みなさんこんにちはスタートアップテクノロジー新人のファラオです。
この記事はBubbleでサービス作成ー案決めアプリ①サービス企画と要件定義の続きです。
機能として最低限求められていたことが前回の要件定義の記事の通りですが下記のように決まりました。
- 開発目的
- サービス作成案を1つに絞るアプリが必要なため。
- システムメージ
- 登録した案の中からランダムに1つ表示する。
- 機能概要
- 案をランダムに1つ抽選し表示する
- 案の登録・削除機能
- 案の抽選機能は誰でも使えるようにする
- 案の登録・削除は限られたメンバーのみ可能
要件をみる感じ抽選画面と管理画面が必要になりそうですね。
出来たアプリがhttps://randomplanapp.bubbleapps.io/version-testです。
こちらが抽選画面で緑のボタンを押すとランダムでお題が表示されるようになっています。

こちらが管理画面、案の作成と削除が出来るようになっています。

よかったら実際のアプリも見に行ってみてくださいね。
実装の流れ
実装順序は
- ざっくり抽選用の画面を作る
- お題用のデータベースの設定をする
- データベースに登録されたお題を表示する
- ページがロードされた時はお題を非表示状態にしておく
- ボタンが押されたらお題を表示する
- 管理画面を作る(次回の記事で詳しく書きます)
こんな感じで進めていきます
ざっくり抽選用の画面を作る
まずはざっくり画面を作っていきます。
今回は空白ページから始めたので使用しませんでしたがアシスタント機能を使っていい感じに初期画面を用意してくれる機能もあるみたいです

こんな感じでコンポーネントをはめ込んで行って後からアクションと必要なデータベースの設定をしていきます。
お題用のデータベースの設定をする
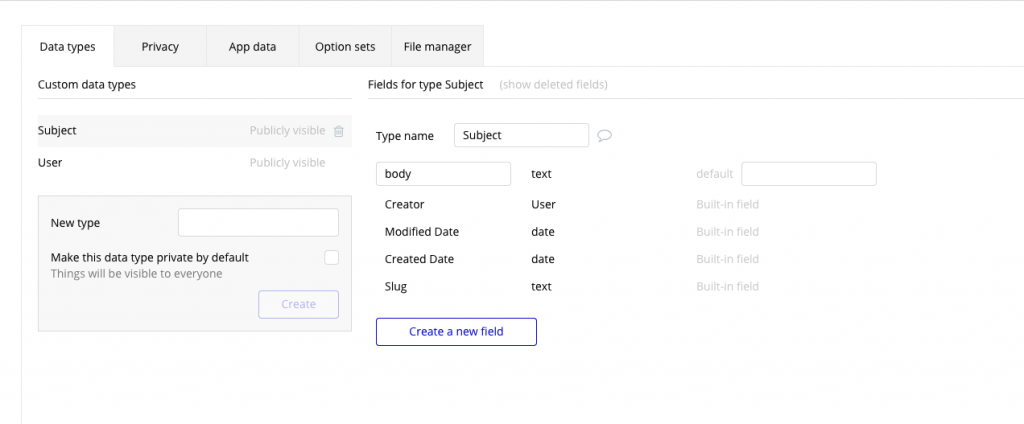
お題を保存するようのSubjectというデータタイプを作成します。
お題のテキストを保存するbodyというカラムを追加します。
Slugは使わないのですがデフォルトであるものは消せないようなのでそのまま放置します。
Slugは詳細ページを表示するときのURLにIdの代わりに使えるもののようです。

お題を表示する
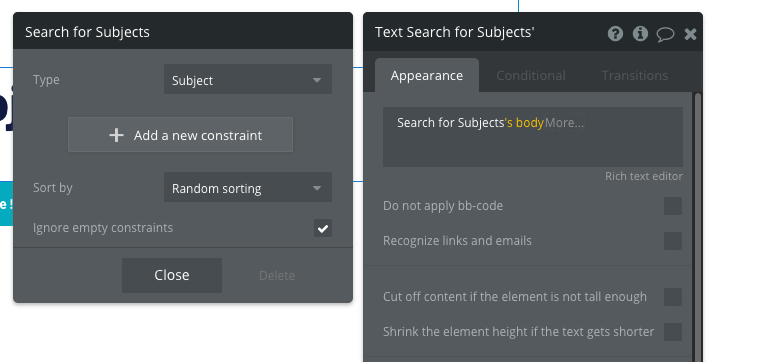
データベースと表示を連携させるのにはInsert dynamic dataという機能を使います。
今回設定したのはSubjectデータの一覧をランダムで並び替えてbodyデータを取り出して表示するというものです。

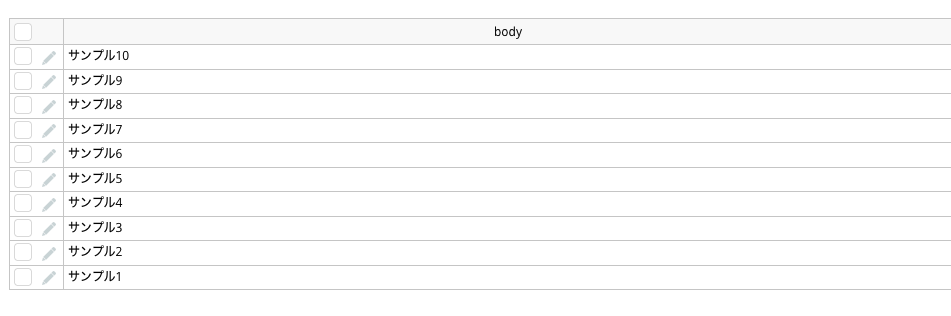
実際にサンプルデータを入れて表示されるかみてみます。

ランダムで表示はされていますが全て表示されてしまっていますね

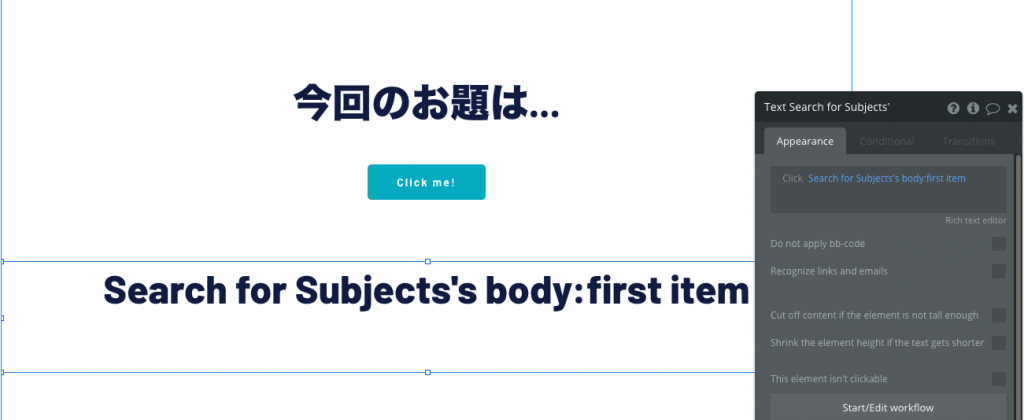
1つだけ表示するように設定を変更します。first itemを追加して最初のbodyのみを取得するように変更してみました

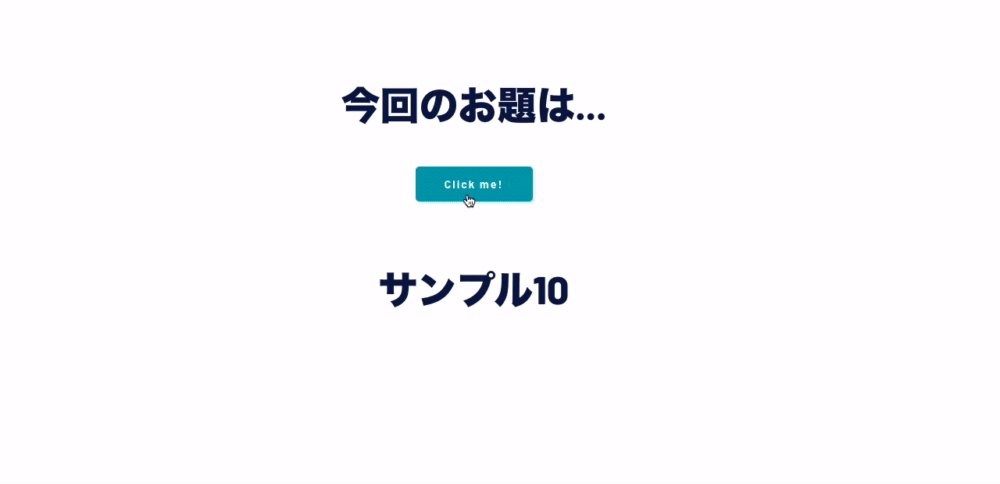
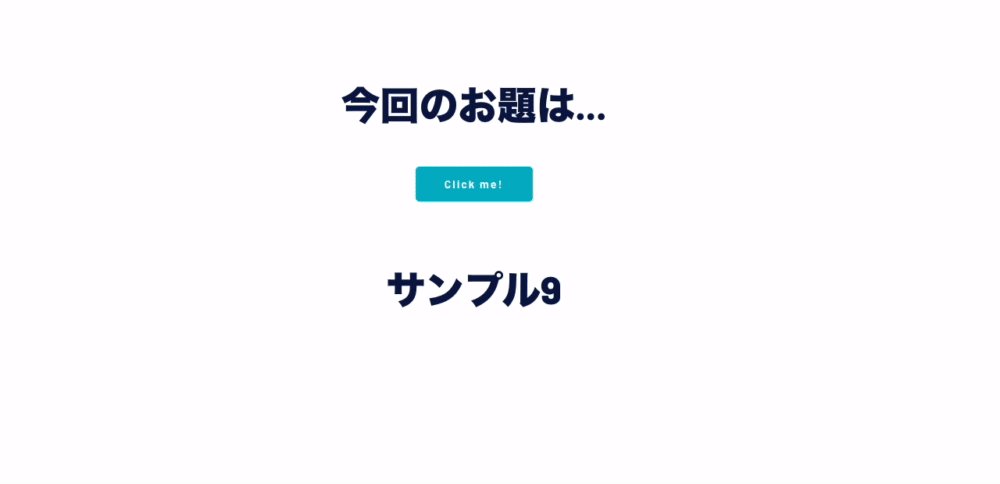
これで表示してみるとちゃんとランダムで1つだけ表示されていますね。

ページがロードされた時はお題を非表示状態にする
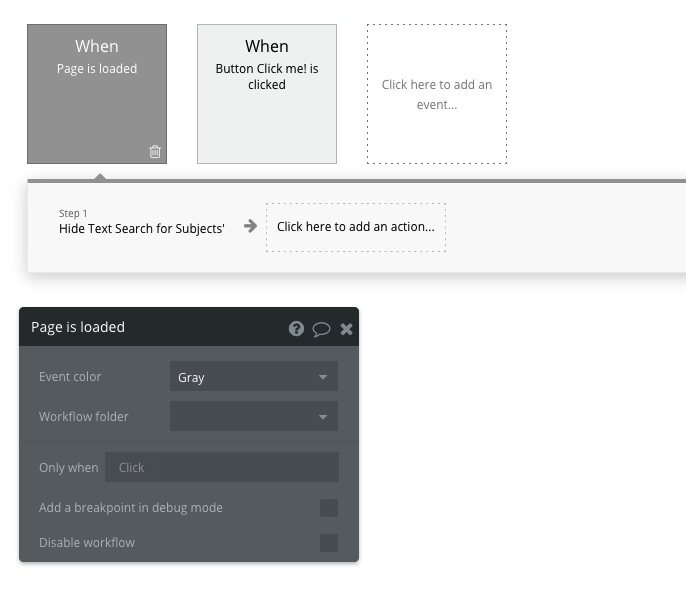
これからボタンが押された時にお題を表示する前段階としてページがロードされた時はお題を非表示の状態にしてみますPage is loadedのタイミングでお題の表示コンポーネントを非表示にする設定をします

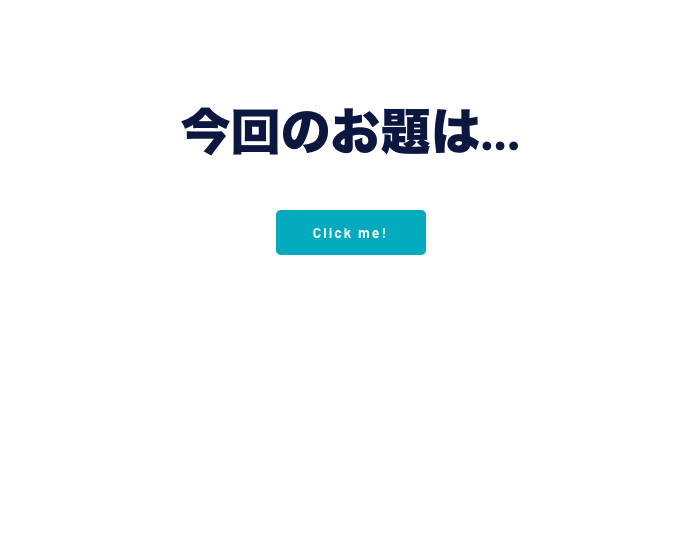
この状態でプレビュー画面を見てみると最初の状態ではお題が表示されないようになりました

ボタンが押されたらお題を表示する
実装手順の最後のボタンが押されたらお題を表示する機能に取り掛かります。
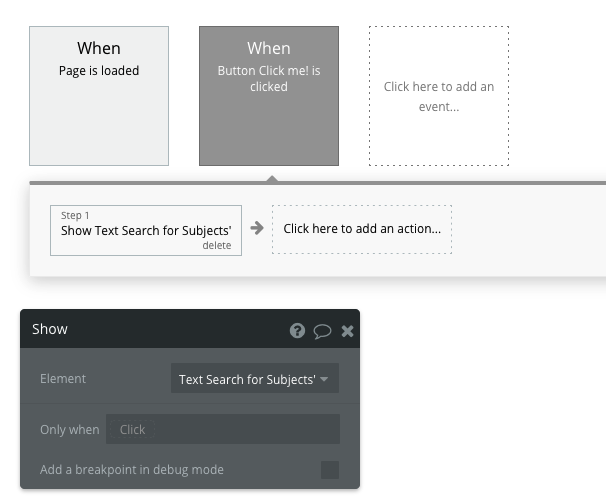
先ほどと同じようにwork flowを設定してボタンをクリックしたタイミングでお題のコンポーネントをShowの状態にするように設定します。

この状態でプレビュー画面を見てみるとランダム表示機能が出来てますね

最後に
実装編はここまでです。Bubbleはできることの幅が広くてワクワクしますね
これからもどんどんアプリを作っていきますのでお楽しみに、こんなの作って欲しいみたいな案もお待ちしてます。
次回は管理画面の実装編です

