スタートアップテクノロジー開発部のokinaです。
今回はbubbleのチュートリアル「Using external APIs」に沿って学んでいきます。
iTunesのAPIを使って、選択した曲をiTunesで表示させます。
bubbleのチュートリアルは無料でできるので、気になる方はぜひ一緒に手を動かしてみてくださいね!
前回の記事をまだご覧になっていない方は、ぜひ以下の記事もご覧ください。
フォームの作成
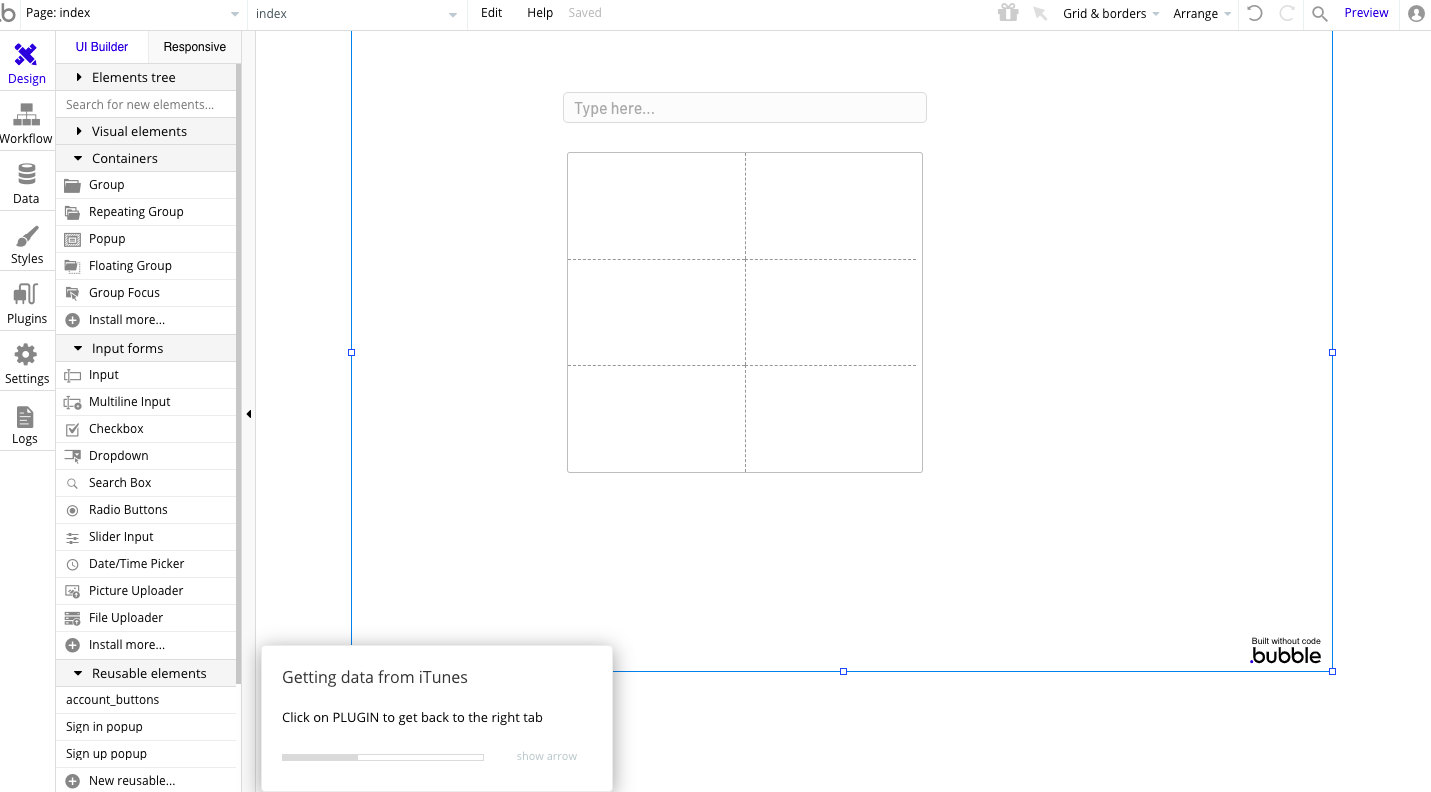
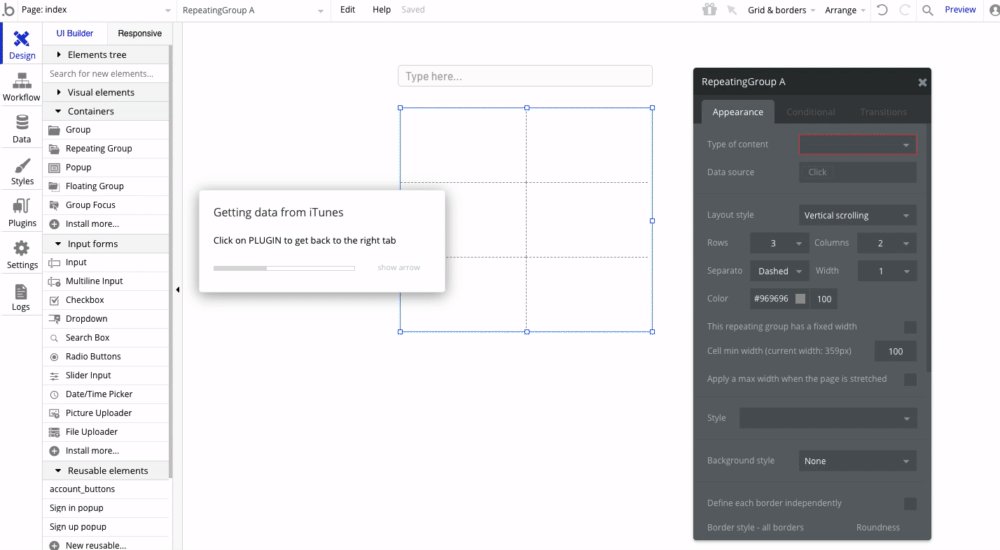
まずは、下の画像のように細長い入力フォームと四角形の枠を作成します。
この2つはそれぞれ、アーティスト名を入力するフォームと曲名を表示するフォームです。
入力したアーティストの楽曲が、四角の枠内へ表示されるイメージです。

最初にアーティスト名を入力するフォームを設置します。
左のUI Builderから[Input]を選択して、枠内でドラッグ&ドロップするとフォームを描画できます。
入力フォームは、これだけでOKです!
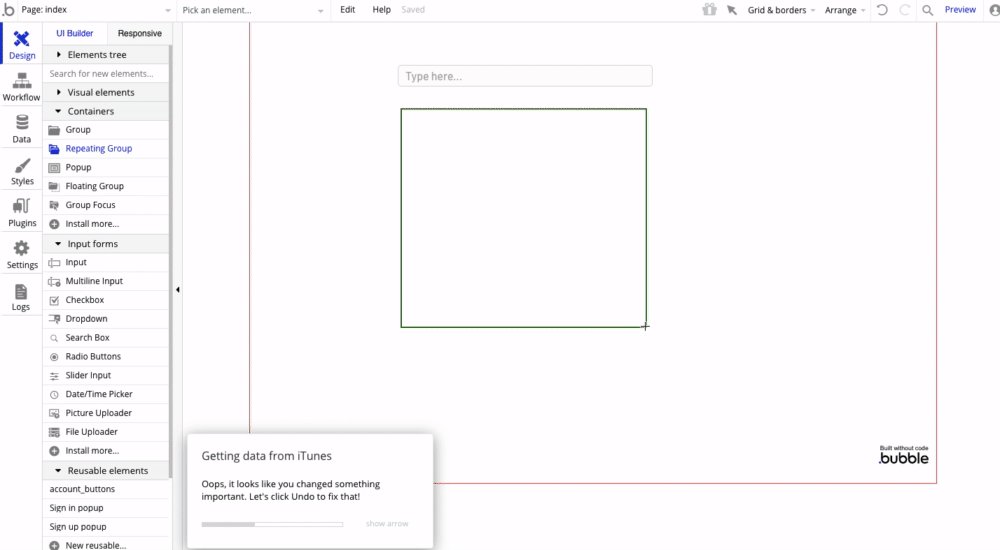
曲名を表示する枠は、[Repeating Group]をクリックし入力フォームと同様に描画します。
今回はチュートリアルのほうで「Rowを3、Columnを2」とするように指示があるので従います。
以下の通りに操作してみてください。

プラグインの導入

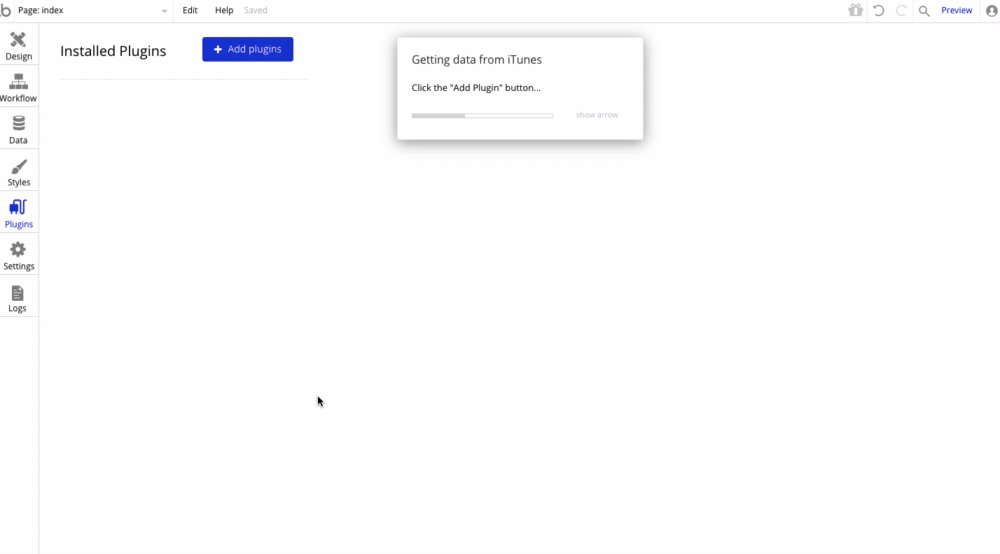
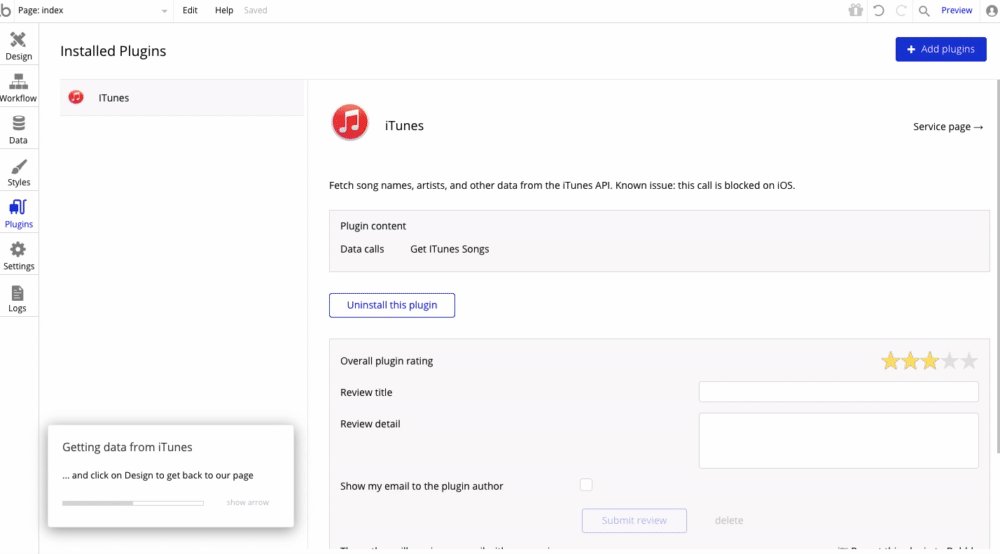
一番左側のメニューの[Plugins]をクリックします。
青い[+ Add Plugins]を押して、「iTunes」と検索しましょう。
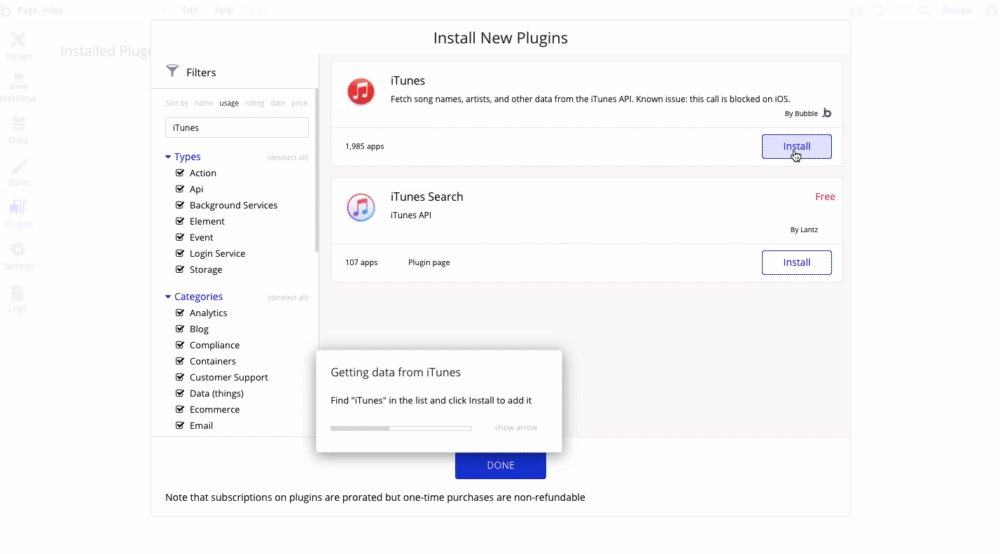
今回は一番上にでてきたプラグインを使いたいので、こちらの[install]ボタンを押してインストールしてください。
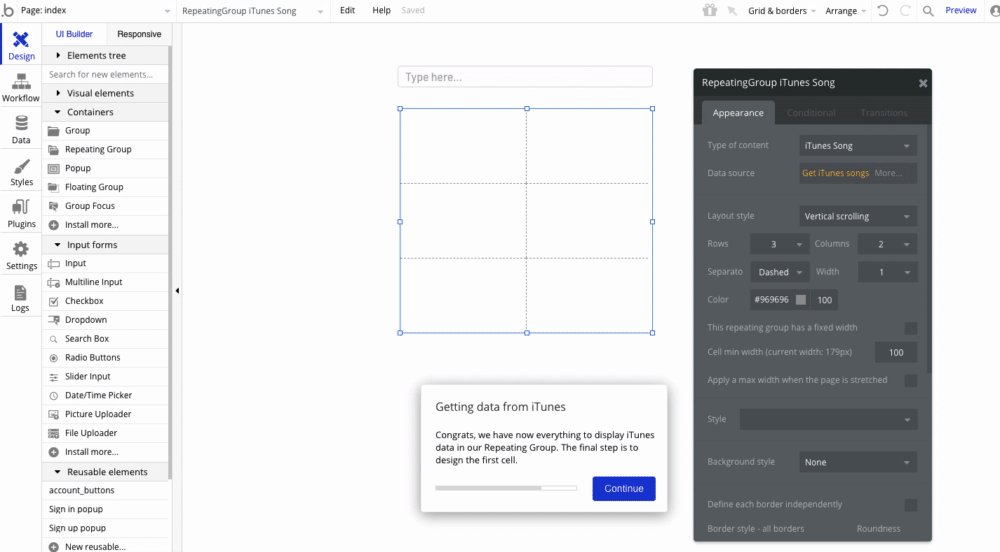
iTunesからデータを取得するよう設定
ここからは、APIを使って実際にデータを取得できるよう設定していきます。
まずは、以下の動画で流れを見てみましょう。

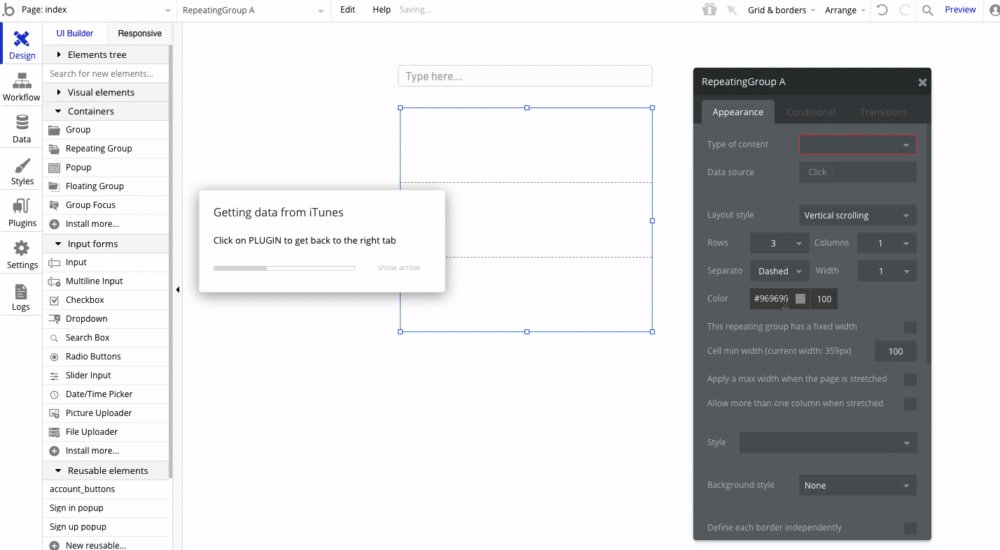
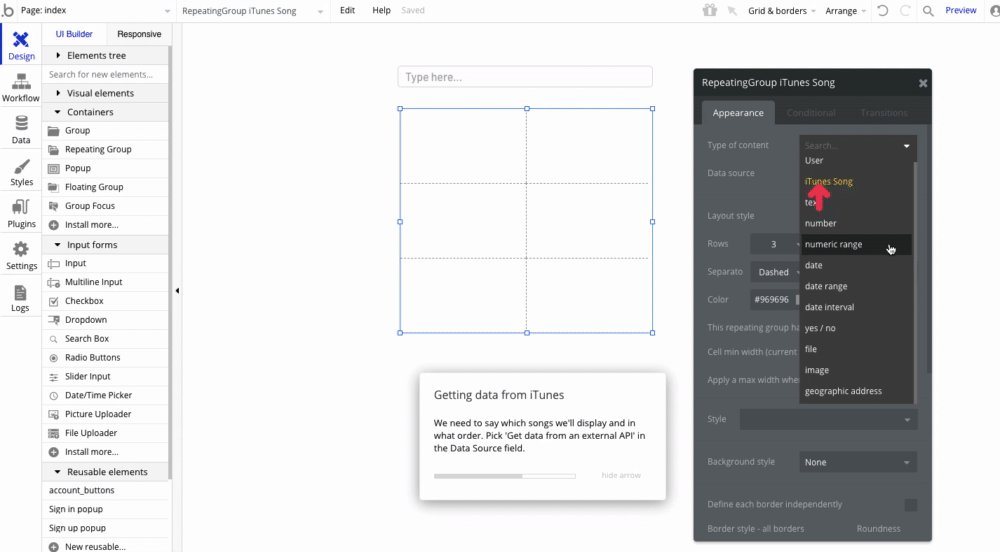
“Type of content“を、[iTunes Song]にします。
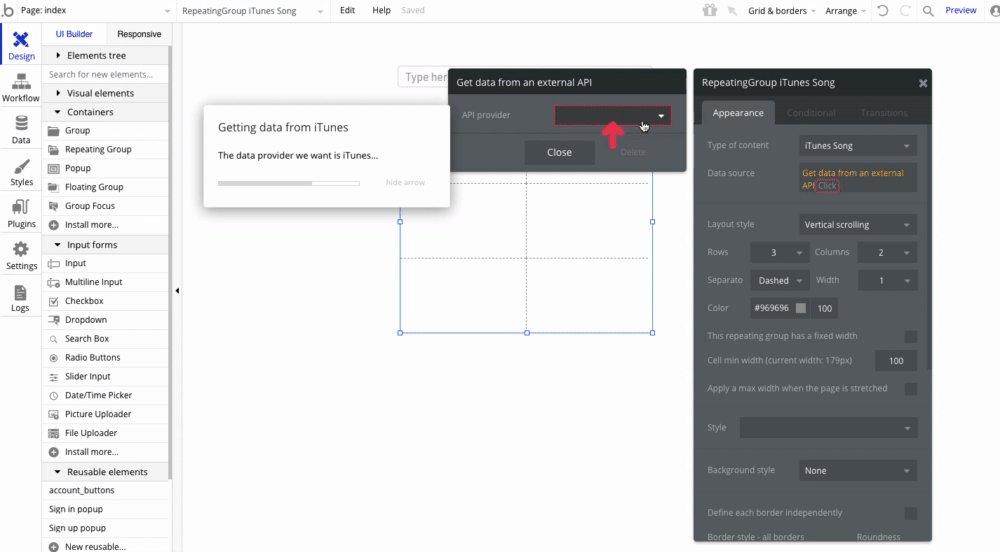
“Data source“は [Get data from an external API]を選び、外部APIからデータを取得するよーと宣言してあげます。
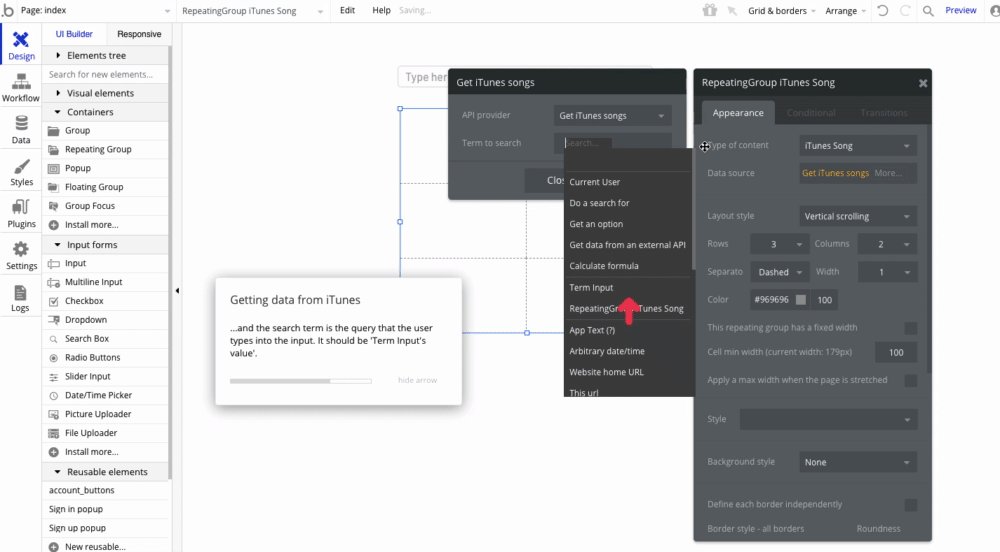
上記を選択すると別ウィンドウが開くので、”API Provider“は[Get iTunes songs]を、
“Term to search“には[Term Input’s value]を設定します。
[Term Input’s value]は、アーティスト名の入力フォームの値です。
この四角の枠内には、
上部で入力されたアーティストの曲がAPIによって自動で取得されるイメージです。
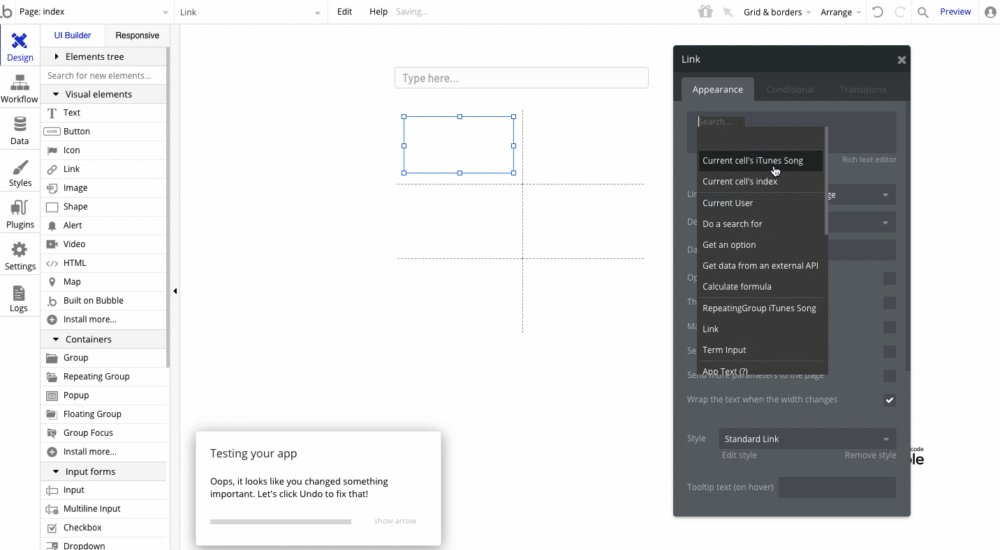
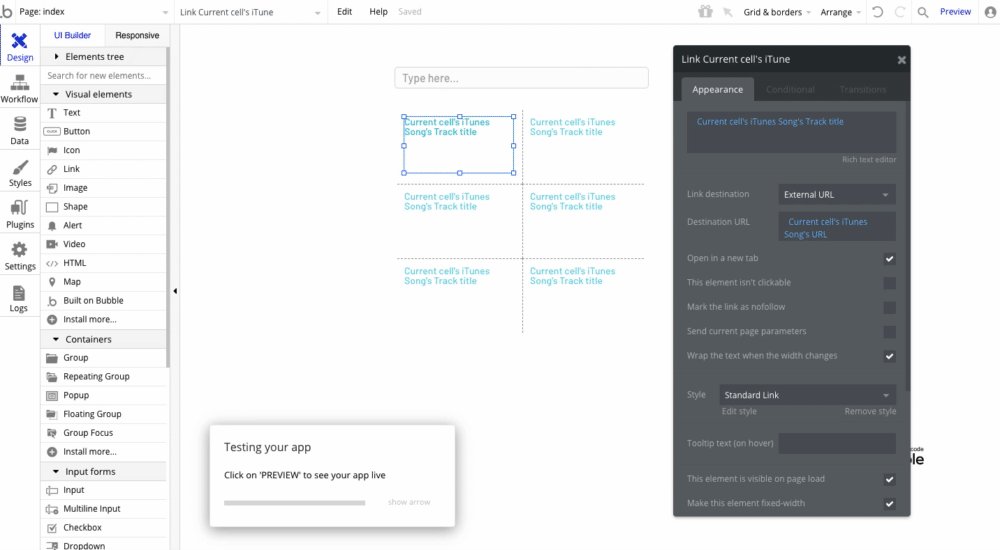
リンクを設定
最後に四角い枠の中へ楽曲のリンクを表示させましょう。

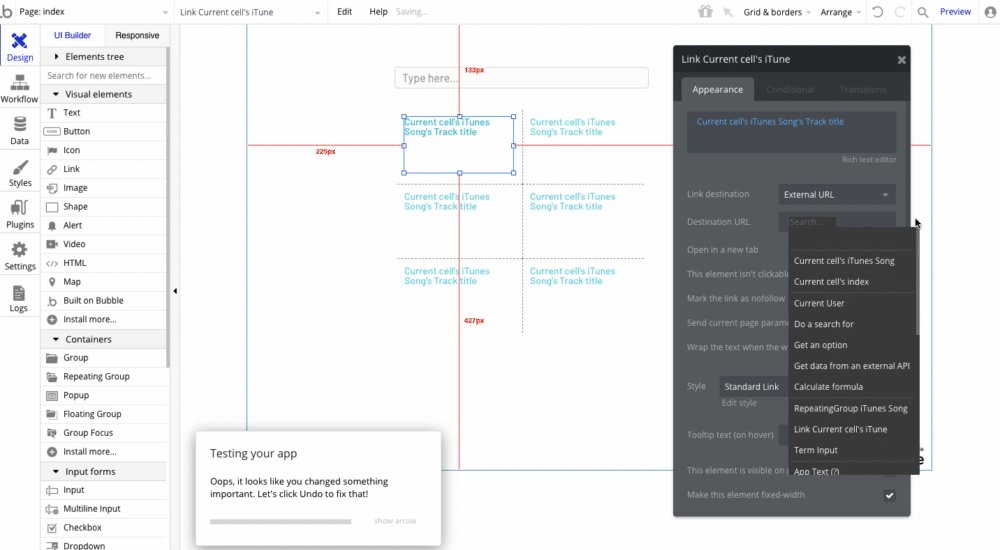
[Current cell’s iTunes Song’s Track title]で曲名を表示します。
“Link Destination“は[External URL]、”Destination URL“は[Current cell’s iTunes Song’s URL]とします。
上記は、表示されている曲名がリンク先となるように指定しています。
そして、リンクをクリックした際に新しいタブで表示したいので
“Open in a new tab“へチェックを入れます。
さあ、作業は以上です!
動作を確認するときは、右上の”Preview”からみてみましょう。

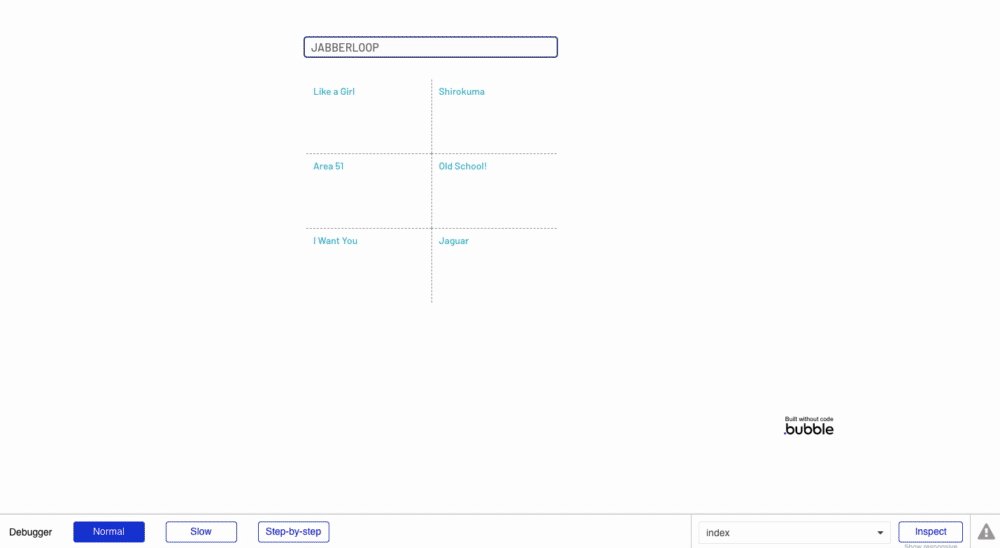
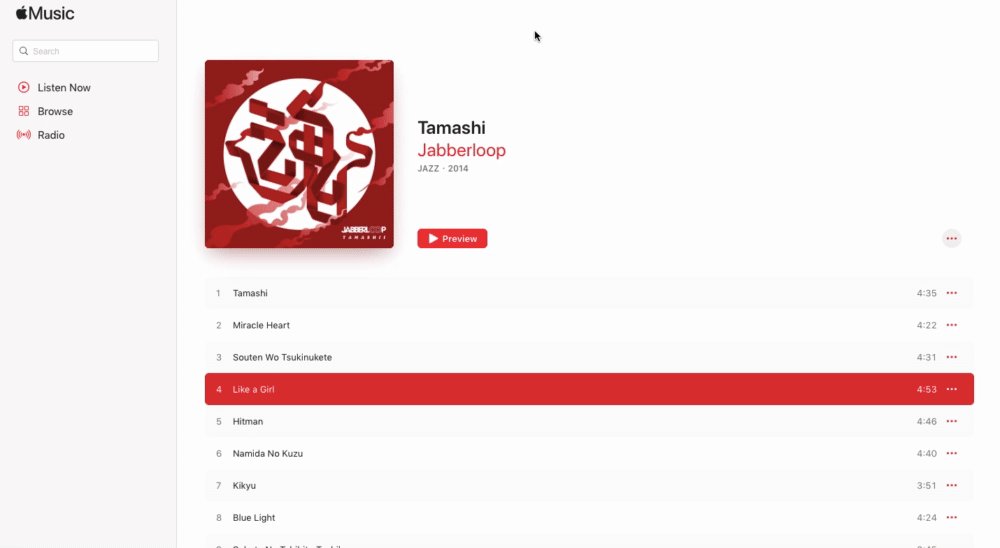
アーティスト名を入力し表示されている曲をクリックすると、
新しいタブでiTunesが表示されました!
今回はこれで完成です。
まとめ
最初はData Source等の指定が少しわかりにくいと感じましたが、チュートリアルでは文章での説明に加えて矢印でもサポートしてくれるので初心者にとっても優しかったです。
おかげで今回も難しいことを考えず、手順に沿った操作をするだけで期待通りの動きを実現することができました。
外部APIを使うと、簡単にデータの取得ができて便利ですね!
なにかアイデアを形にするときもAPIを使えば、短時間で作れそうな予感がします。

