今回はbubbleのチュートリアル「Login with Facebook」に沿って学んでいきます。
わずか数分の作業で、ユーザーがFacebookアカウントを使用してログインできる機能を実装できます。
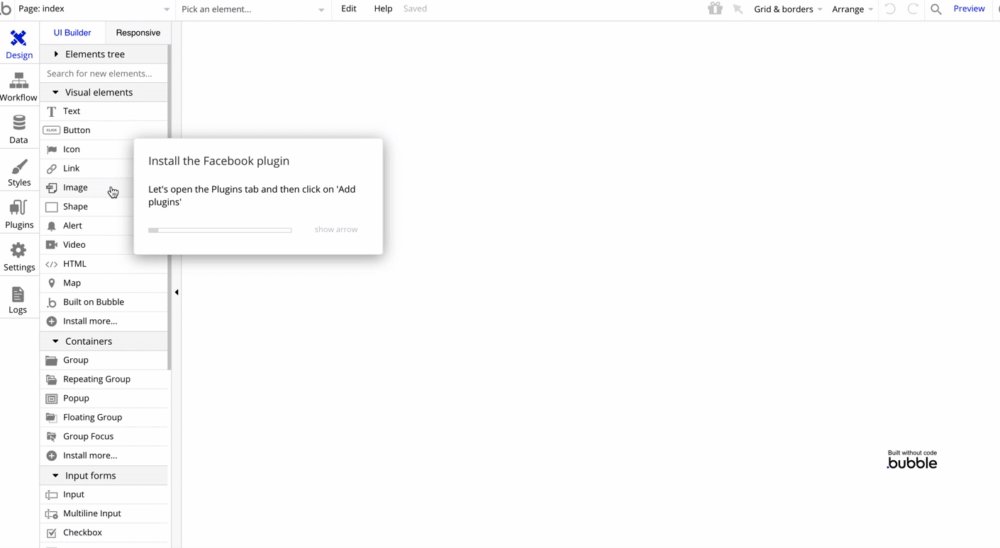
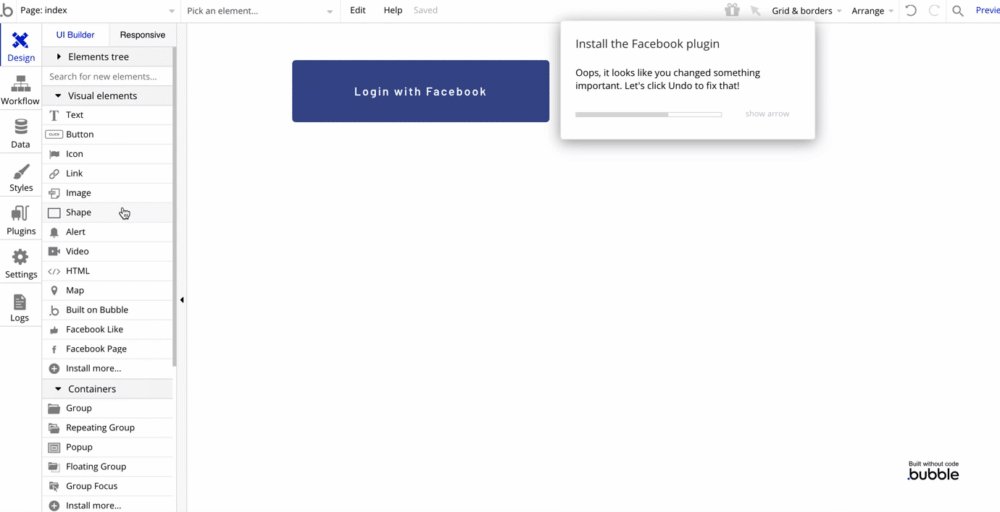
プラグインのインストール
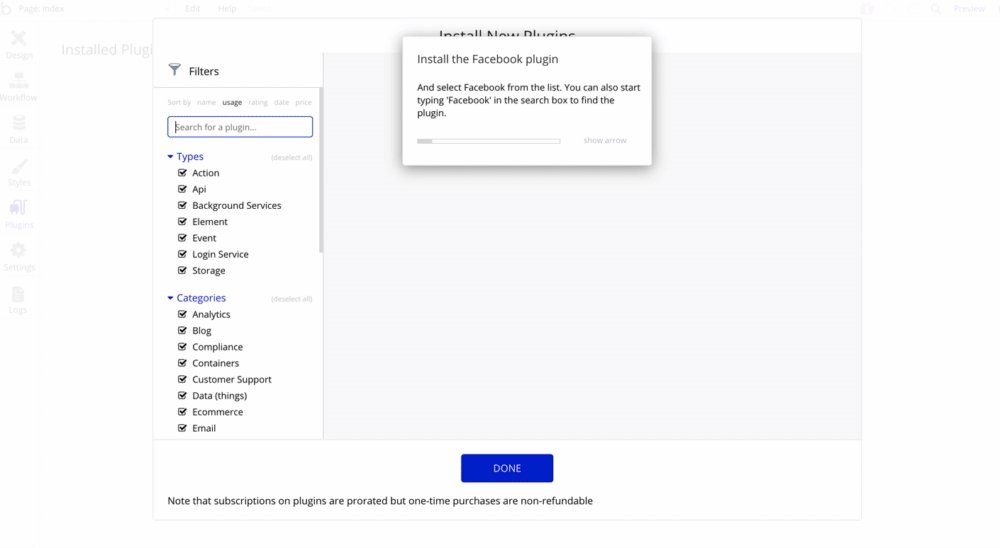
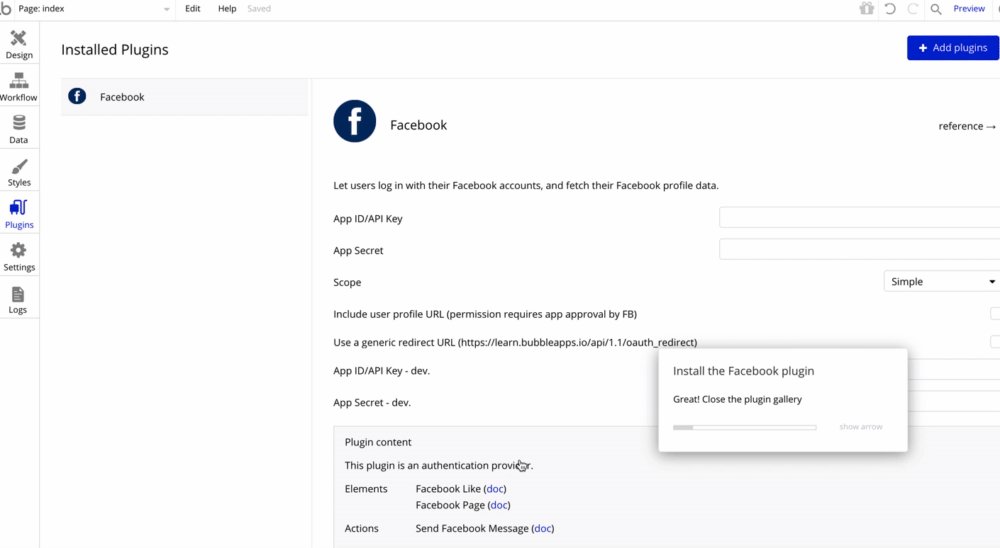
まずはFacebookのプラグインをインストールします。

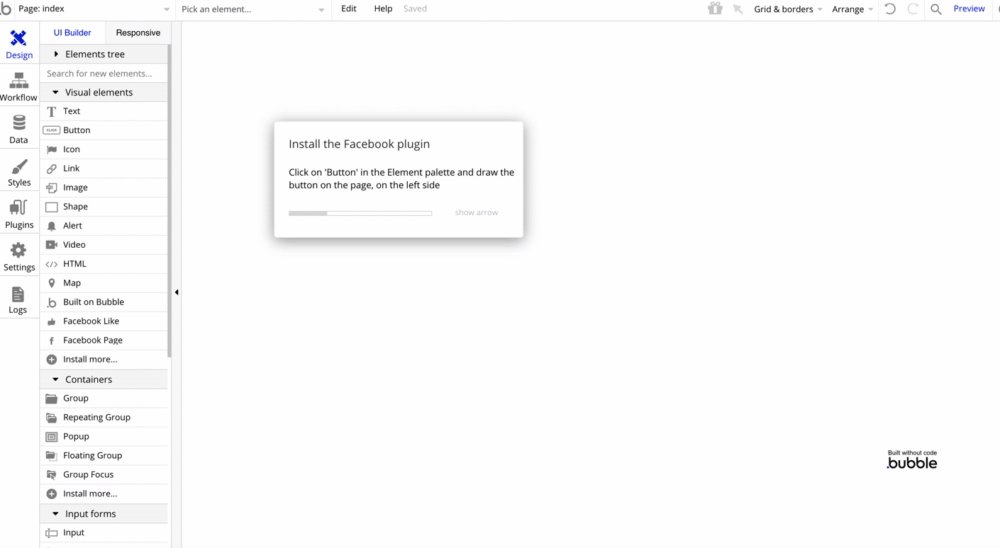
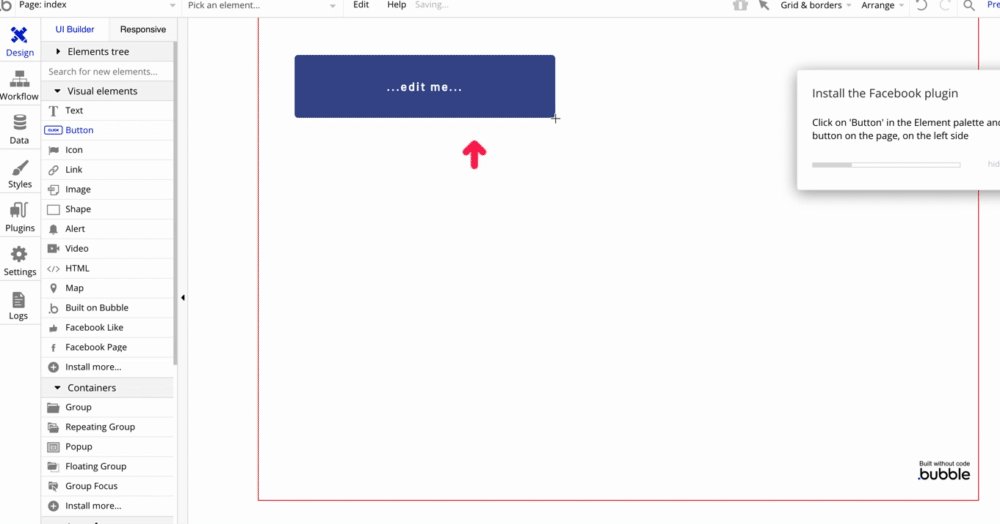
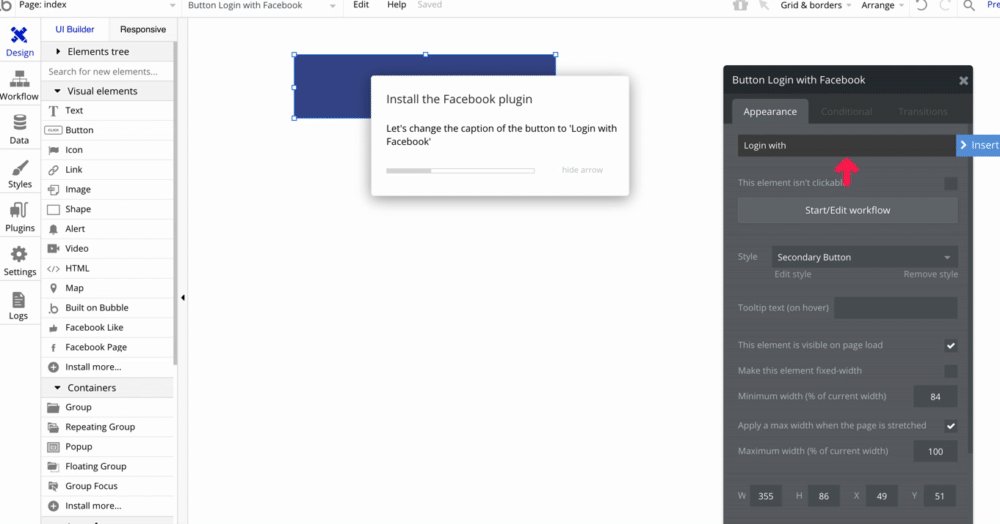
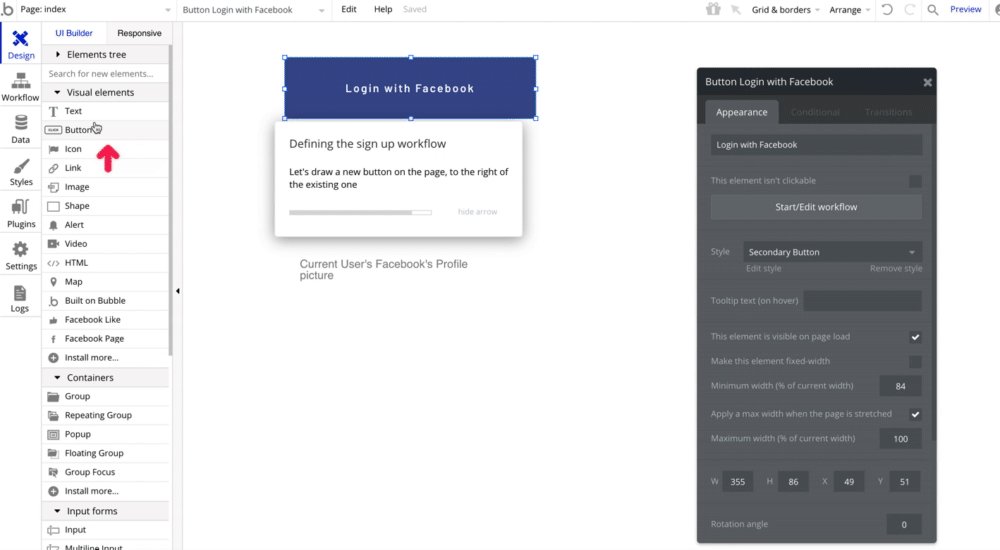
ログインボタンの設置
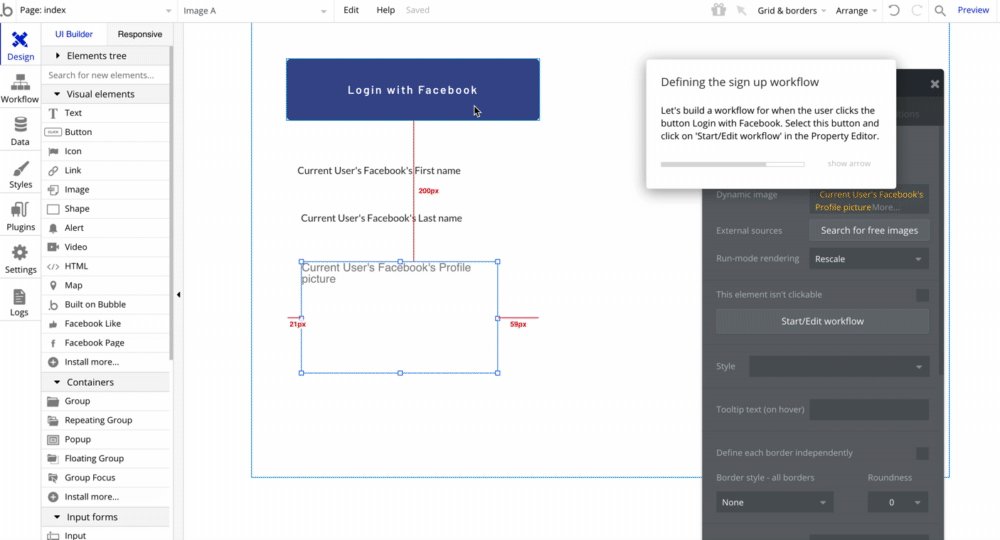
次にログインボタンを設置します。

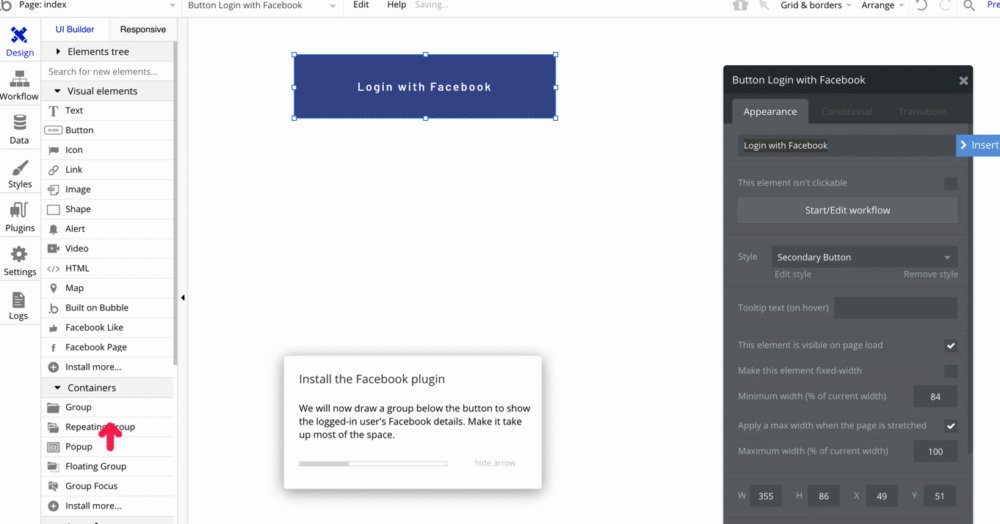
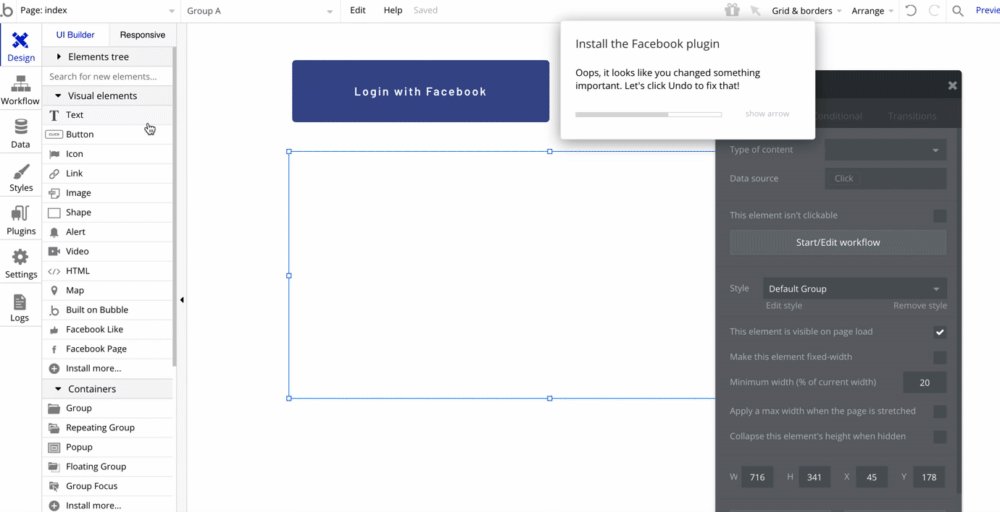
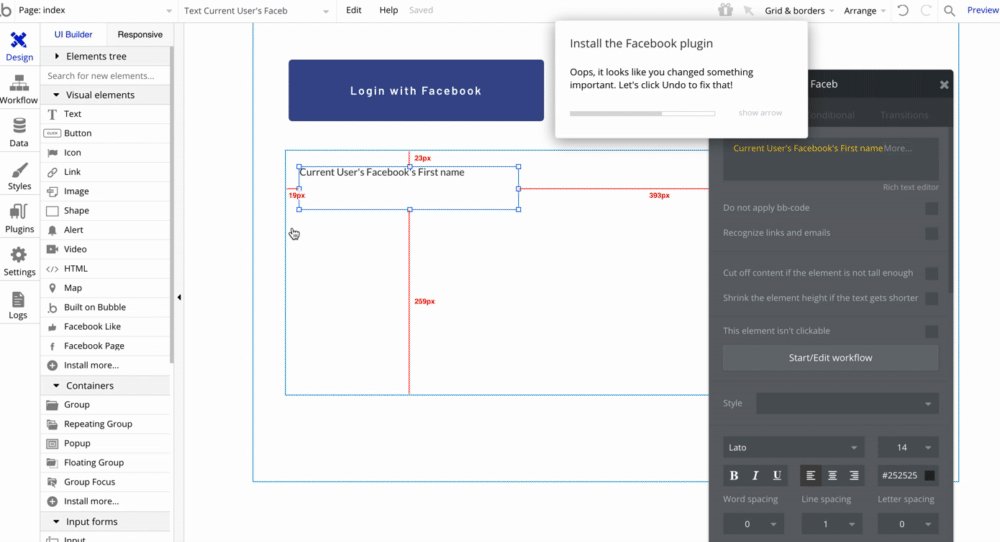
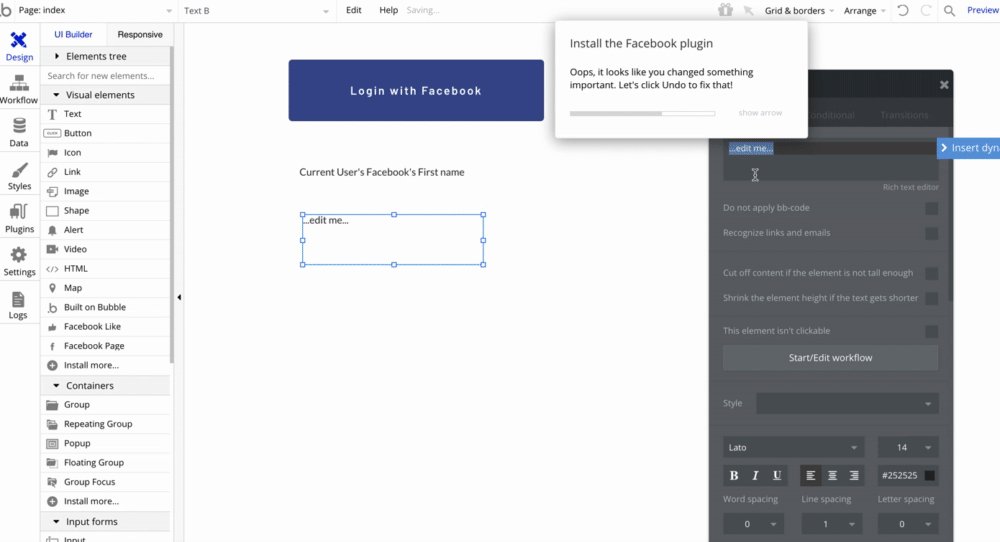
ログインしたユーザーの情報を表示する欄を設置
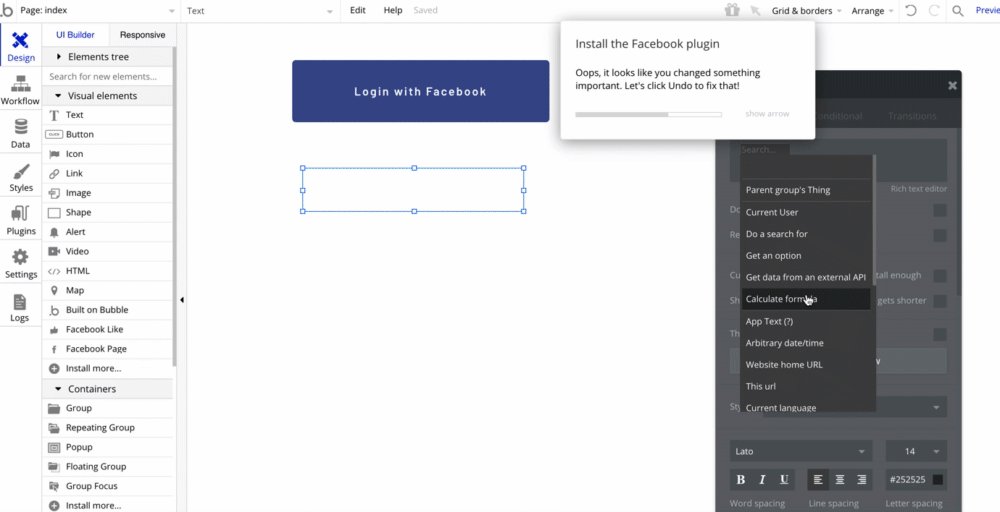
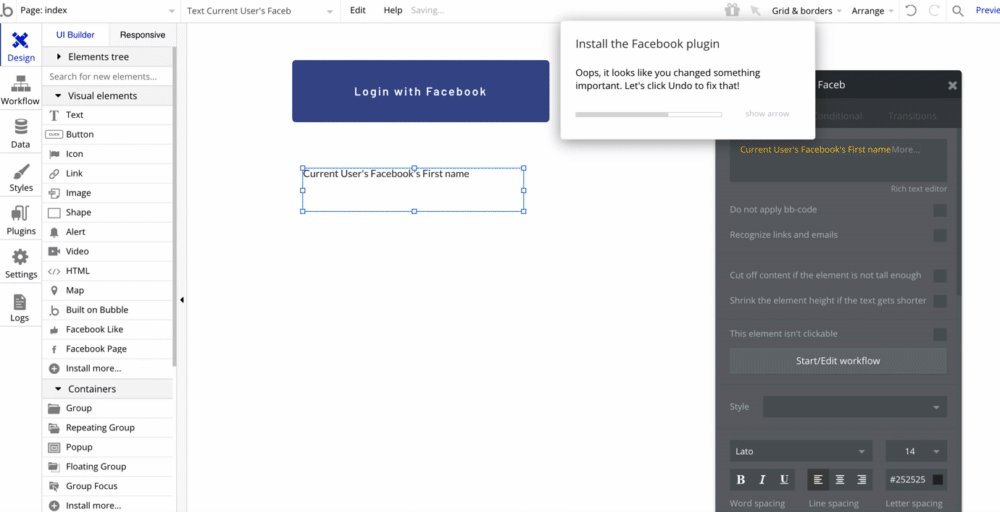
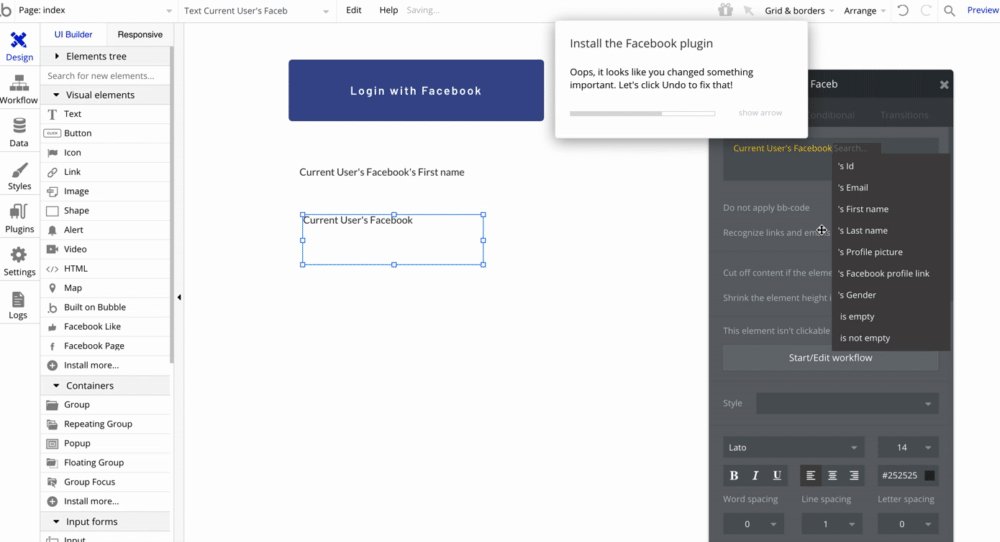
表示する項目たちをひとまとめのグループとして扱うためにグループというコンポーネントを設置し、その中にFacebookに登録してある名前を表示するテキストコンポーネントを設置します

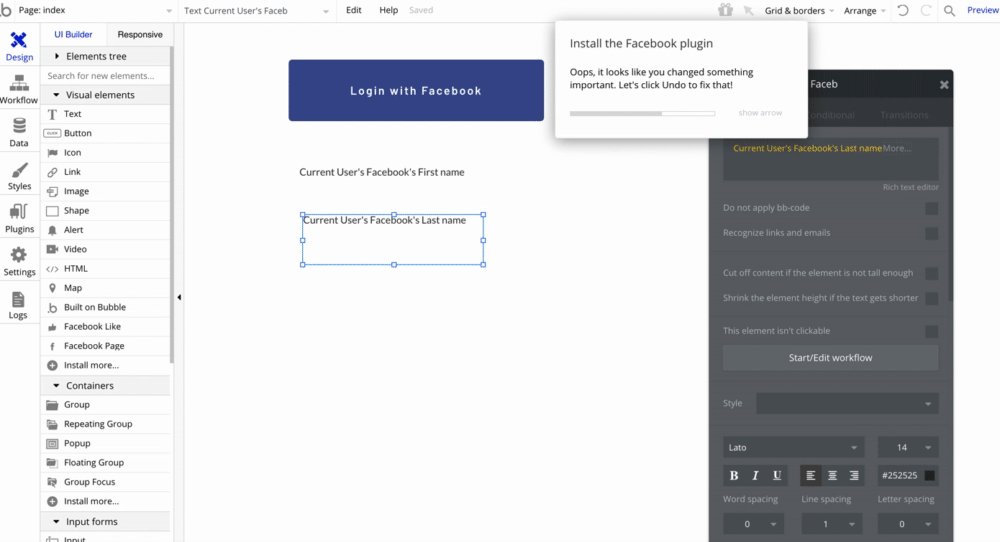
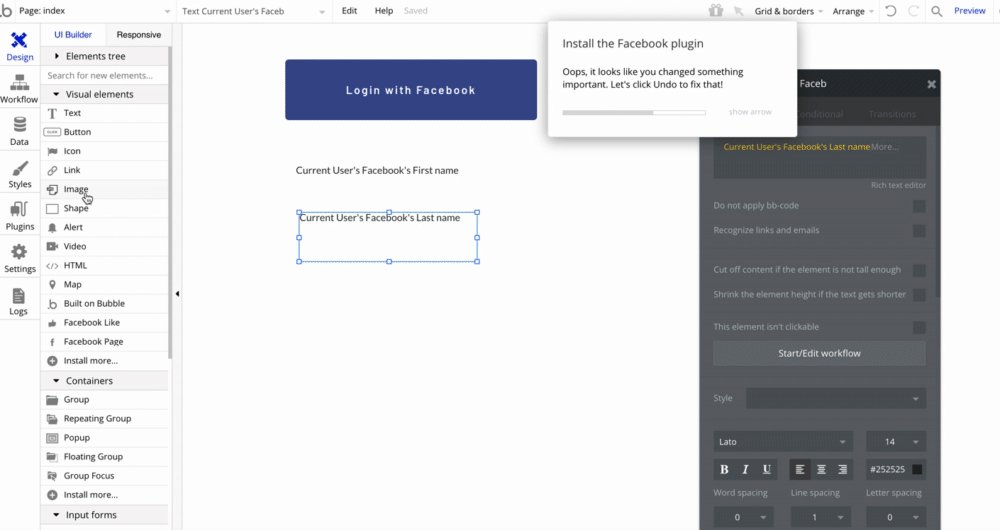
続いて同じグループ内にFacebookに登録してある名字を表示するテキストコンポーネントを設置します

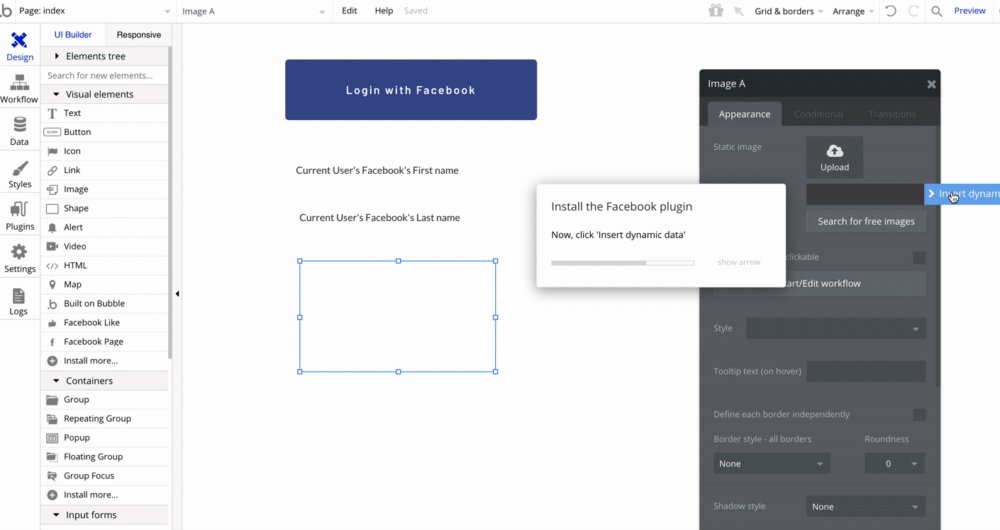
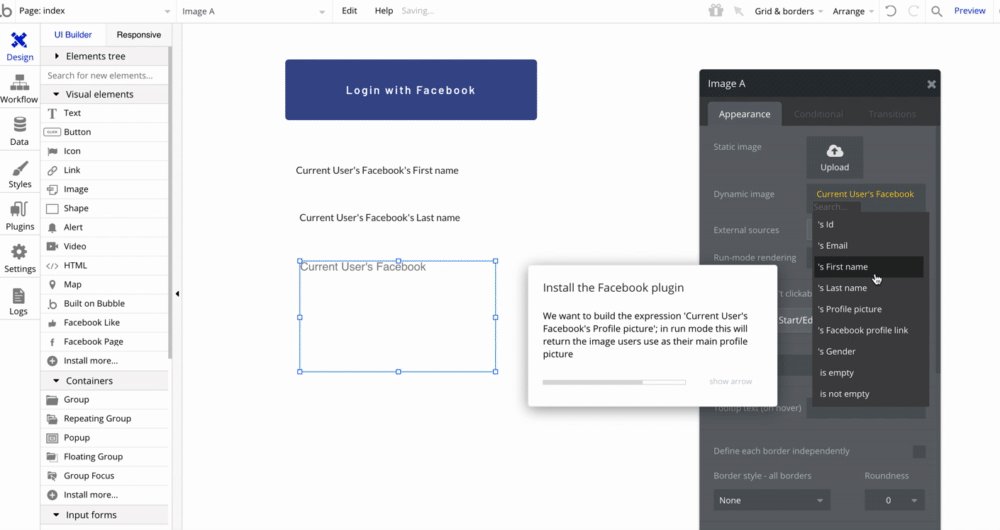
同様にFacebookに登録してあるプロフィール画像を表示するimageコンポーネントを同じグループ内に設置します

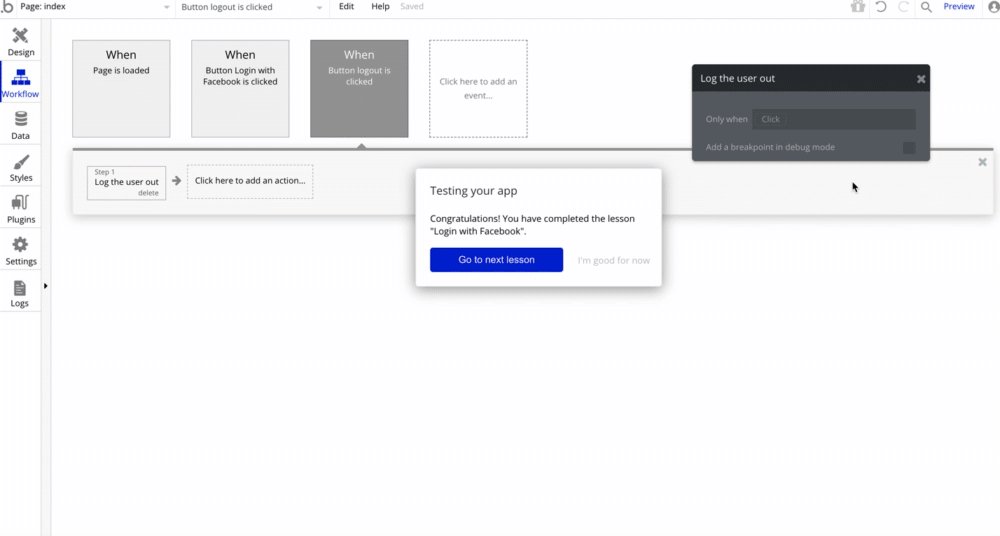
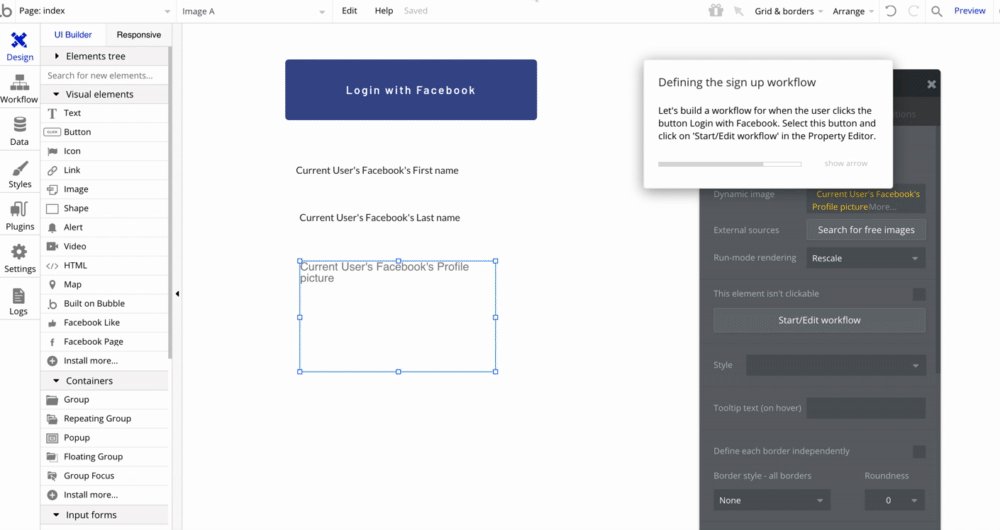
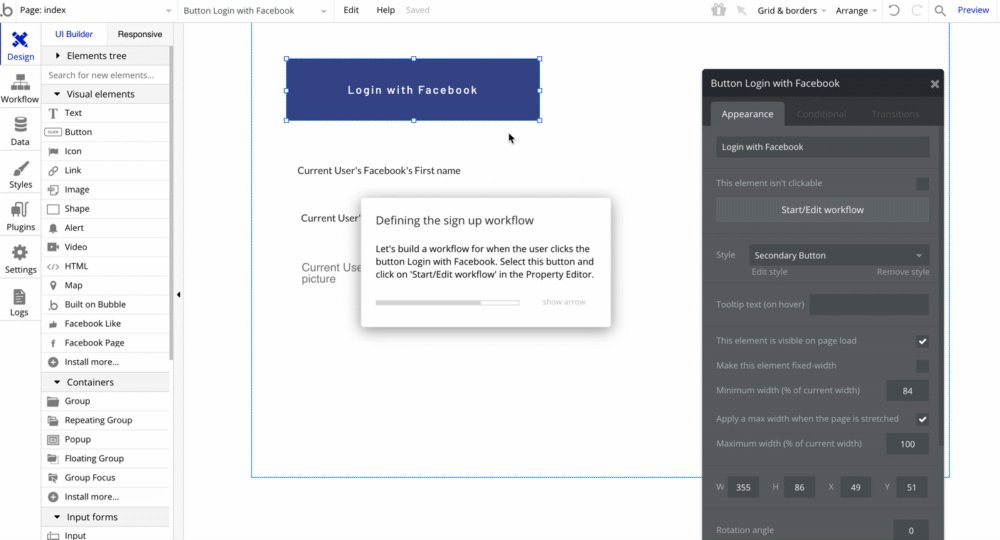
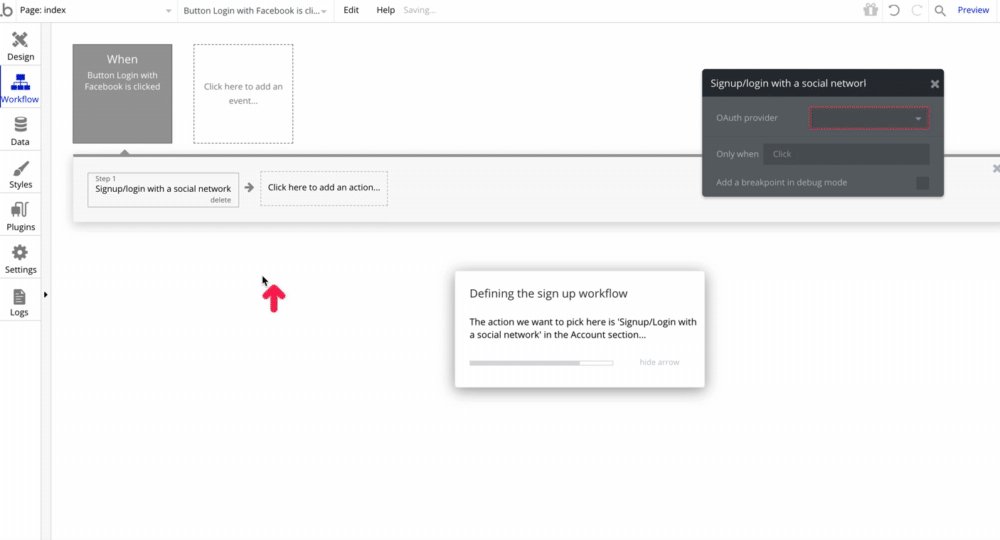
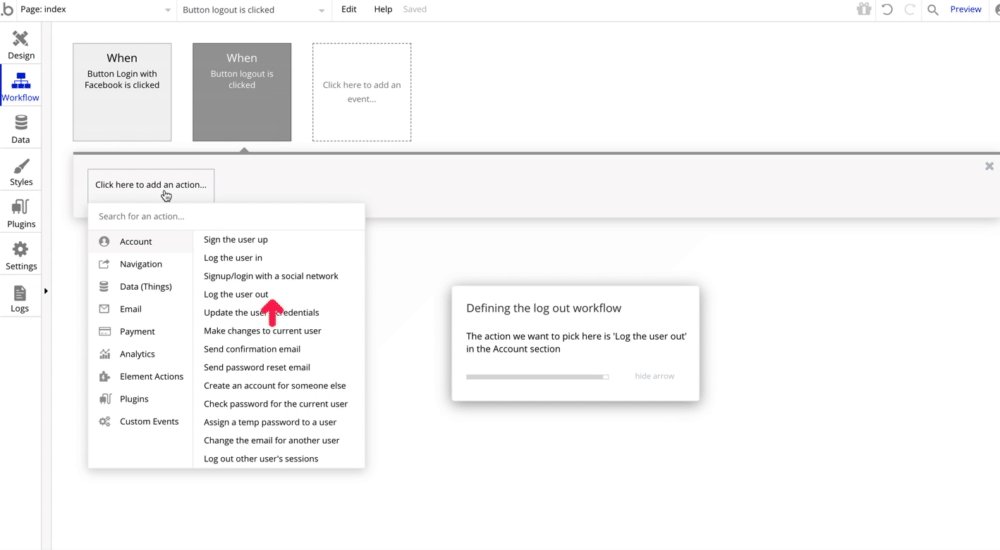
ログインボタンをクリックした際の処理を設定
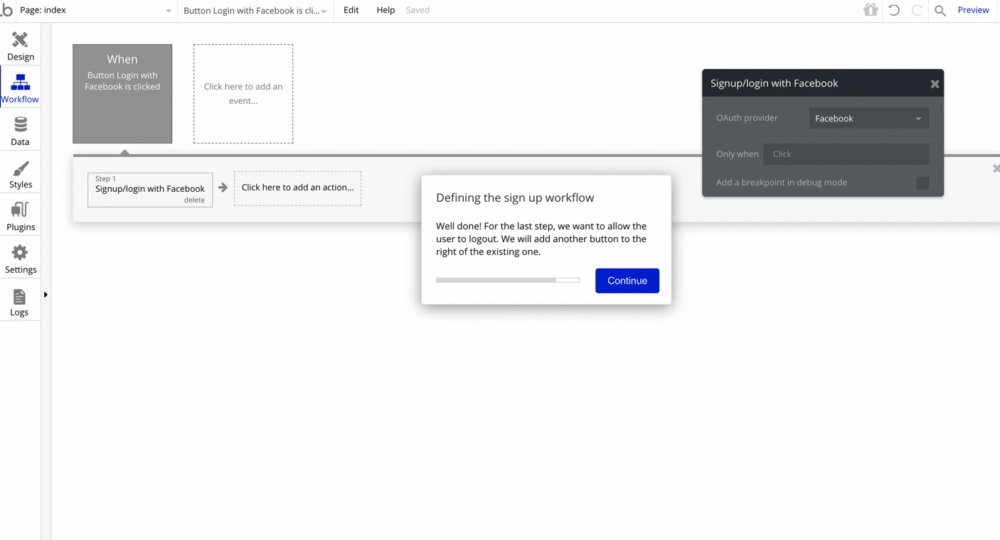
今度は先程設置したログインボタンをユーザーがクリックした際のアクションを設定します。ボタンを押した際にFacebookのログイン処理が行われるように設定を追加します。

これでログイン機能が実装されました。
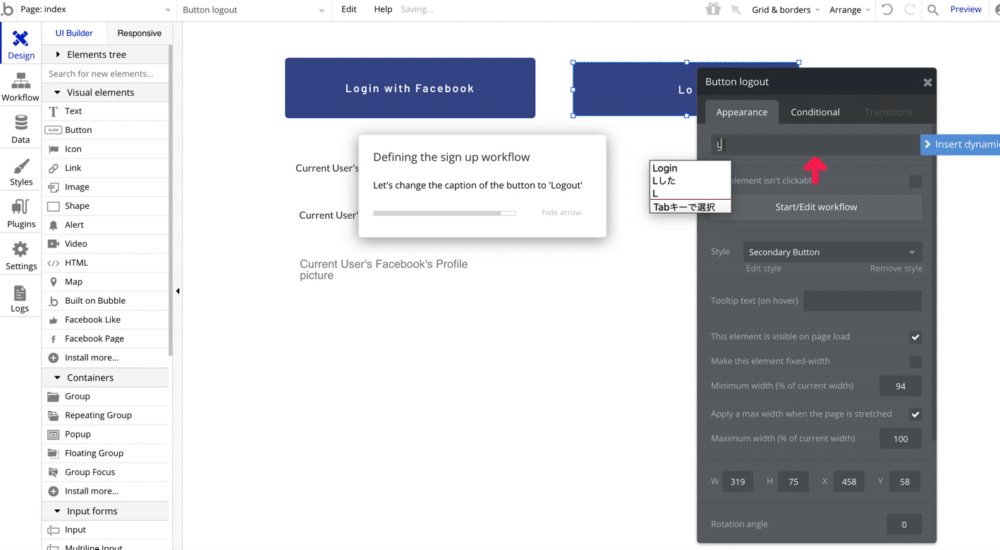
ログアウト機能の実装
同様の方法でログイン機能も追加します。
ログアウト用のボタンを設置し、ボタンが押された際にログアウトする処理を追加するだけです。

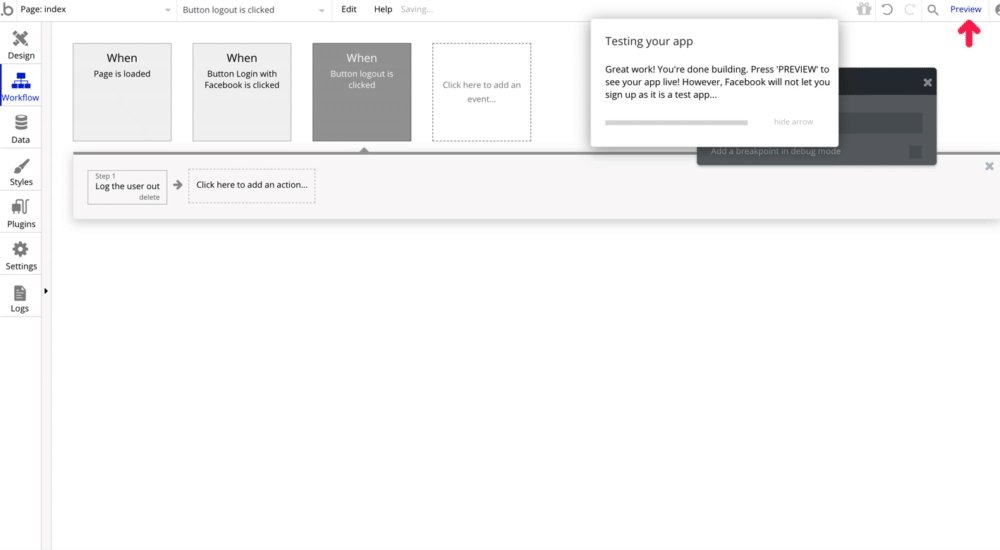
プレビュー
実際の挙動を確認するためにプレビュー機能を使用します。
ただしチュートリアルではbubbleが用意したFacebookのAPIキーを使用しているため画面の注意書きにあるとおり処理が正しく動かず、ログインすることはできません。
実際にログインするには自分のFacebook APIキーを取得・設定する必要があります。