みなさんこんにちはスタートアップテクノロジー新人のファラオです。
今回はBubbleでサービス作成ー案決めアプリ③管理画面の実装編ということでこの記事はBubbleでサービス作成ー案決めアプリ②抽選画面の実装編の続きです。
よかったら前の記事もご覧ください。
さて、前回の記事では要件定義をもとに抽選画面を作りました
今回はお題用の管理画面を作っていきます
お題管理ページを作成する
お題を投稿するフォームとお題一覧を表示するリスト、削除用のアイコンで作るシンプルな管理画面です

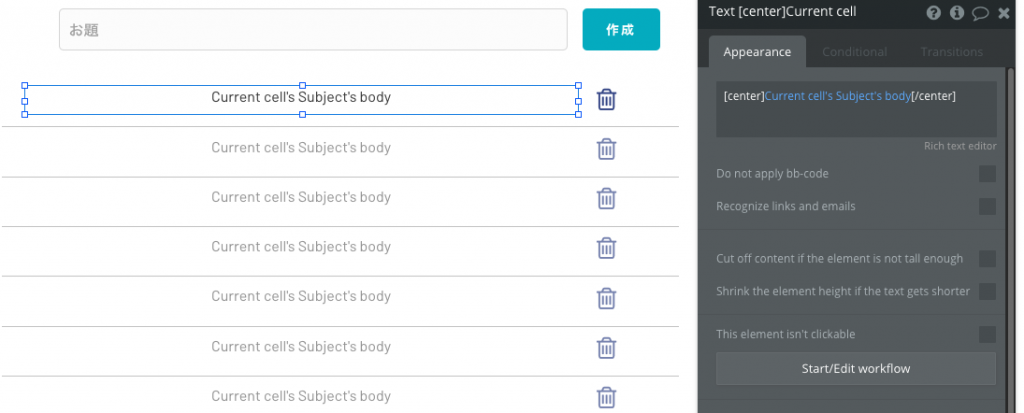
お題の作成アクションは入力フォームとボタンを配置してボタンが押された時のアクションにお題のデータを作成するように設定してその後フォームをリセットするように設定しています。Bubbleの仕様でデータに変更があったら勝手にページ内容も更新されるみたいです。
お題の削除はゴミ箱アイコンが押された時にそのデータを削除するように設定しています。どれが削除対象かは後述するRepeatingGroupという機能で勝手にグループ内にあるものを識別してくれます。
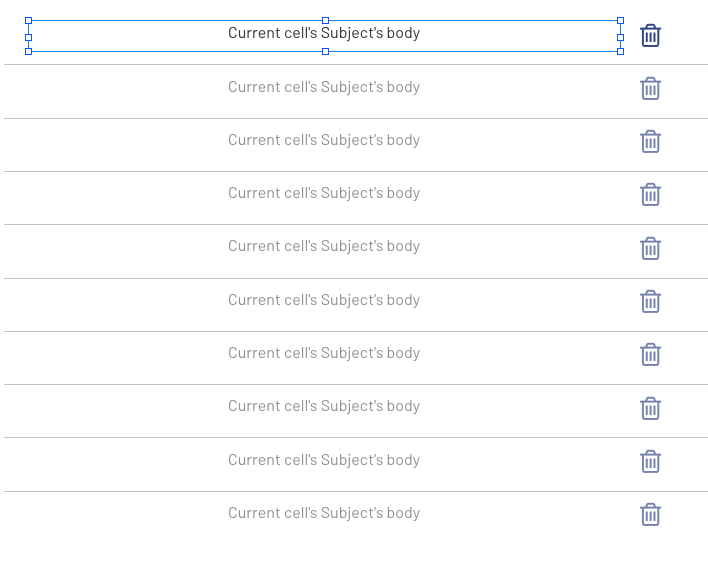
リスト形式の表示は先ほど出てきたRepeatingGroupという機能を使います。
グループ化して連続表示してくれる優れものです。画像だとわかりづらいですがこのリスト形式の表示の中に一番上だけテキストとアイコンを嵌めてます。

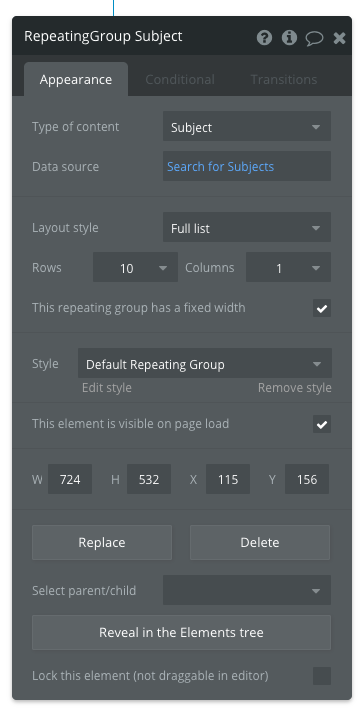
設定ではお題のFull listをこの中に入れています。

グループの一番上だけInsert dynamic data機能を使ってお題を表示するように設定しています。

こんな感じで案決めアプリの完成です
管理画面の方は裏側でユーザー権限をいじってあげないといけない部分があり、多少省略してありますがBubbleを使ってアプリを作ってみてビジュアル的に作成していくことが出来、サクッと作るのにはとてもいいツールだと感じました。
出来たアプリがhttps://randomplanapp.bubbleapps.io/version-testです。
今後もBubbleを使ってアプリを作っていきますのでお楽しみに
次回のお題は前略プロフ再現してみた予定です お楽しみに!

またこんなの作って欲しいという声も募集してます!

