックして、同じようにもう一つのフォーム部分も追加していきましょう。


保存後、入力されたフォームの値を空にするために、Element Actions -> Reset inputsから、新しいアクションを追加します。

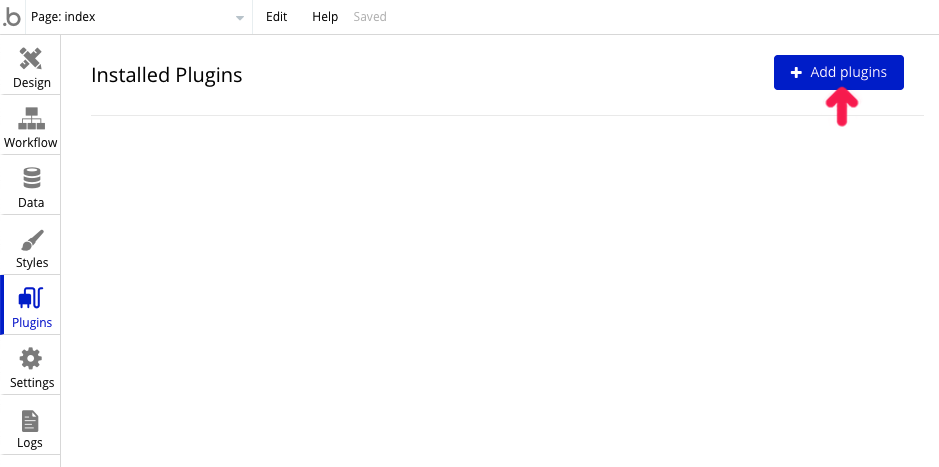
これでフォームの設定は完了しました! 左のメニューより、プラグインのメニューを開きます。

保存されたデータをグラフとして表示する
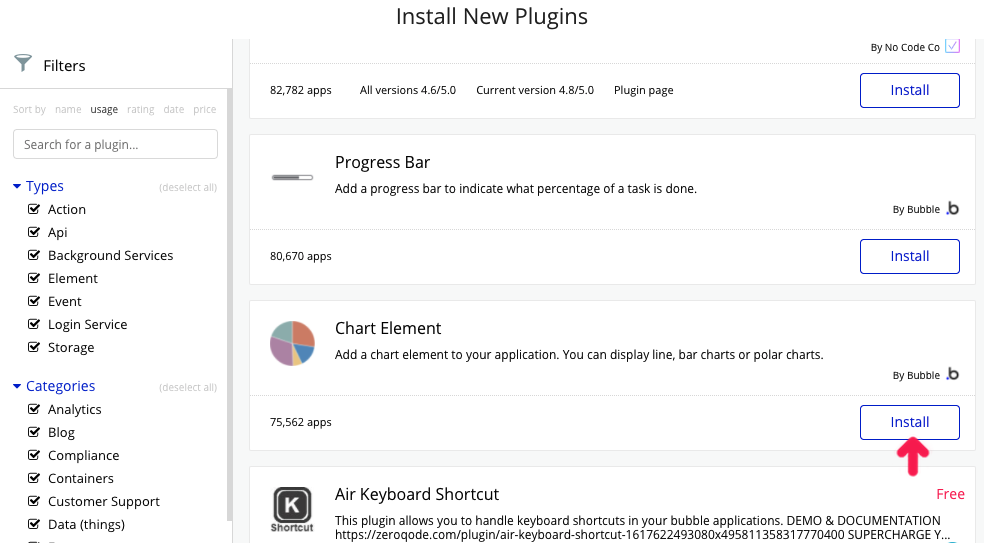
Add Pluginsボタンを押し、Chart Elementというプラグインをインストールします。左上に検索フォームがあるので、「Chart」と入力すると上の方に表示されます。

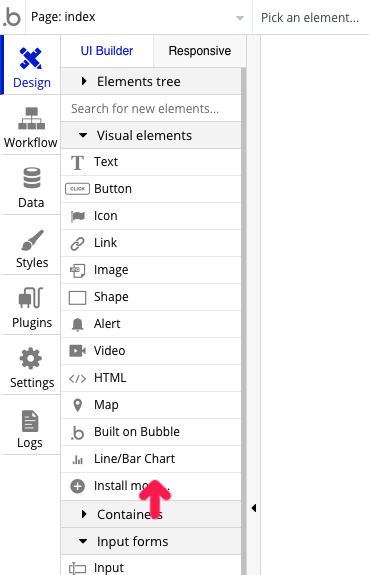
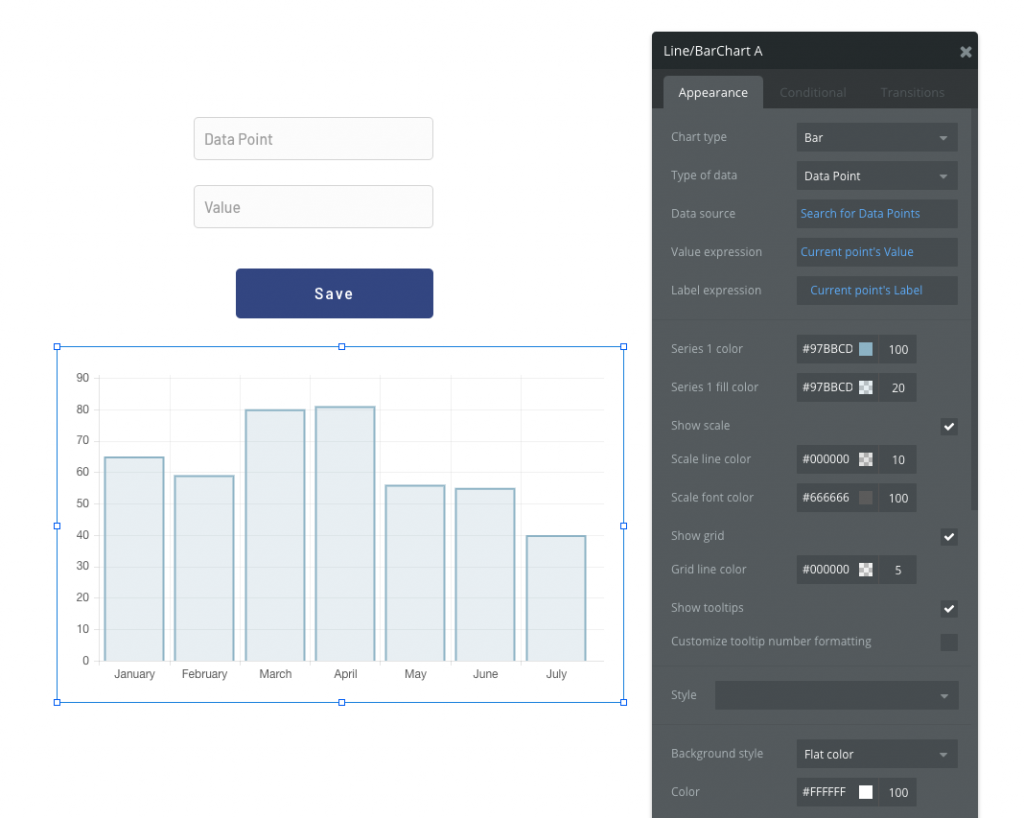
デザインメニューに戻り、チャートを選択します

チャートをフォームの下に配置し、メニューに以下のように設定します

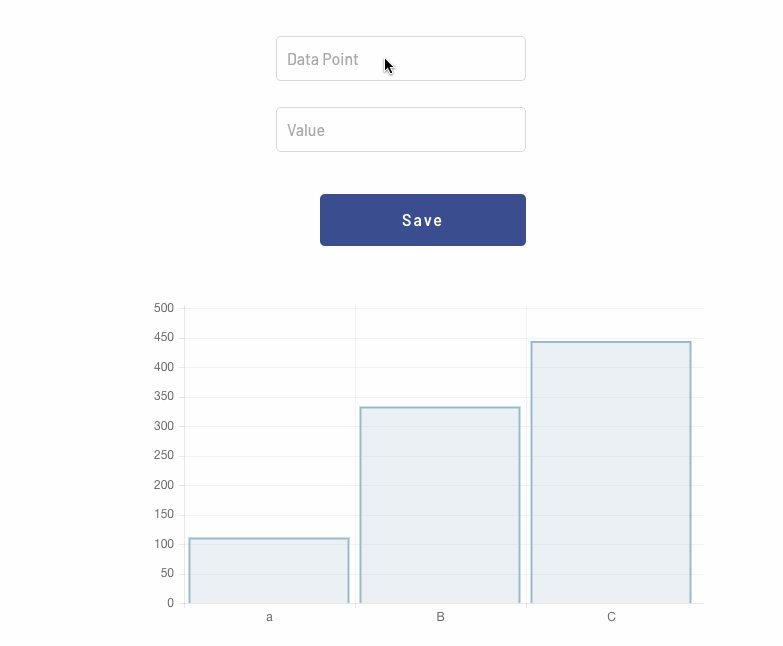
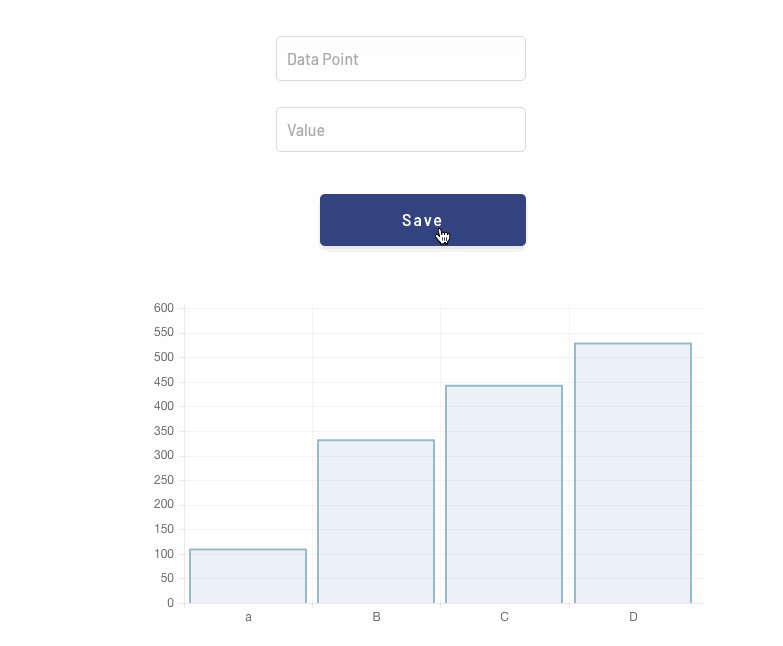
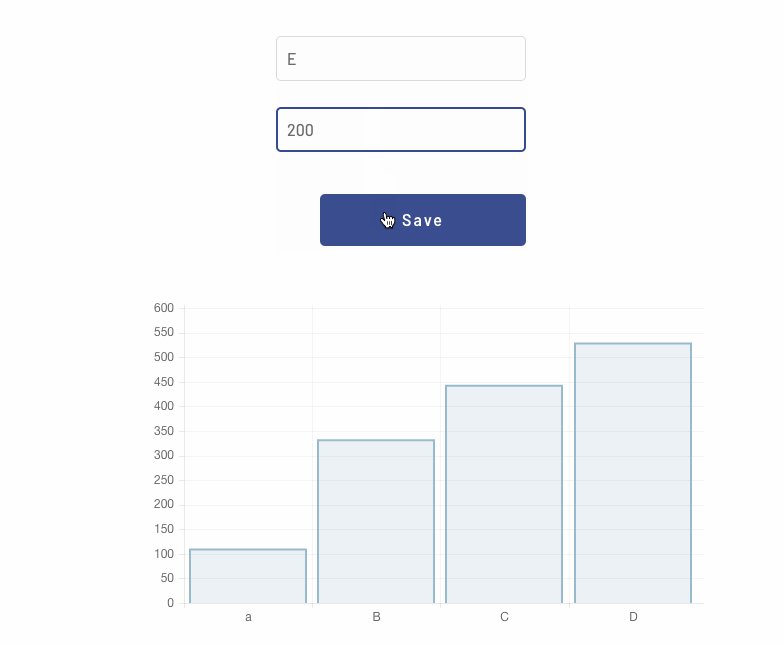
右上のpreviewボタンを押して動作を確認してみましょう!

まとめ
今回はbubbleを使ってデータの保存と、チャートの表示を作成しました。
日々の運動量のメモアプリなど、記録を残していくアプリが簡単に作れるのでぜひ試してみてください!

