こんにちは!開発部の松崎です。
今回はbubble公式チュートリアルにある、ページ間でのデータ共有機能を作っていこうと思います。
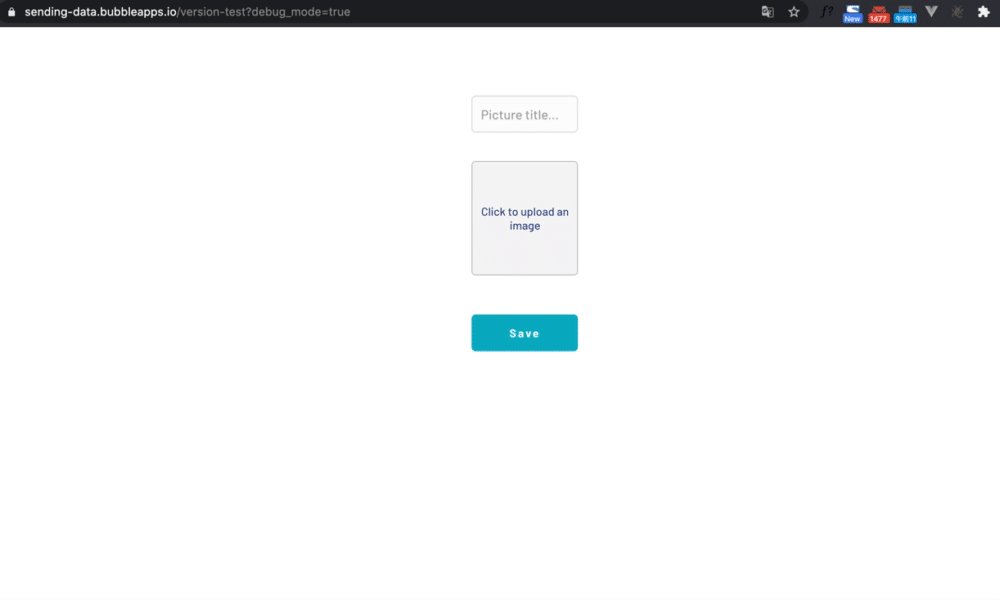
完成物はこちらです。

前回のチュートリアルは、bubbleチュートリアルやってみた: スライドショーを作ってみよう-4 をご覧ください。
見た目を作る
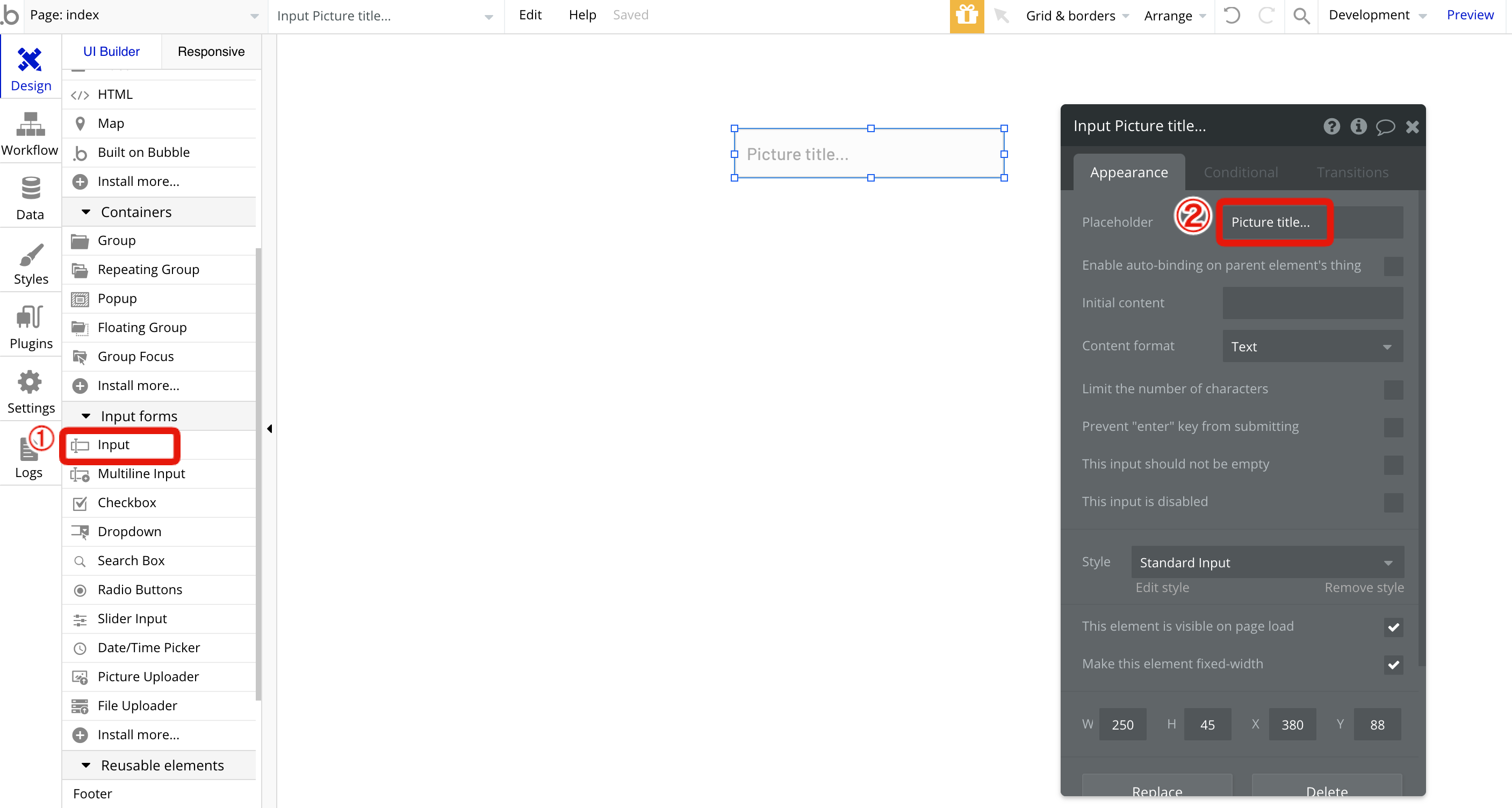
- まず左の「Input forms」から「Input」を選択し、右側の空白の好きな箇所をクリックしましょう。すると入力の枠が表示されます。
- Placeholderに「Picture Title…」と入力し、ここには写真のタイトルが入りますという説明書きを追加します。

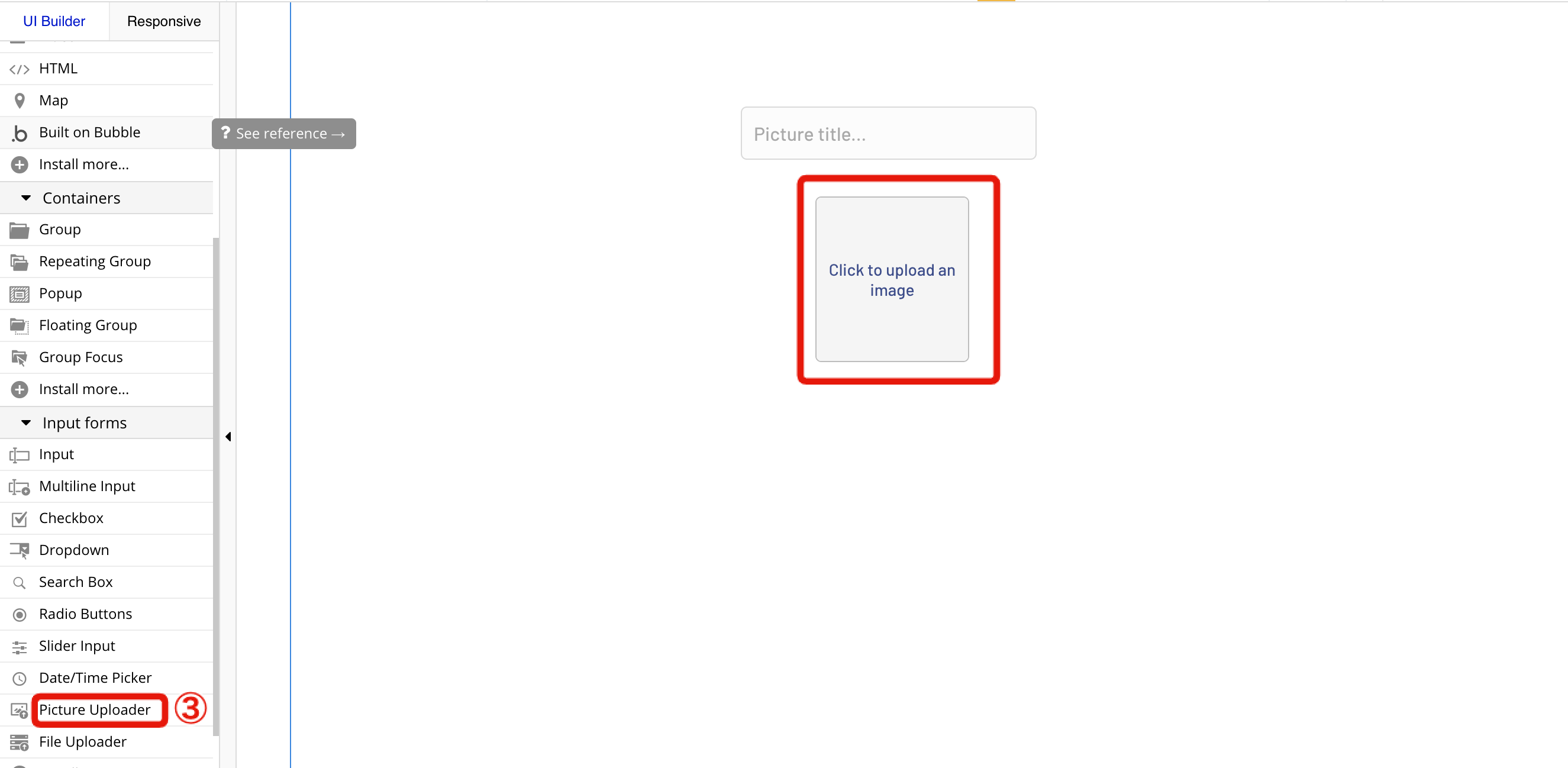
3. 左の「Picture Uploader」を選択し、右側の空白の好きな箇所をクリックしましょう。すると画像をアップロードするための要素が表示されます。

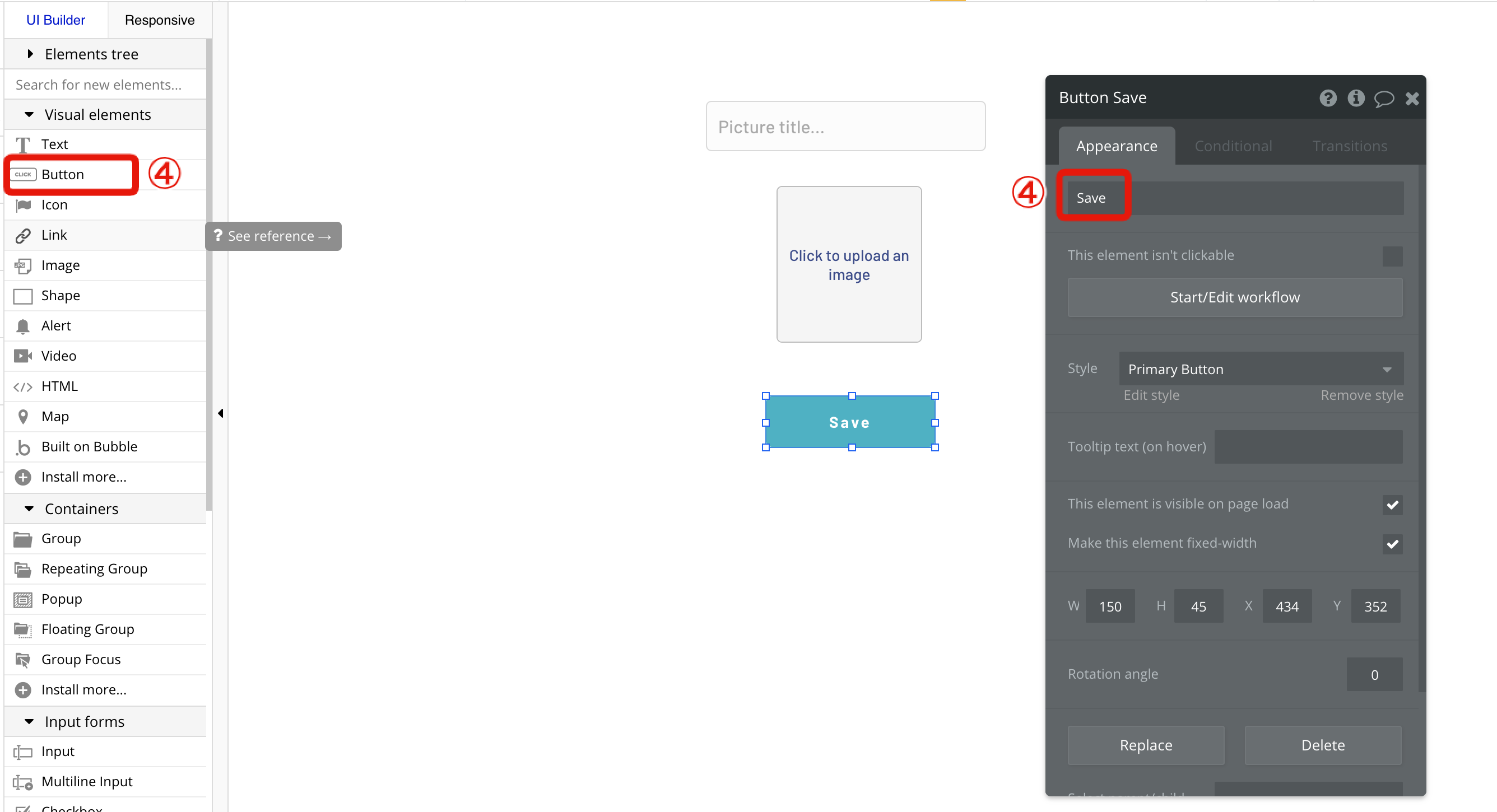
4. 左の「Button」を選択し、右側の空白の好きな箇所をクリック、右側に出ててくるメニューで「Save」と入力し、ボタンの文字が「Save」と表示されるようにしてみましょう。

データを保存する
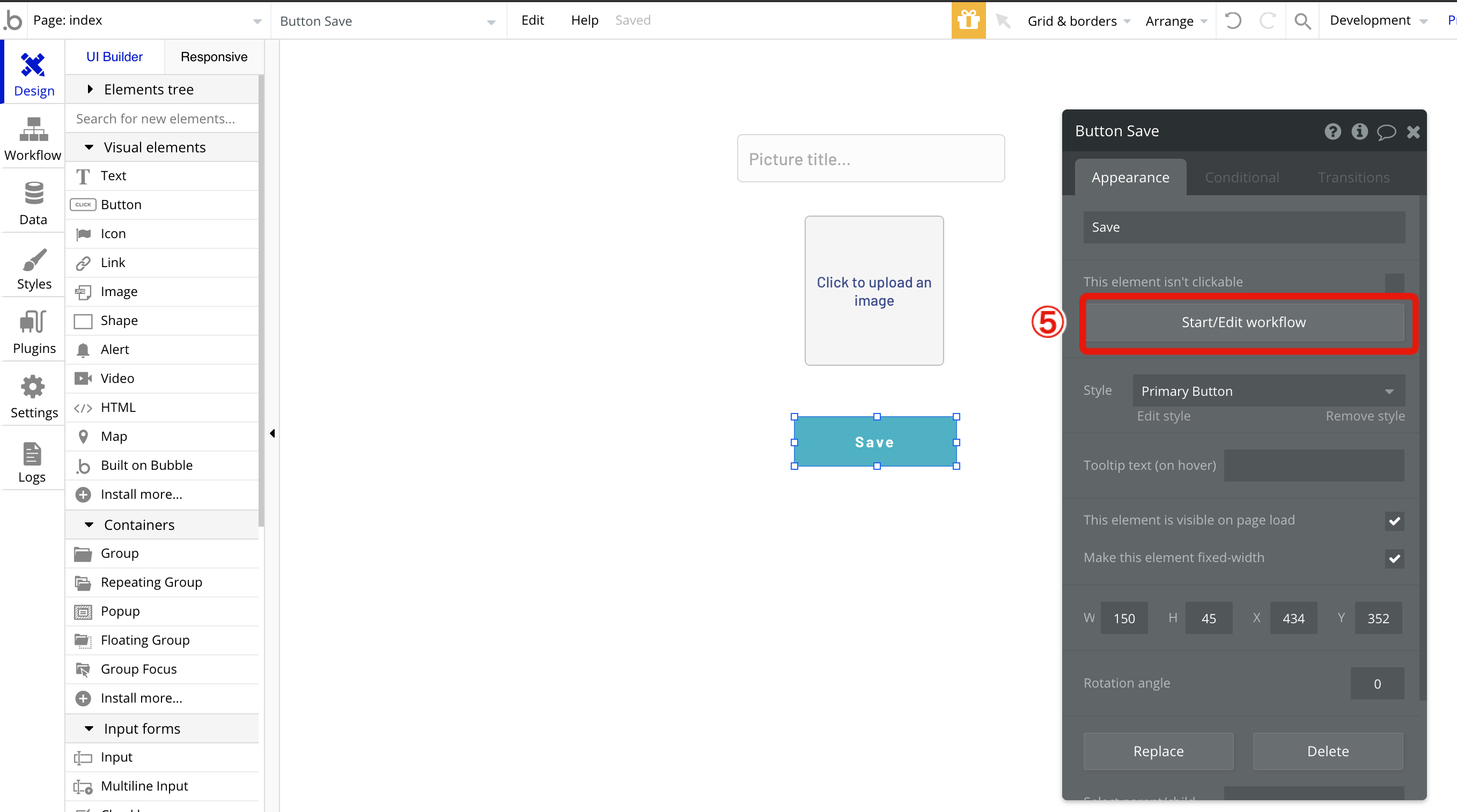
5.「Save」ボタンをダブルクリックしてメニューを表示し、「Start/Edit workflow」をクリックします。

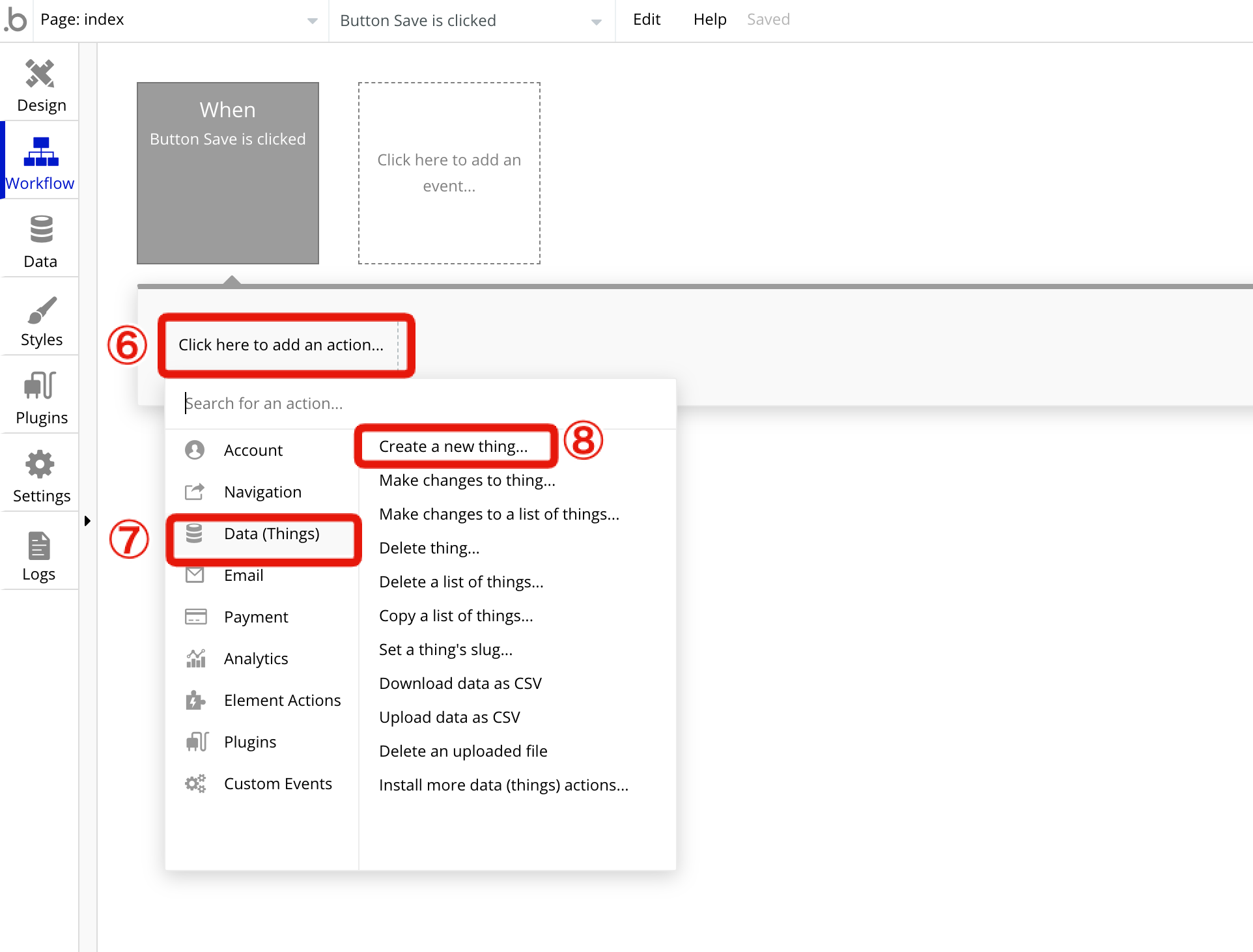
6.「Click here to add an action..」をクリックします。
7. メニューが出てくるのでその中から「Data(Things)」にカーソルをホバーします。
8. 「Create a new thing..」が出てくるのでクリックします。

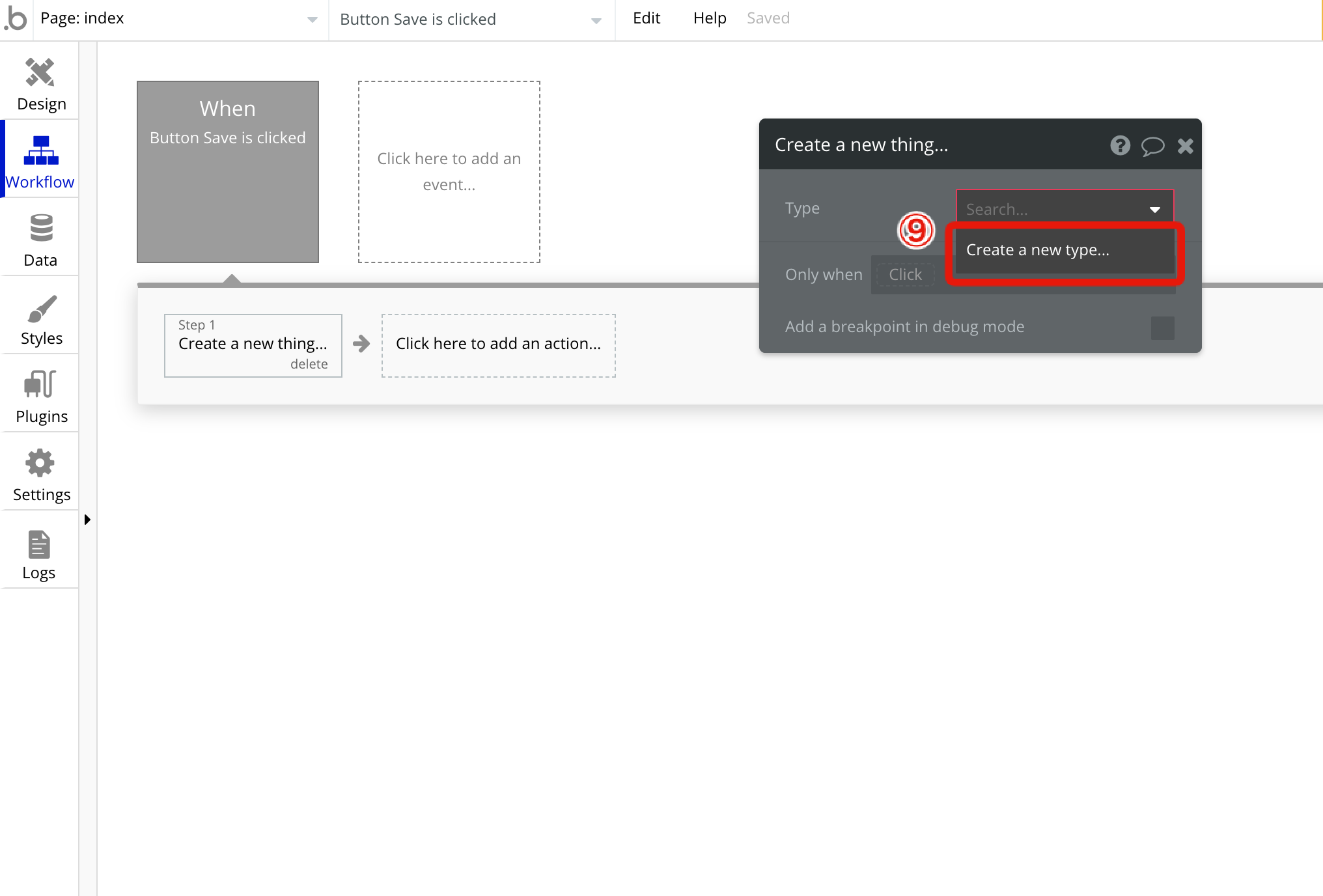
9. 「Create new type」をクリックします。

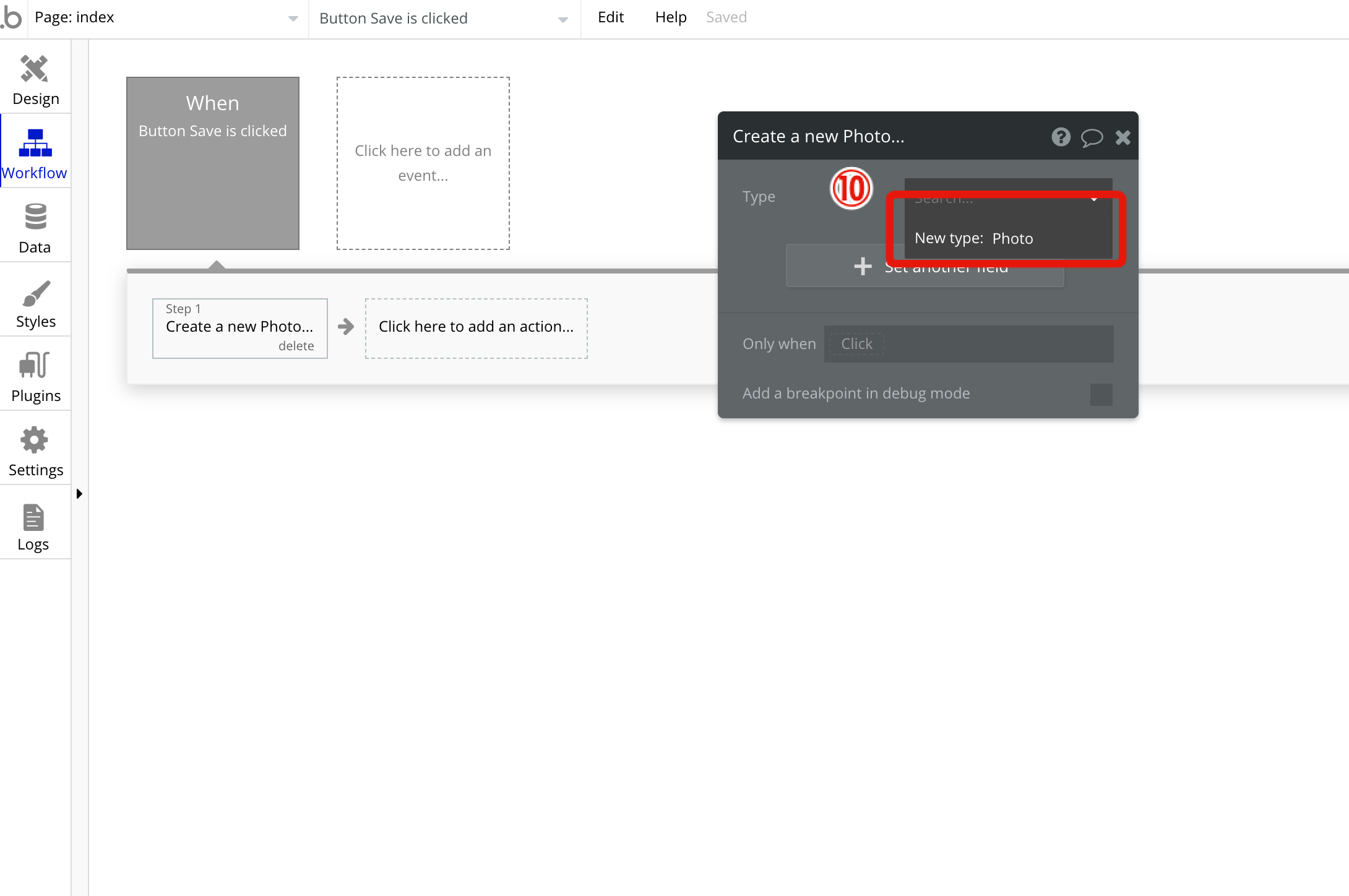
10. 「New type」に「Photo」と入力します。

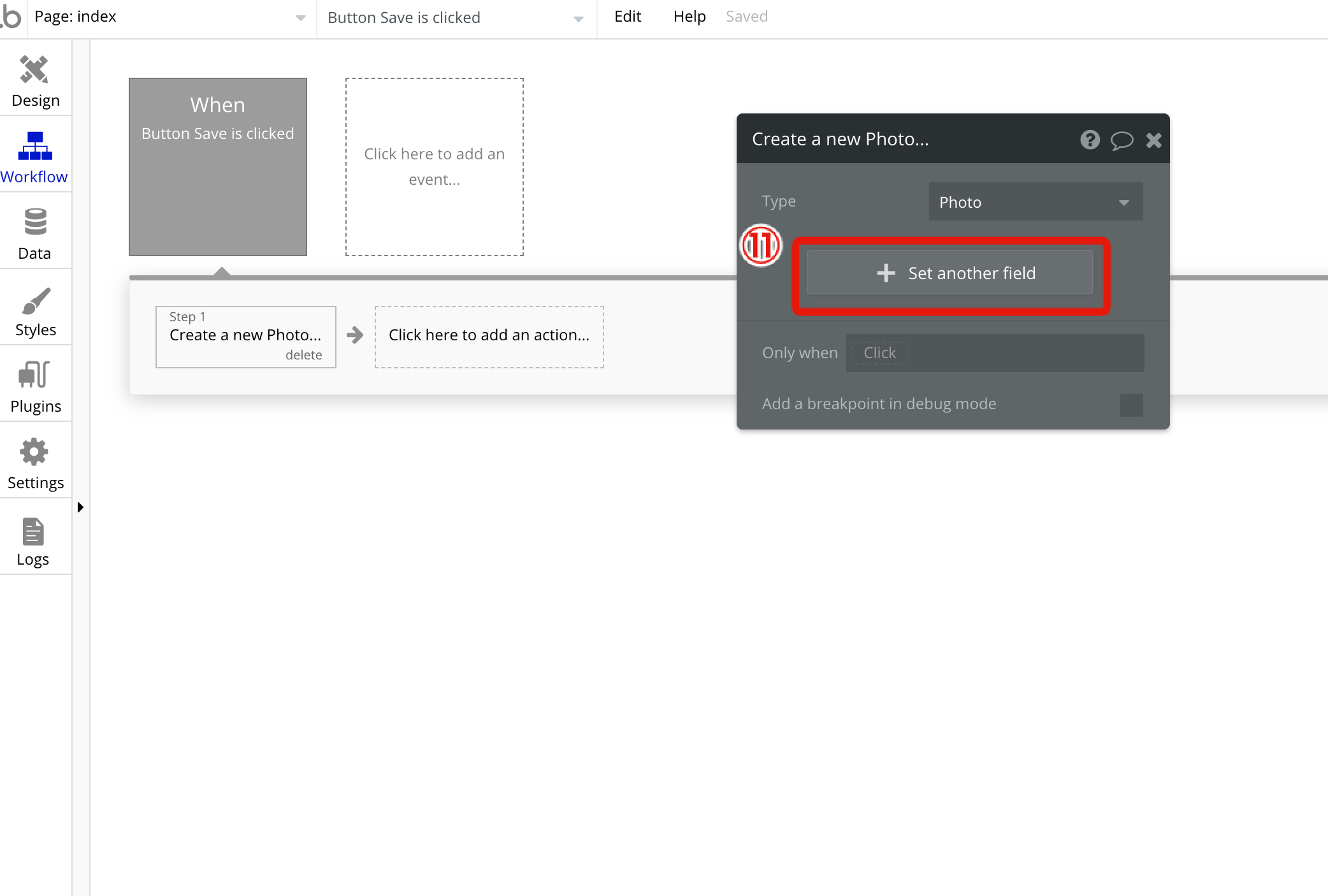
11. 「Set another field」をクリックします。

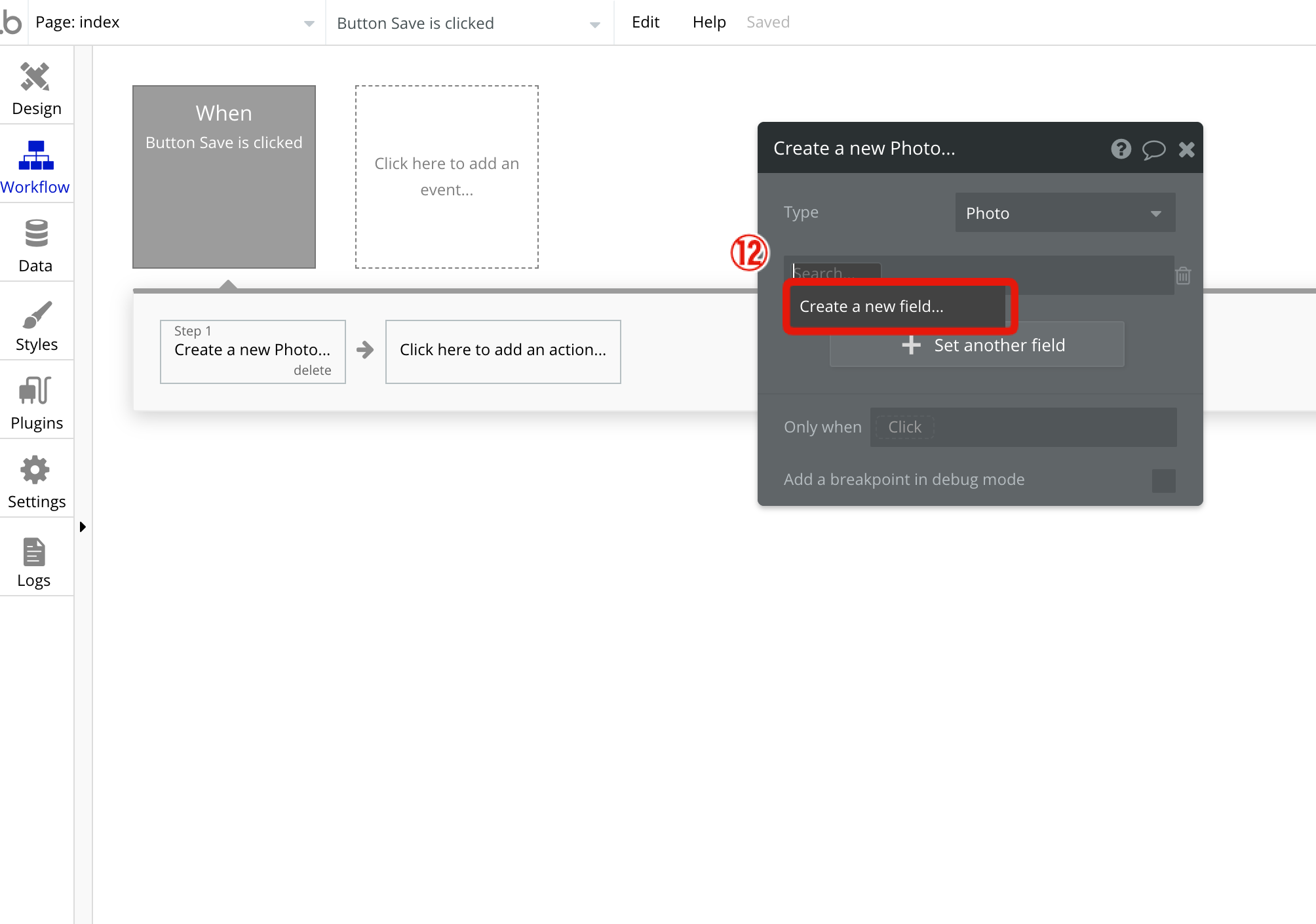
12. 「Create a new field..」をクリックします。

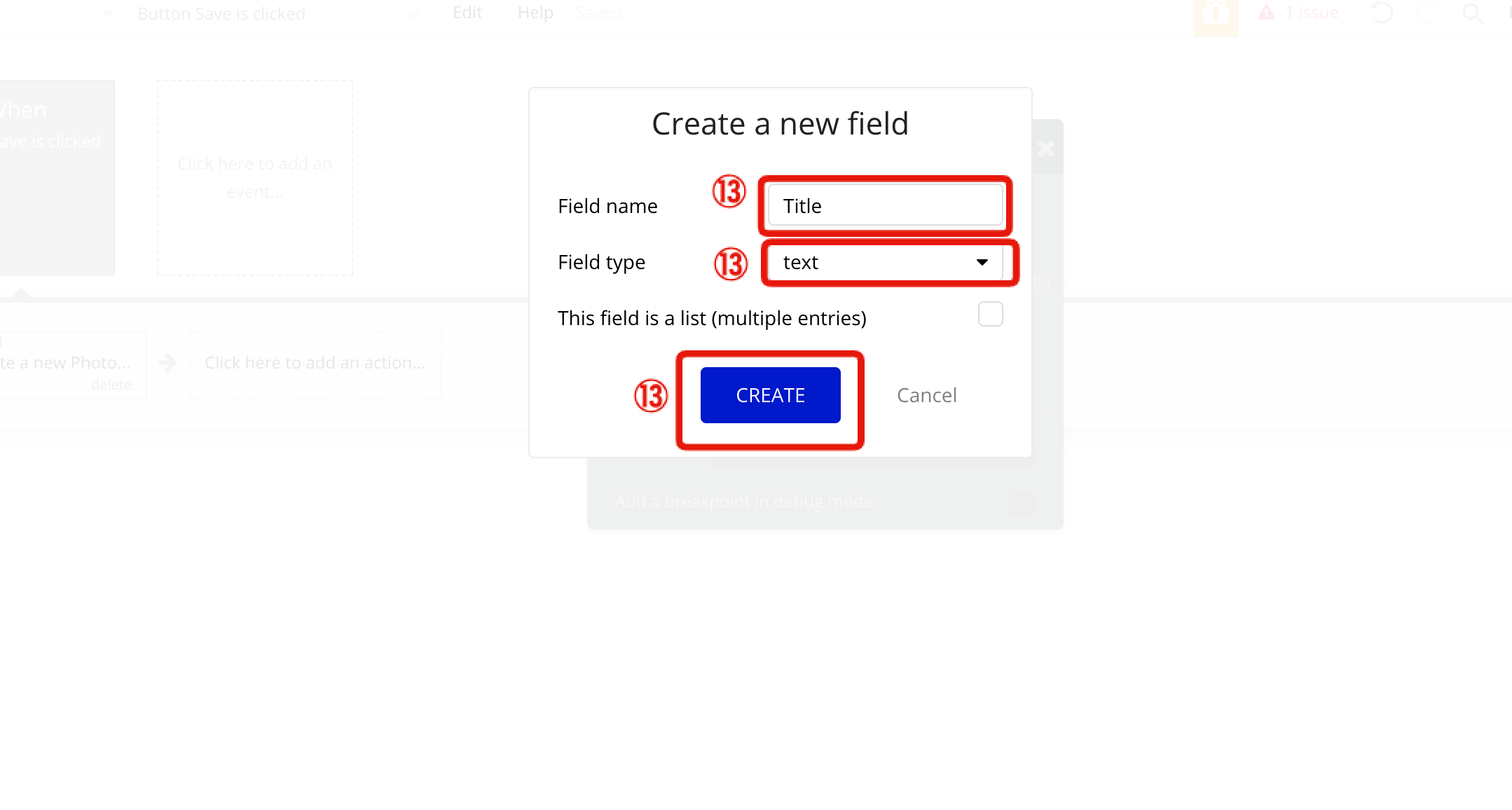
13. 「Field name」に「Title」、「Field type」に「text」を選択し、「CREATE」ボタンをクリックします。

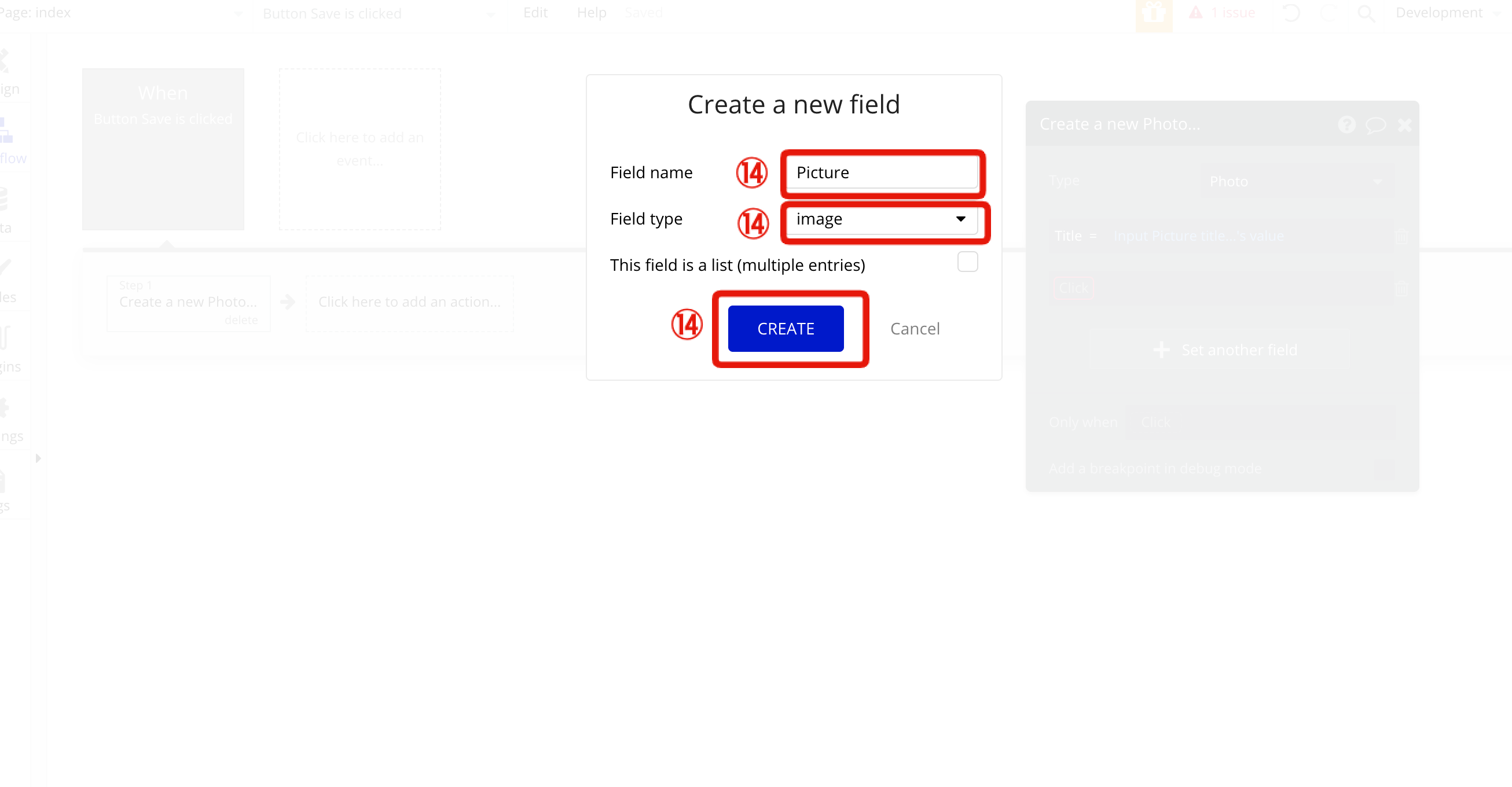
14. 11,12,13と同じ手順で今度は「Field name」に「Picture」、「Field type」に「image」を選択し、「CREATE」ボタンをクリックします。

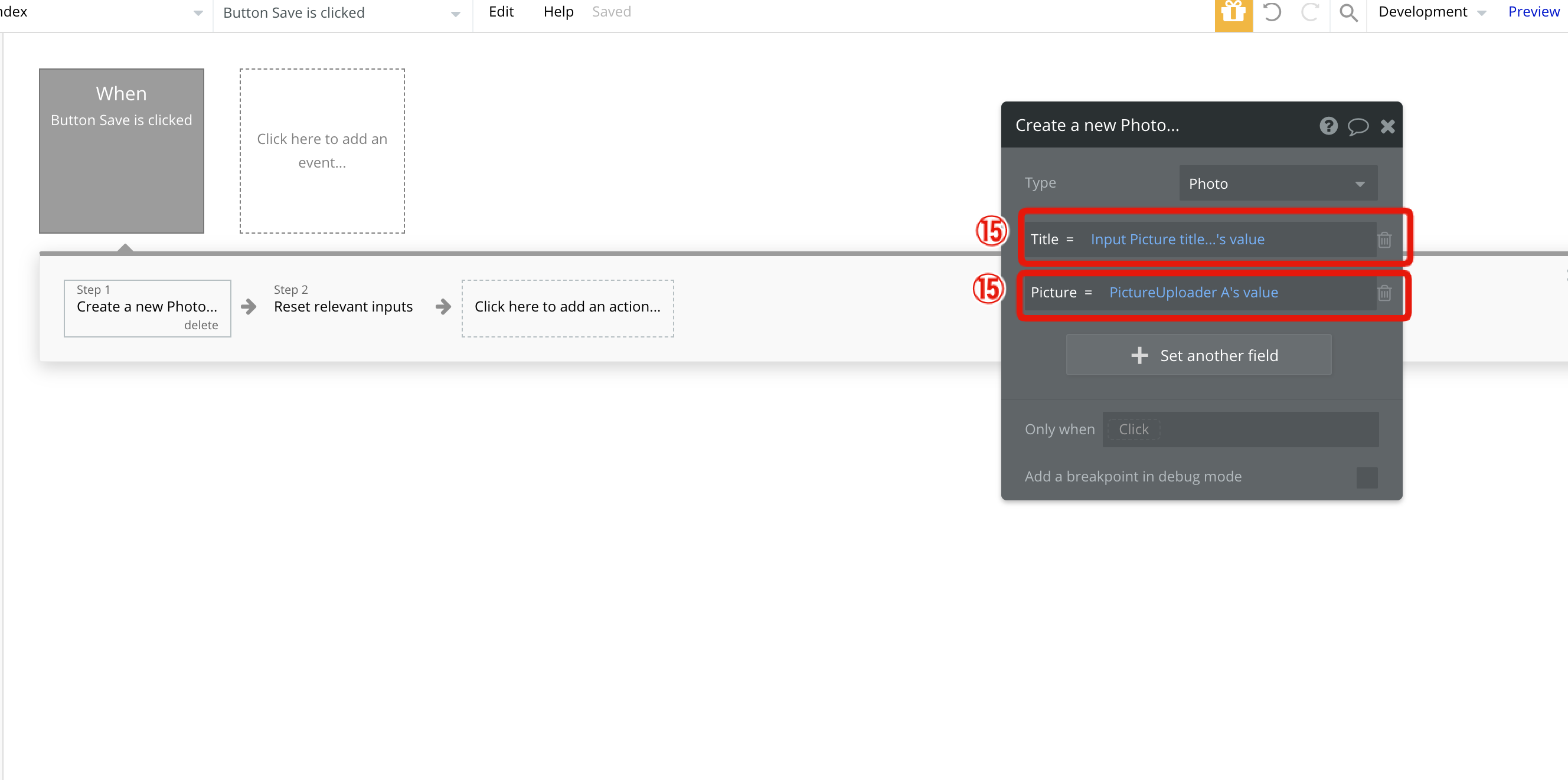
15. 「Title」が「Input Picture title…`s value」、「Picture」が「PictureUploader A`s value」になるように選択していきます。

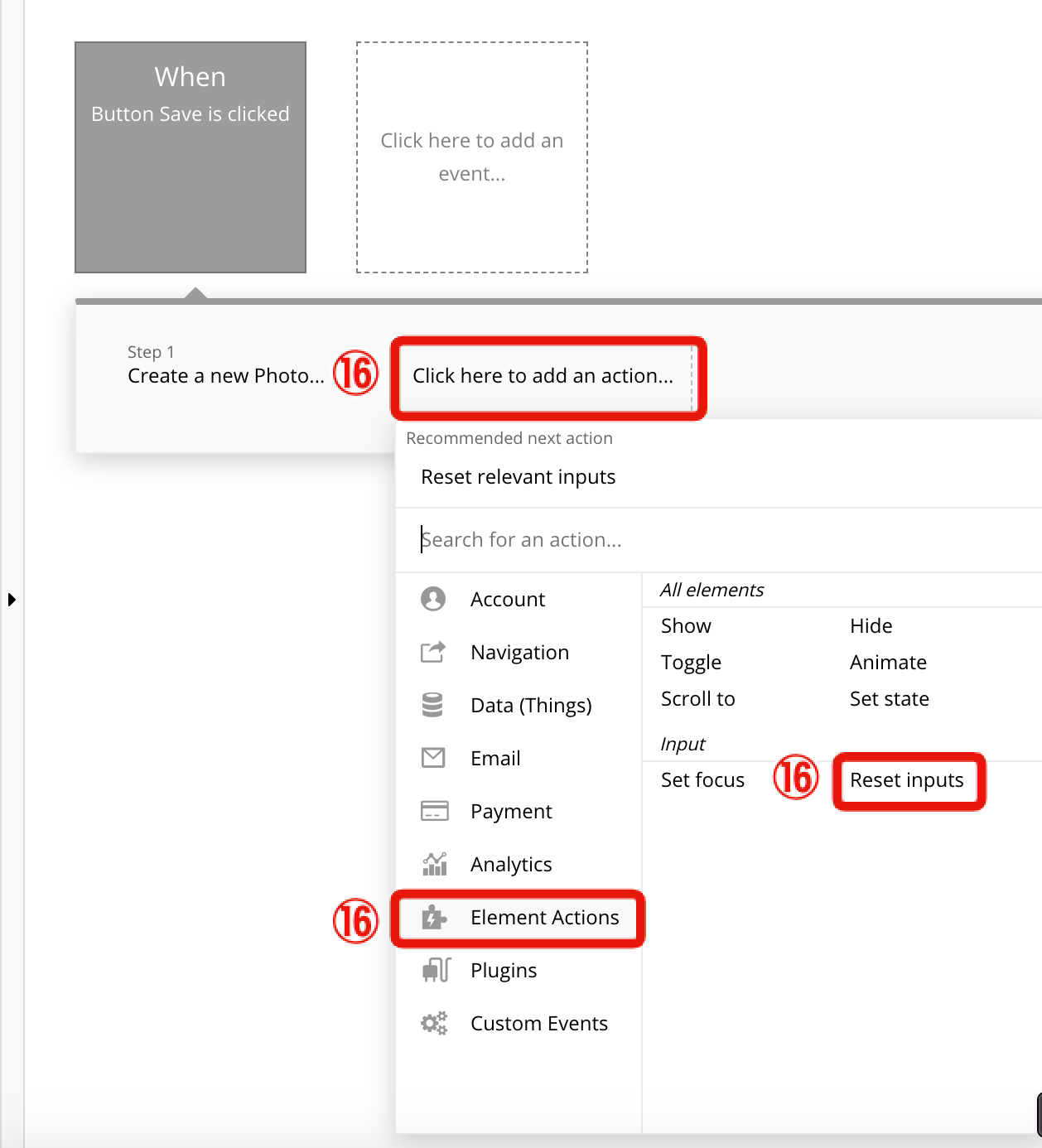
16. 「Click here to add an action…」をクリック、メニューから「Element Actions」をホバーすると「Reset Inputs」が出てくるのでクリックします。これで「Save」ボタンを押した時に入力した写真のタイトルとアップロードした写真がリセットされます。

保存したデータを表示できるようにする
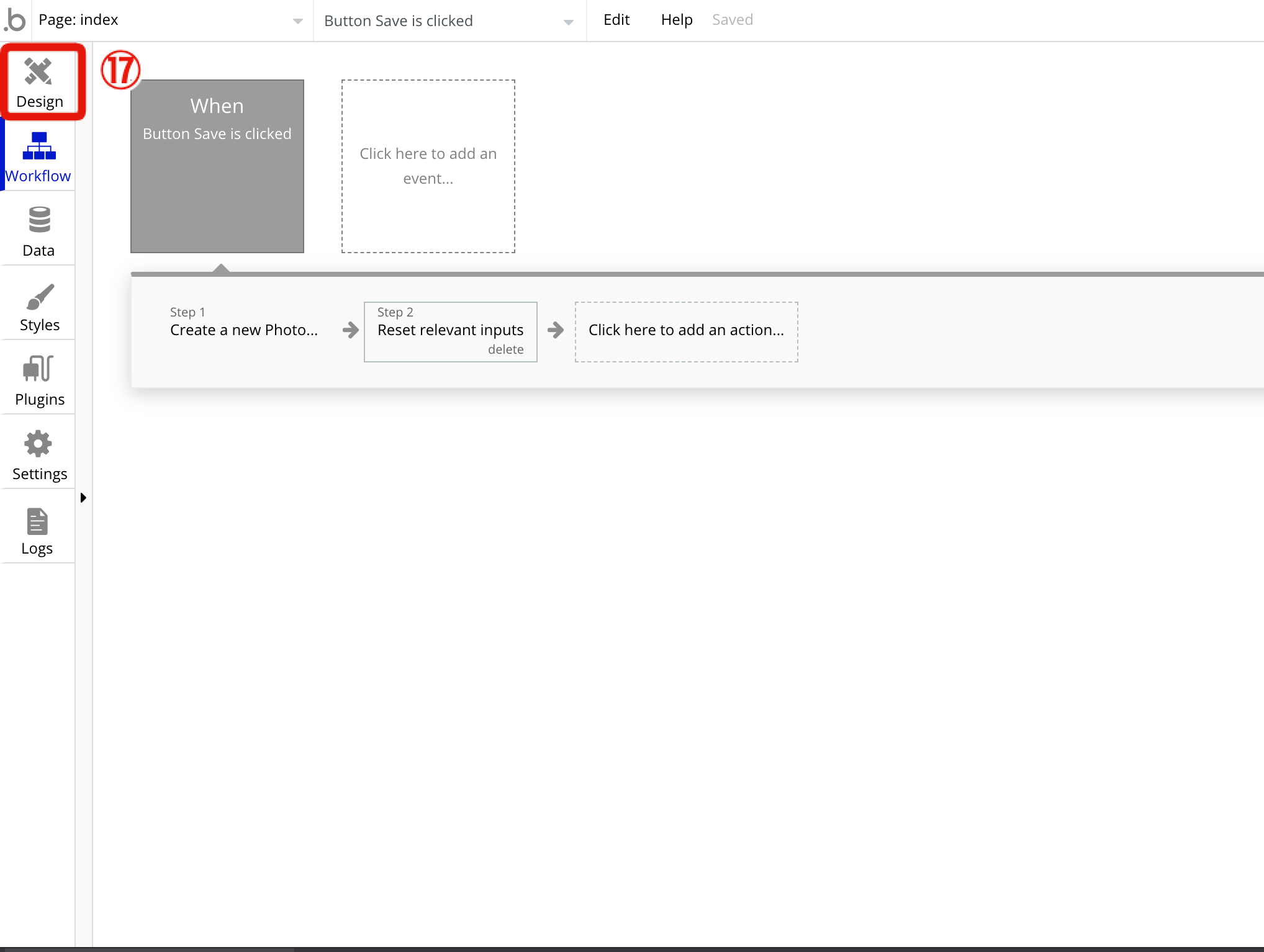
17. 「Design」をクリックして最初のページに戻ります。

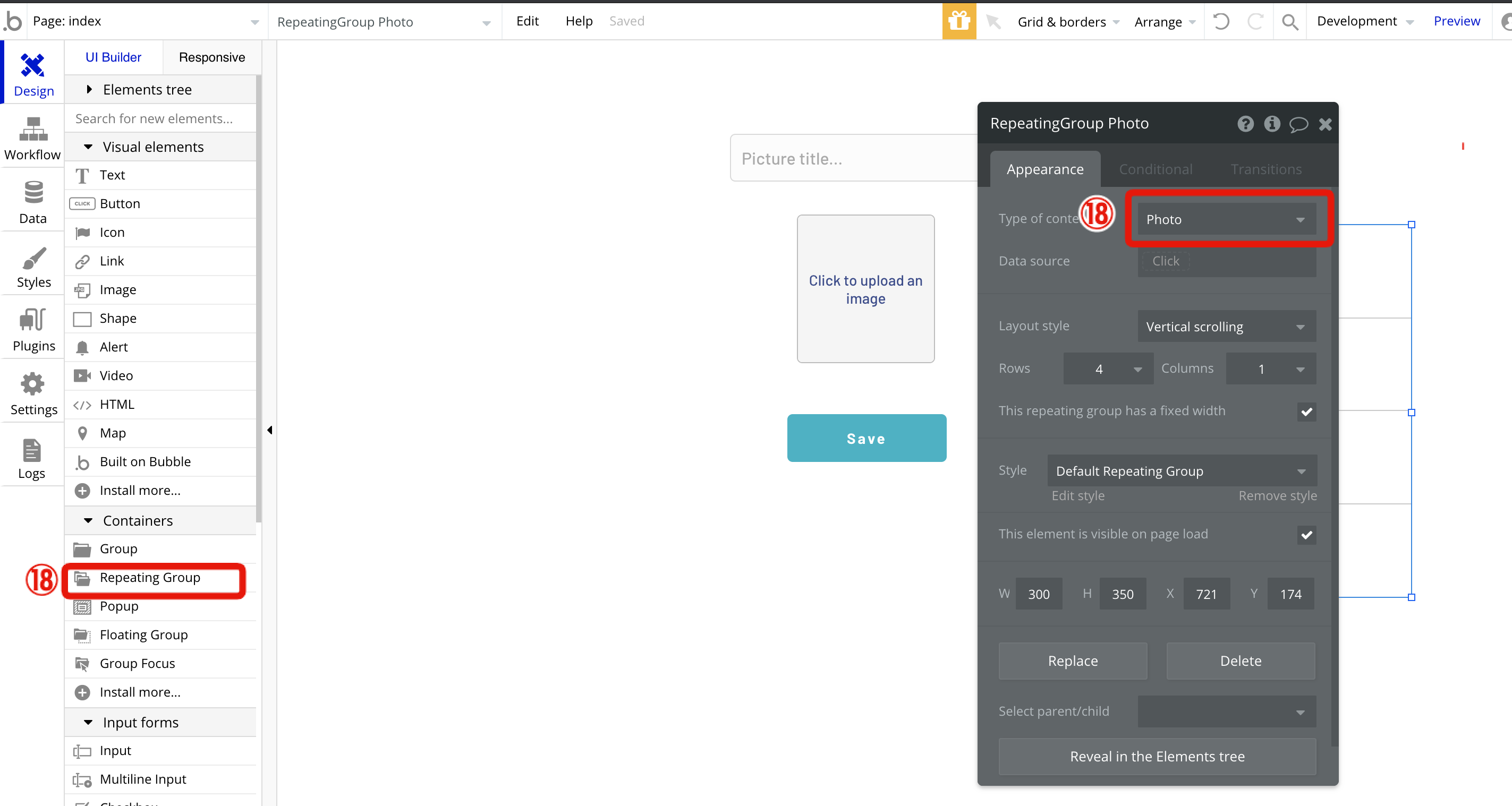
18. 左の「Repeating Group」を選択し、右側の空白の好きな箇所をクリックしましょう。出てきたメニューの「Type of content」から「Photo」を選択します。

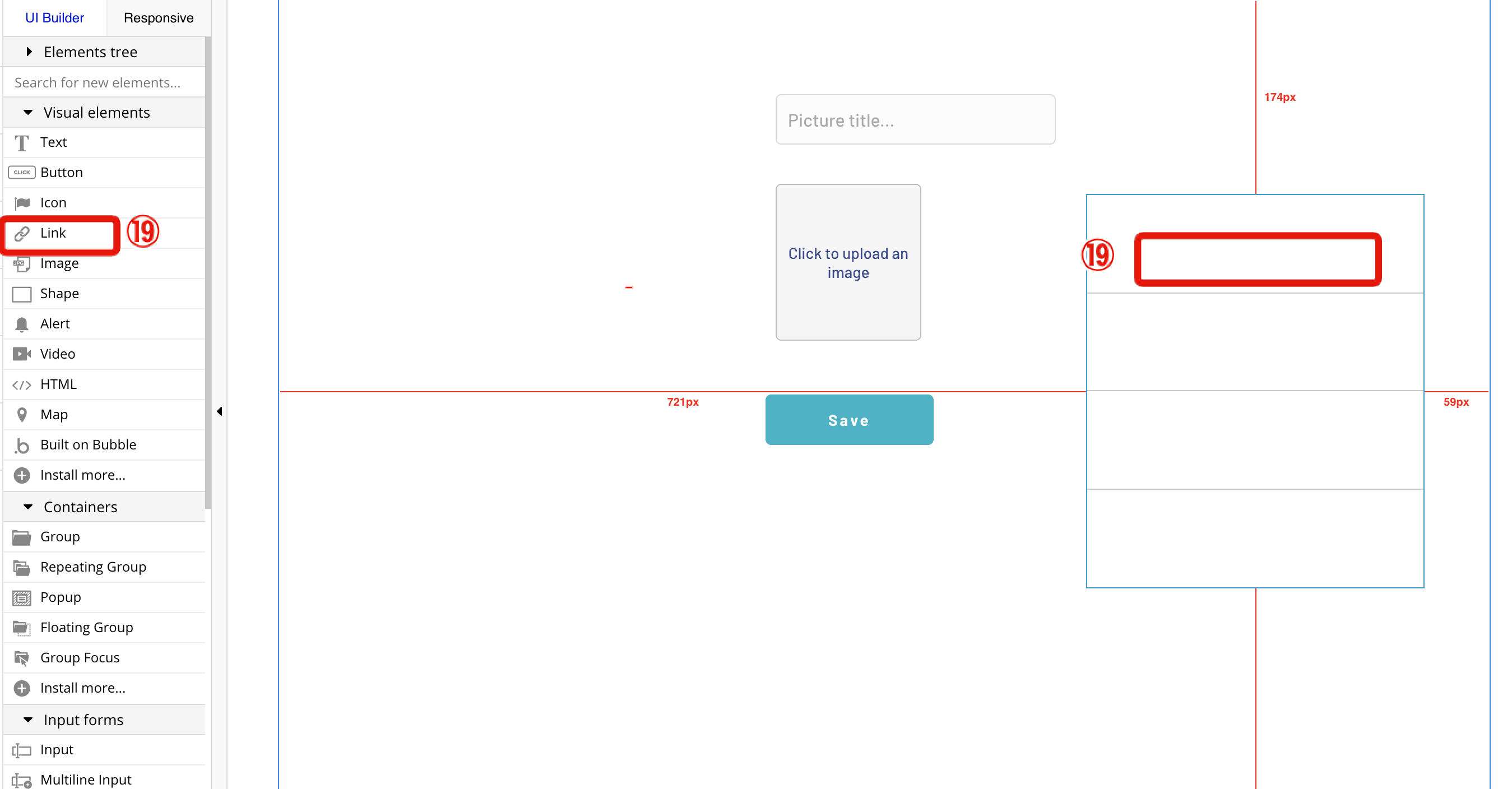
19. 左の「Link」を選択し、18で作った「Repeating Group」の赤で囲まれている部分をクリックします。

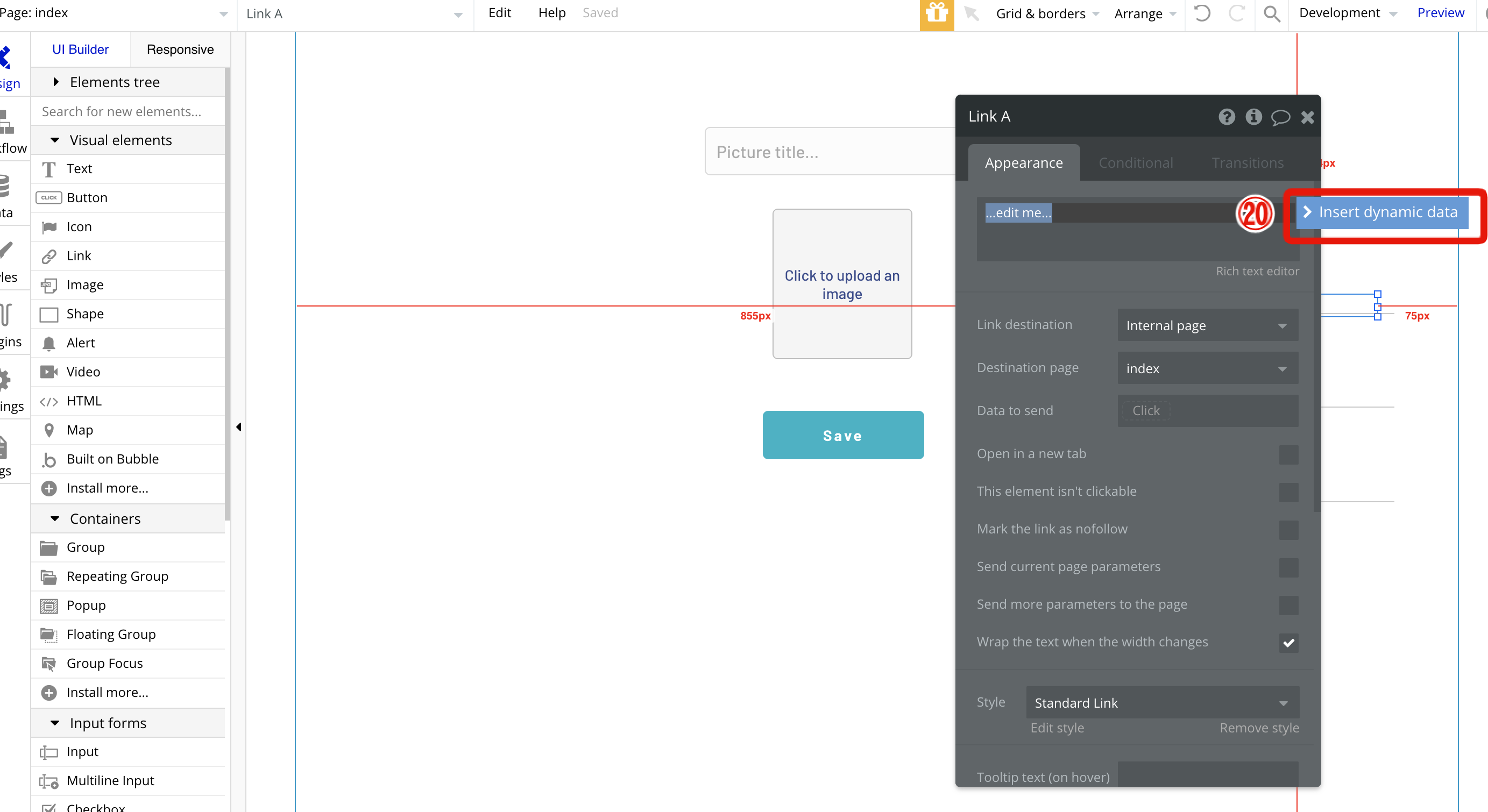
20. メニューが出てきますので「Insert dynamic data」をクリックします。

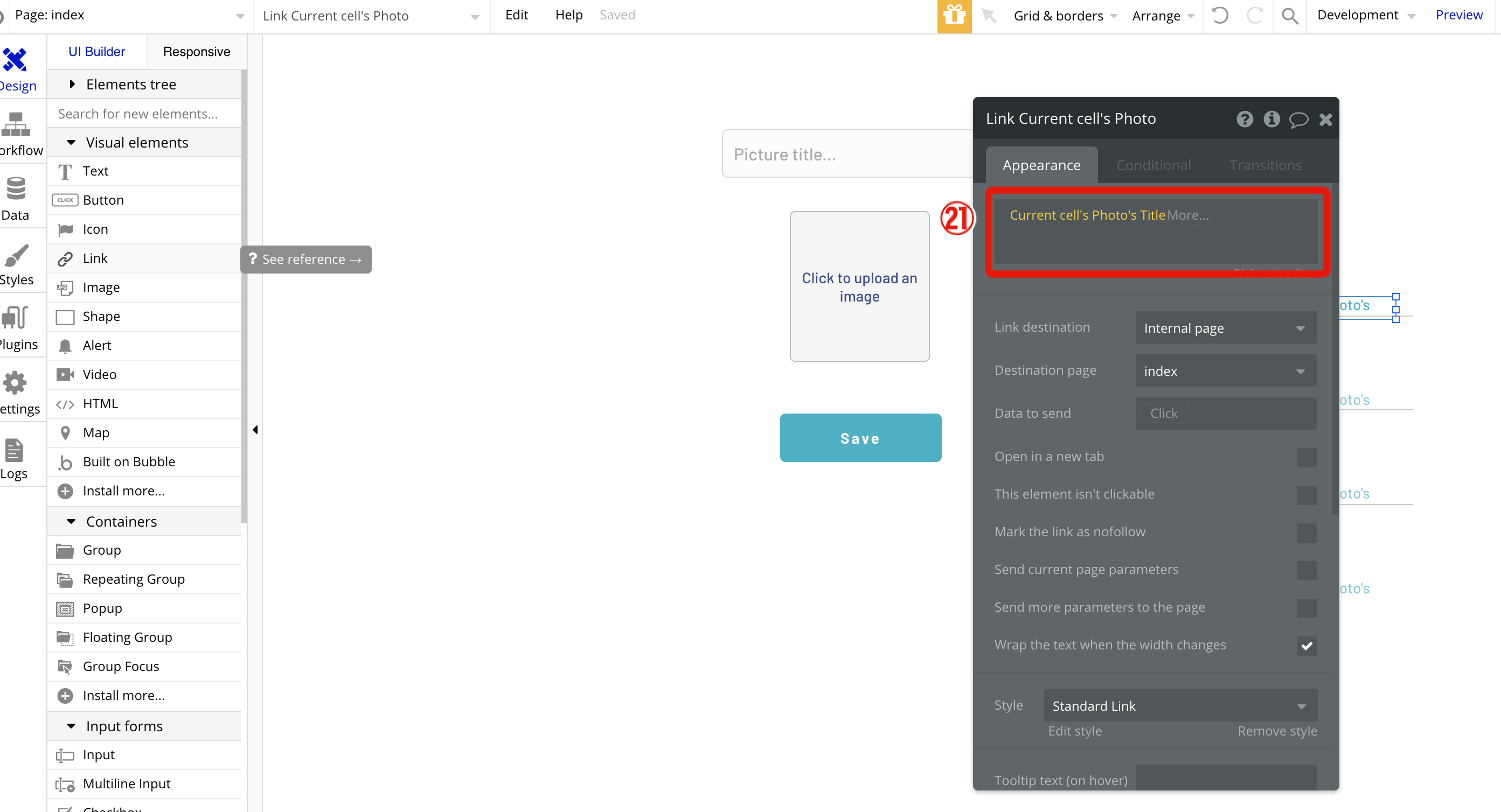
21. 「Current cell’s Photo’s Title」となるように選択していきます。

詳細ページを作成する
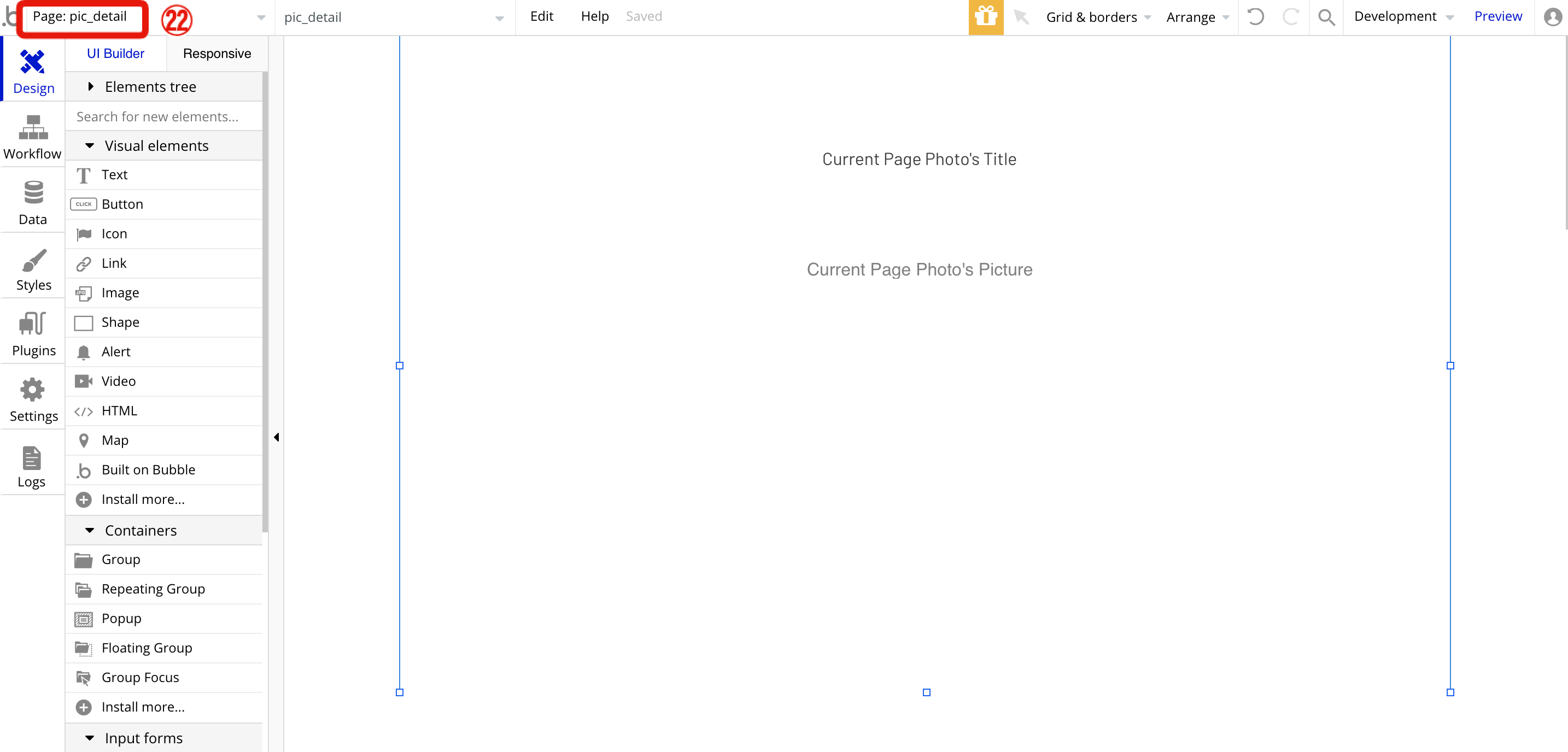
22. ページ左上の「Page」をクリックします。

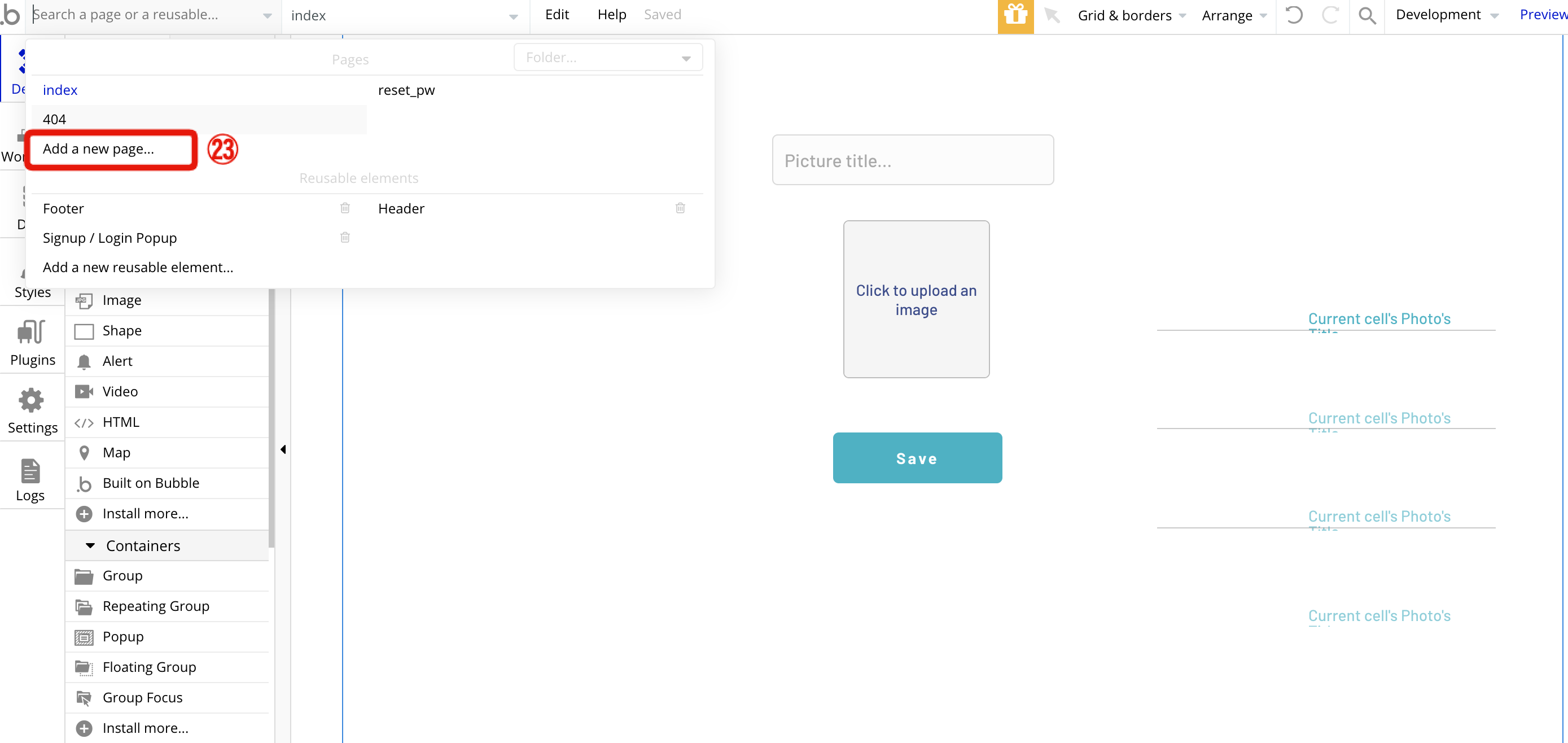
23.「Add a new page..」をクリックします。

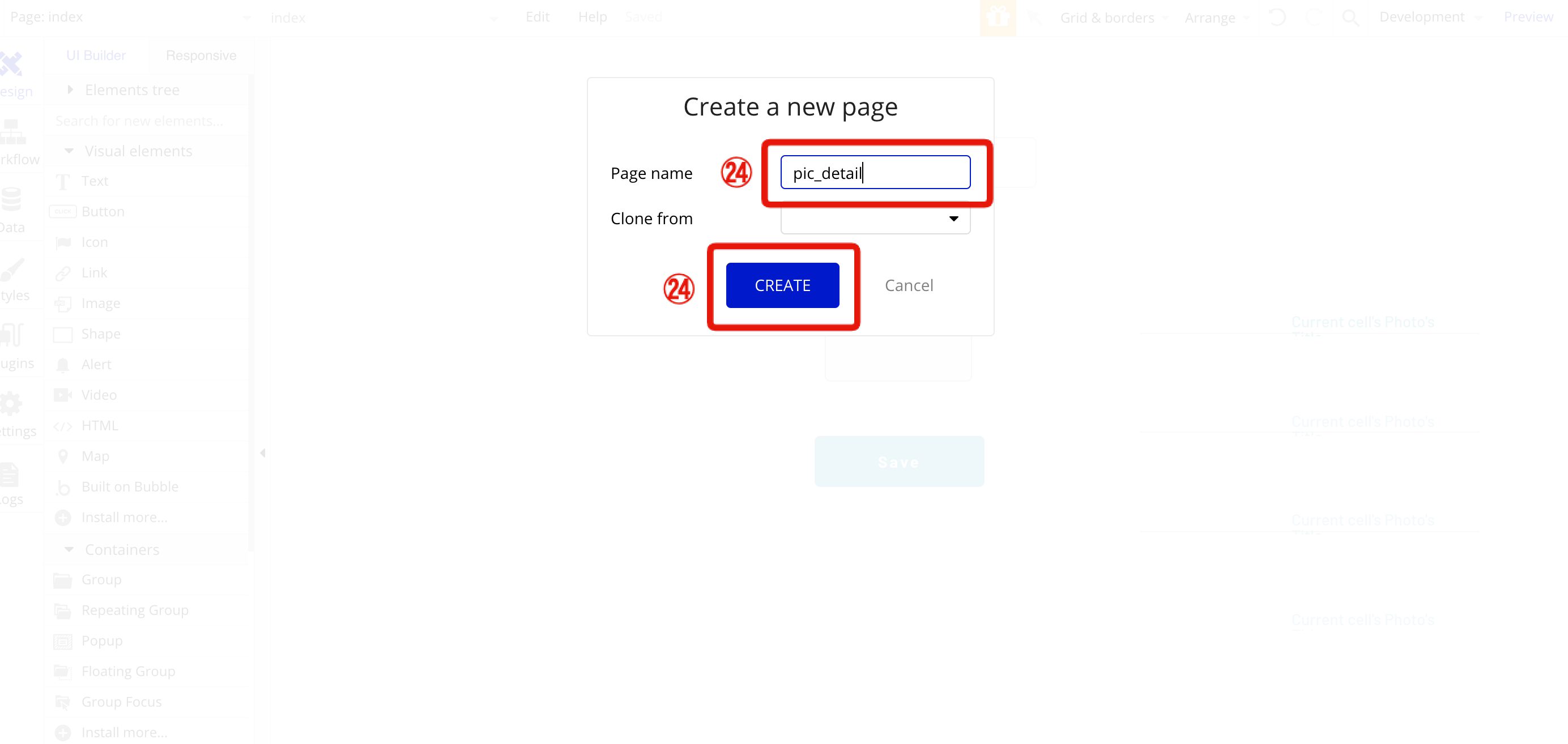
24. ページの名前を決めます。ここでは 「pic_detail」とし、「CREATE」ボタンを押して新しいページを作成します。

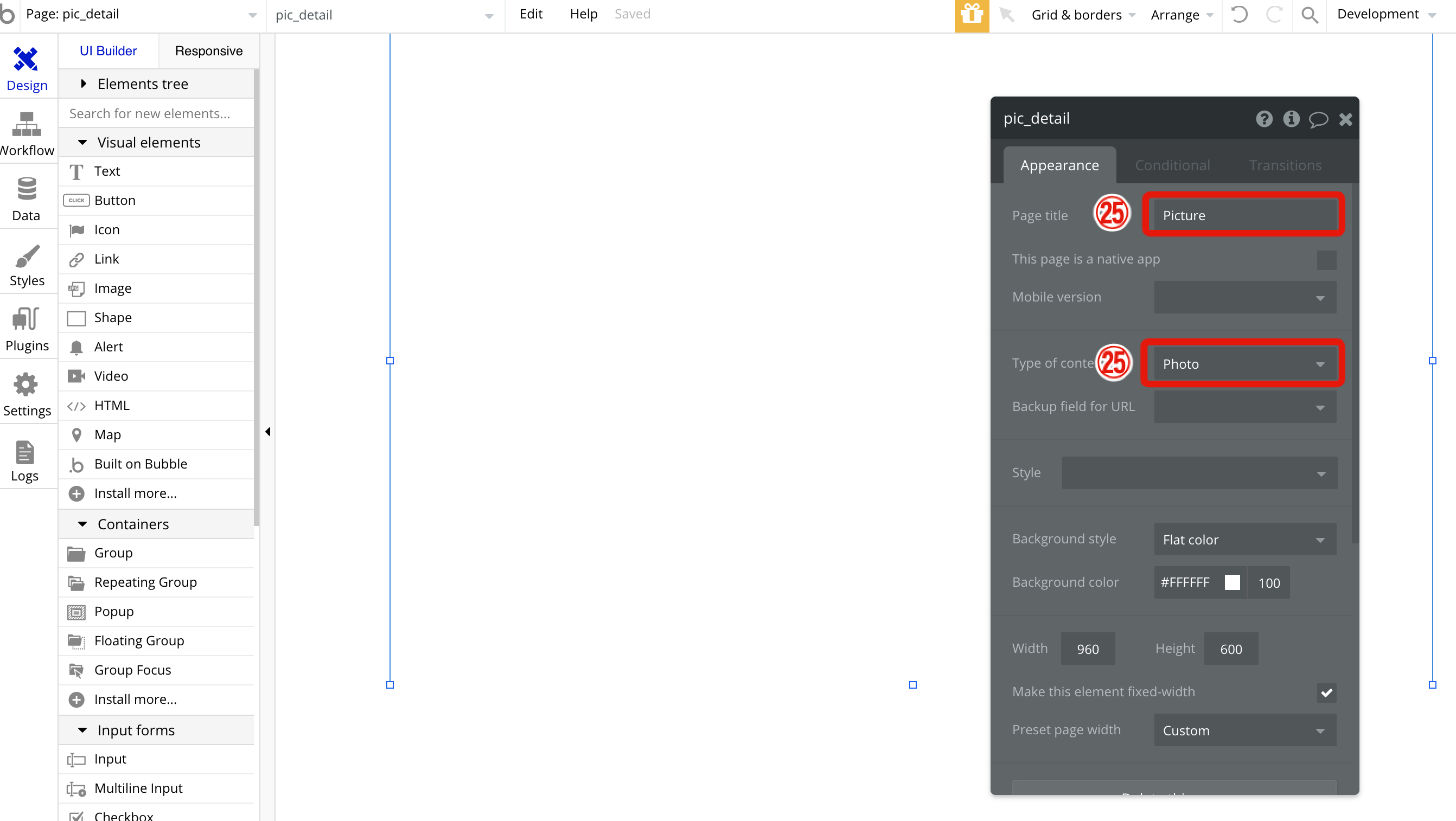
25. 新しいページのどこでもいいのでダブルクリックするとメニューが出てくるので、「Page title」を「Picture」、「Type of Content」を「Photo」に設定します。

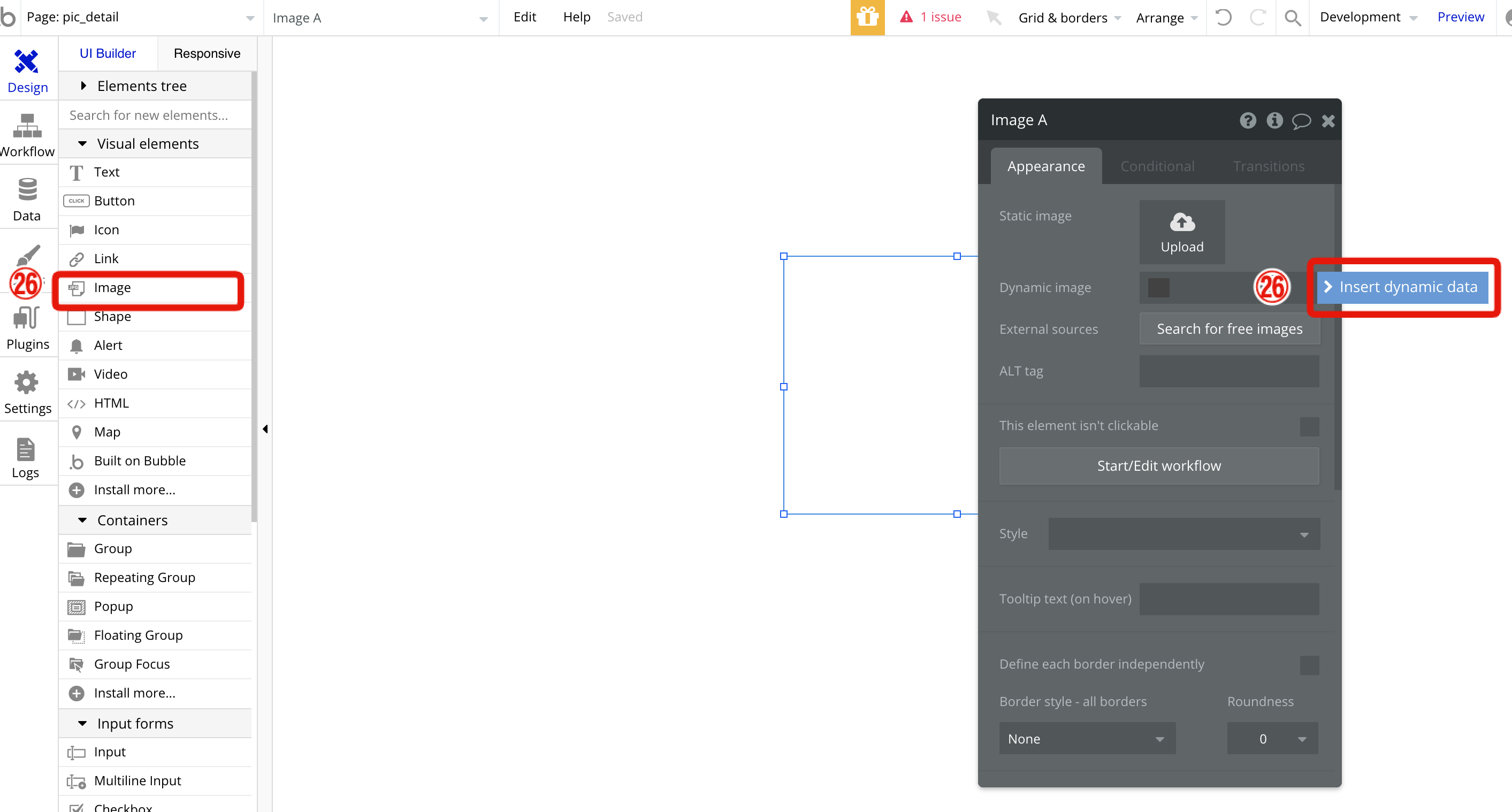
26. 左の「Image」選択して右側の空白の好きな箇所をクリックします。メニューが出てくるので「Insert dynamic data」をクリックします。

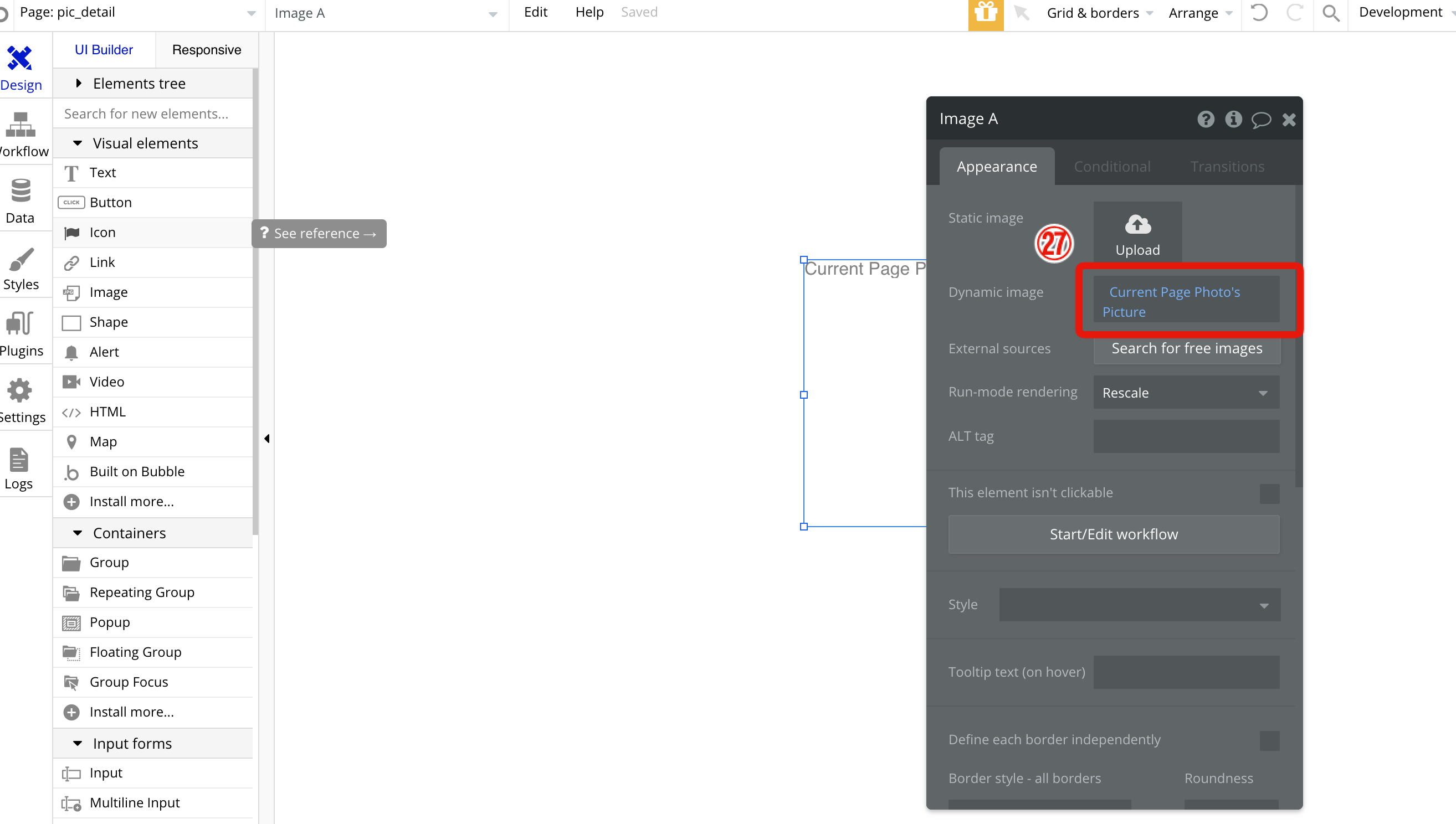
27. 「Dynamic image」を「Current Page Photo’s Picture」にします。

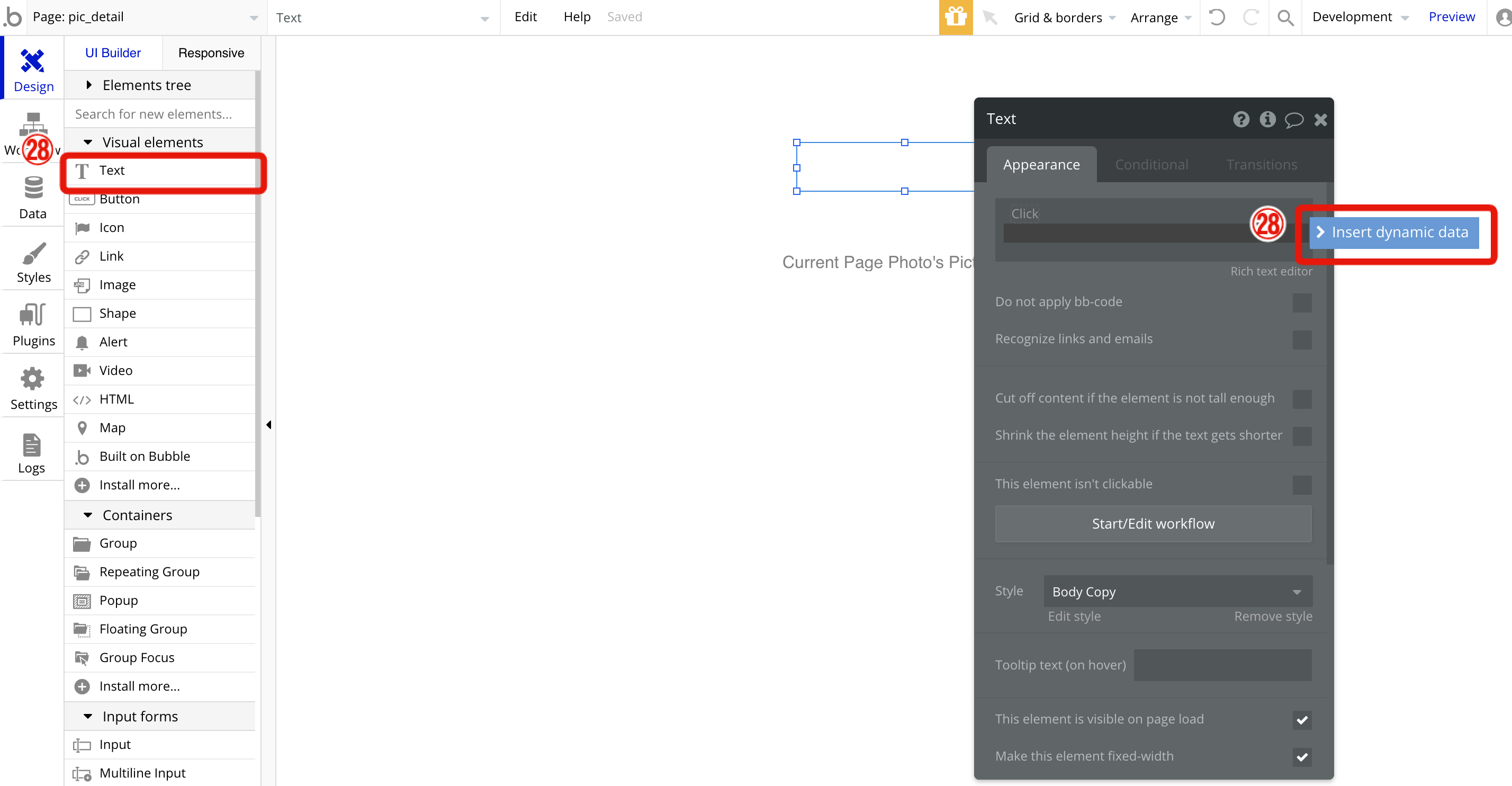
28. 左の「Text」選択して右側の空白の好きな箇所をクリックします。メニューが出てくるので「Insert dynamic data」をクリックします。

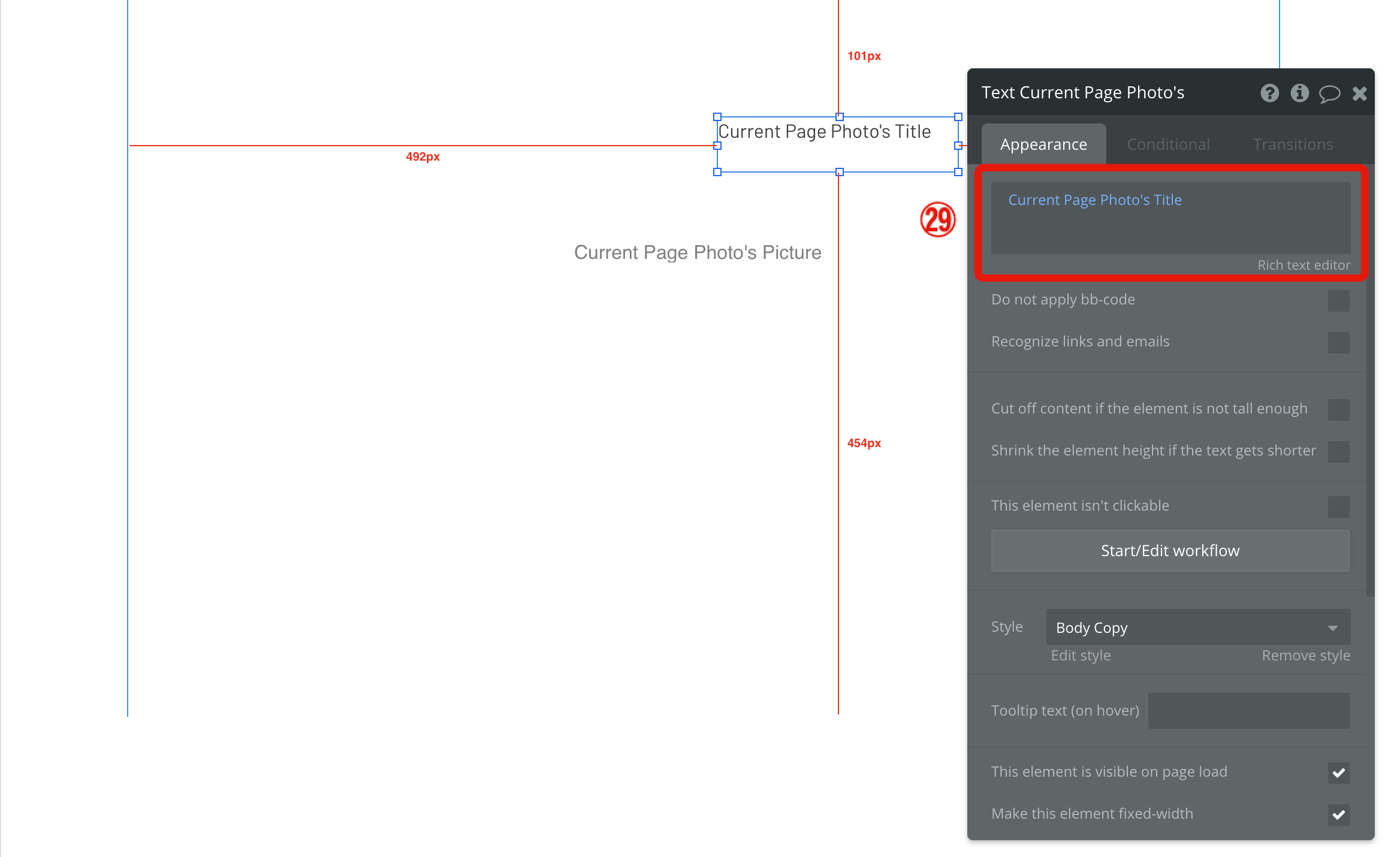
29. 「Appearance」の赤で囲った部分を「Current Page Photo’s Title」にします。

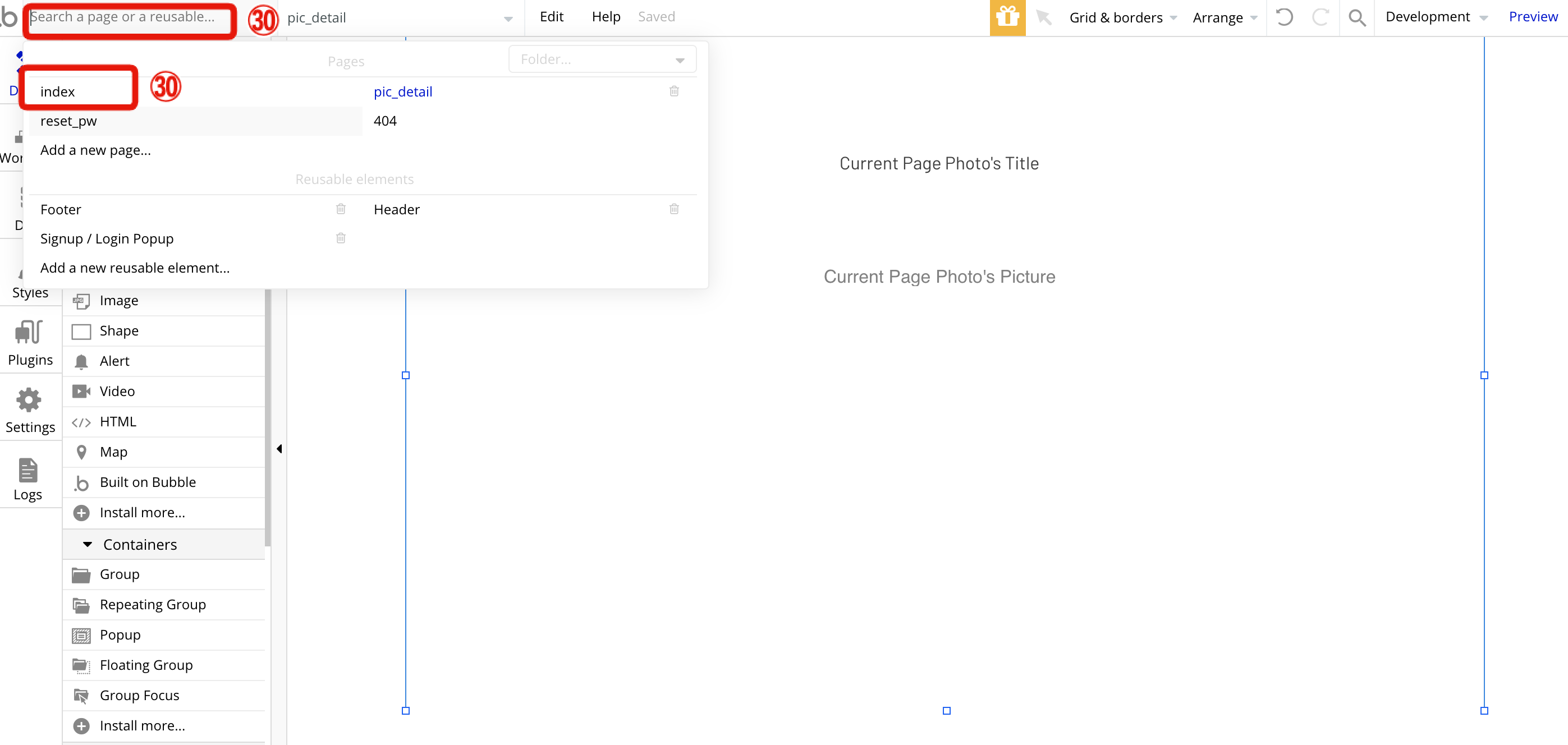
30. 画面左上の「Page」から「index」を選んでトップページに戻ります。

詳細ページに遷移できるようにする
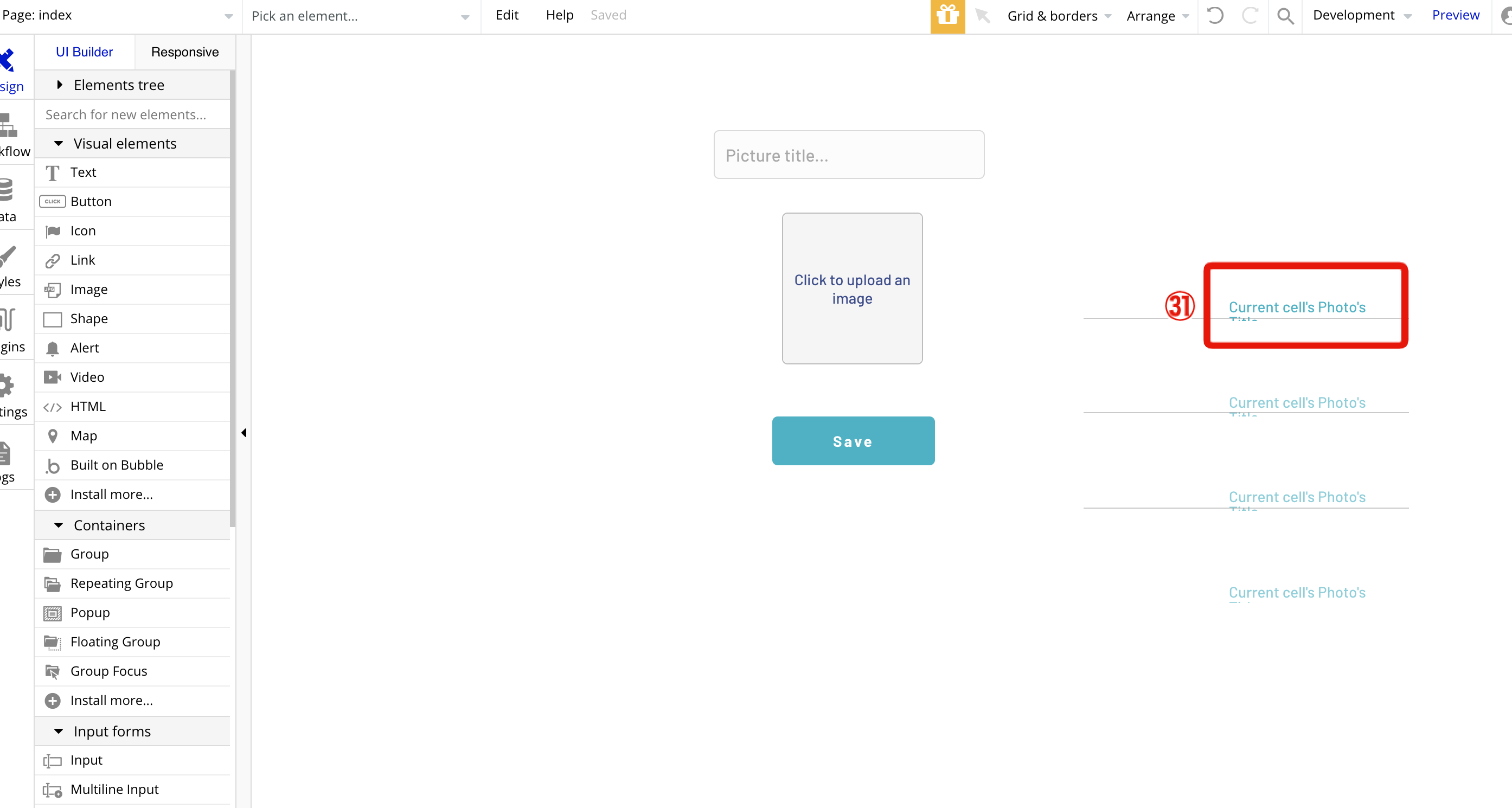
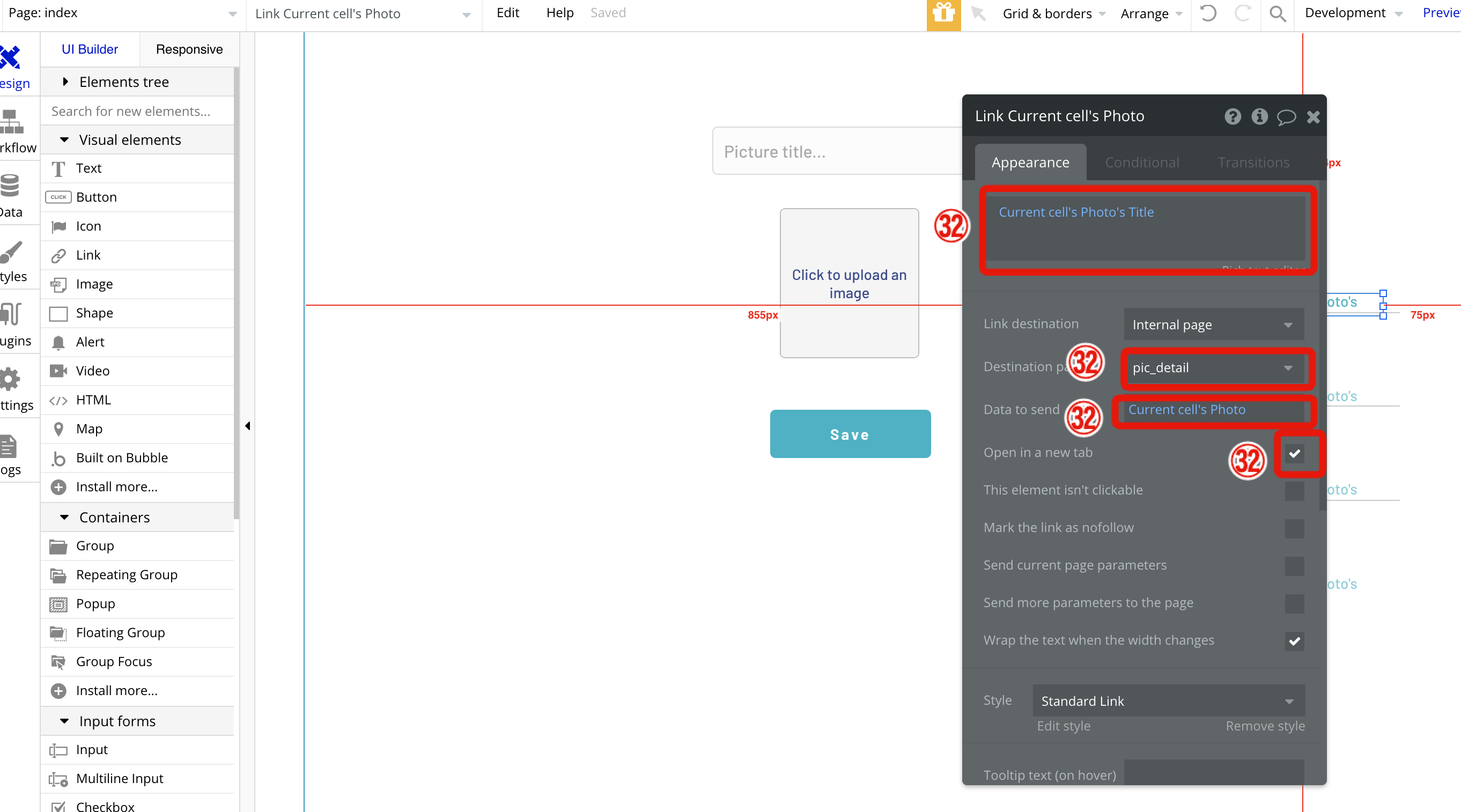
31. 赤で囲んだ箇所をダブルクリックします。

32. 一番上の項目を「Current cell’s Photo’s Title」、「Destination Page」を「pic_detail」、「Data to Send」を「Current cell’s Photo」にし、「Open in a new tab」にチェックを入れます。

プレビュー
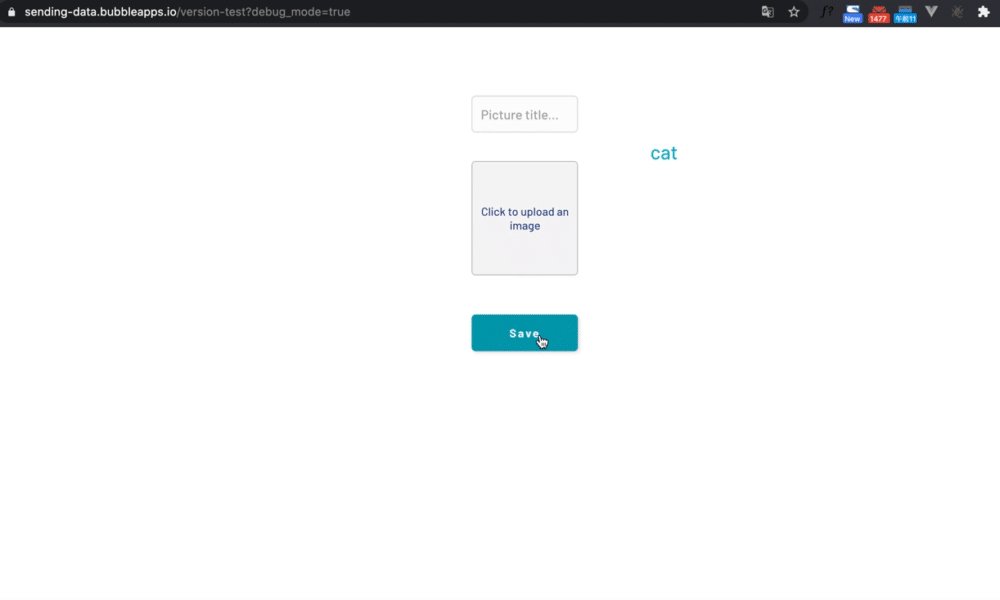
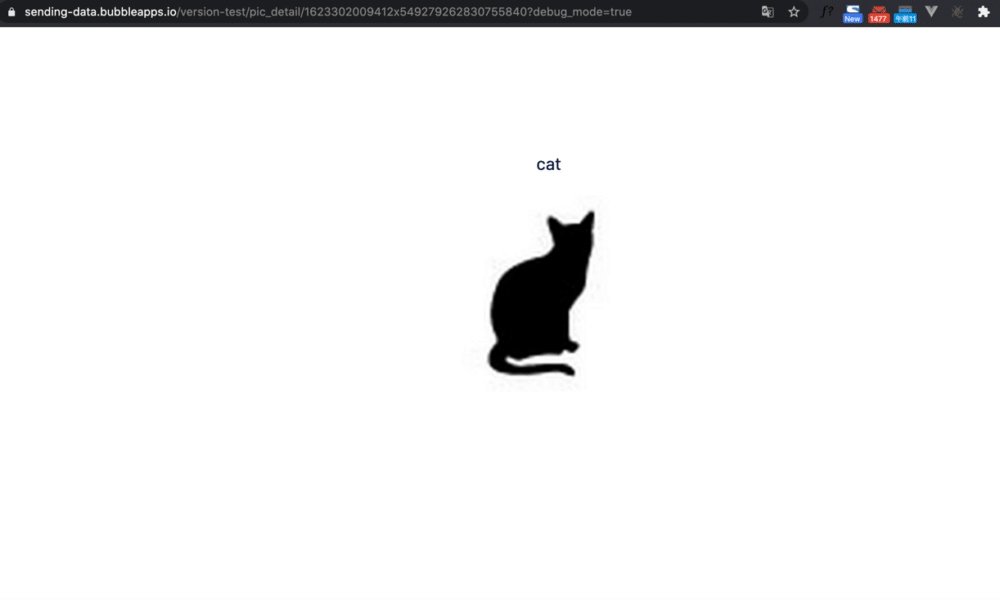
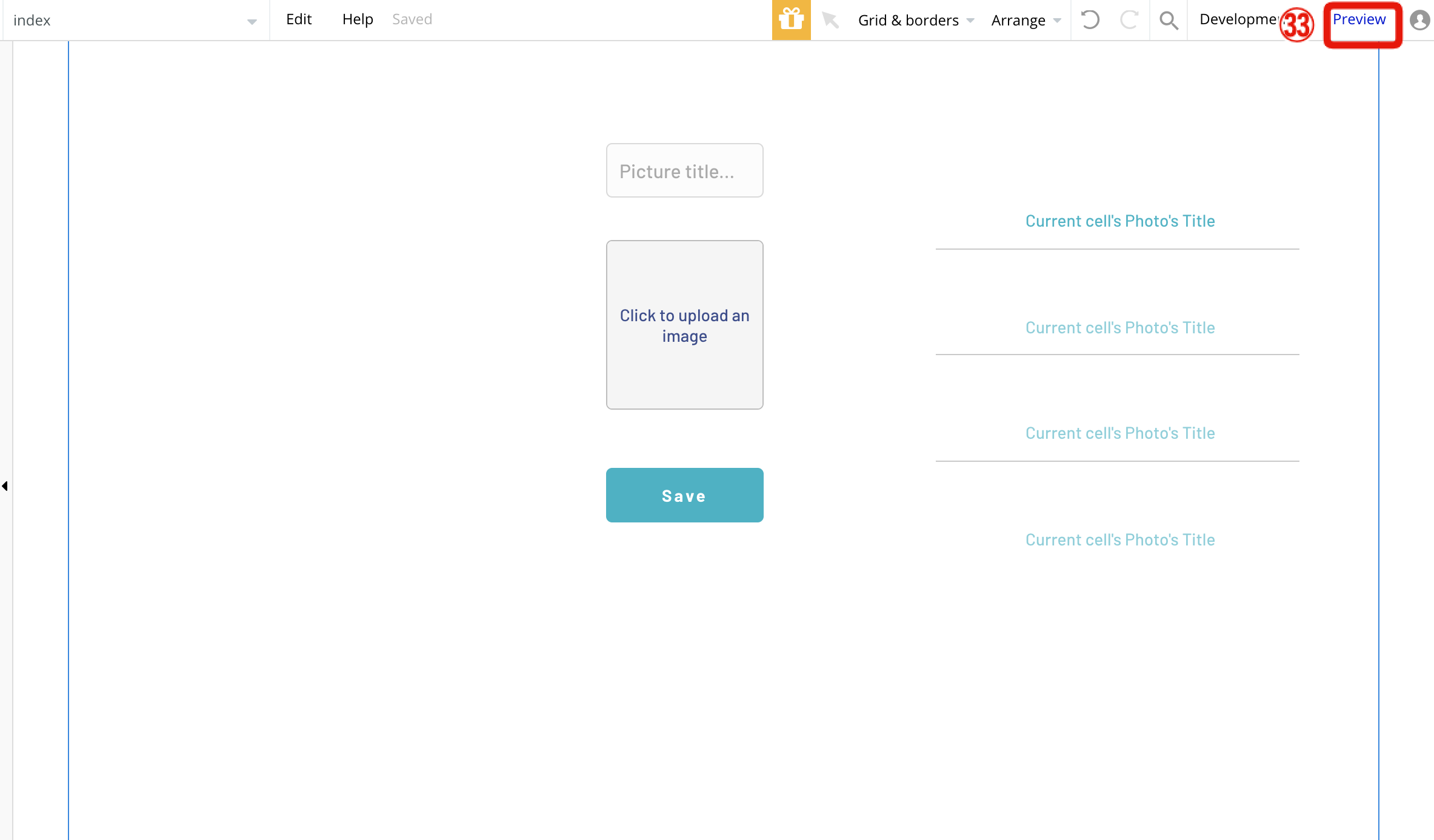
33. 作業は以上で終了です。画面右上のプレビューを押してアプリを確認してみましょう。


これで完成です!お疲れ様でした!
感想
今回初めてノーコードのサービスを使ってみたのですが、データの作成から作成したデータを動的に表示するところまでをコードを書かずに作れたことに驚きました!アプリの作成画面もわかりやすくて便利ですね!まだまだ他にもノーコードのサービスはあるので色々触ってみたいと思います!
もし実際にアプリを作ってみたいと思った方は、ぜひ以下の記事もご覧ください。
Bubbleでサービス開発ー案決めアプリ①サービス企画と要件定義
Bubbleで開発-前略プロフィール再現①要件定義とデザイン

