Adaloでは画面上の項目をクリックしていくだけで、誰でも簡単にスマートフォン向けアプリやPC向けデスクトップ向けアプリが作成できます。
今回はスマートフォン向けアプリを作成することを目標にして、作成に必要な知識をご紹介します。
実際にAdaloを使ってアプリを作りたい方は、下記の関連記事をご覧ください。
関連記事:Adaloで1から簡単なチャットアプリを作ってみた
この記事で学べること
Adaloでアプリを作成する際に必要な3つの知識が身につく
アプリにコンポーネントを設置できるようになる
アプリにデータを登録できる
アプリにアクションを設定できるようになる
事前準備
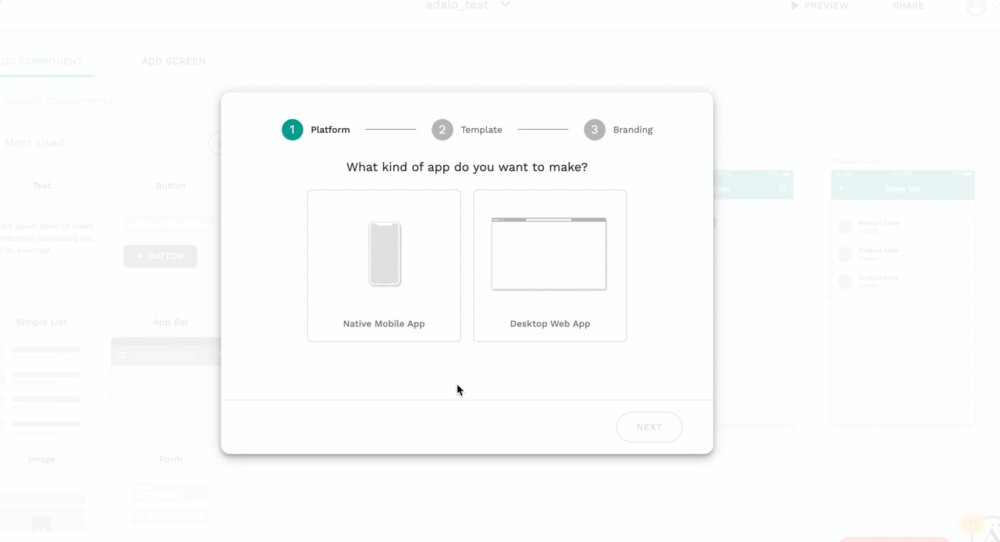
実際にテストアプリを作成しながら紹介するため、まずはアプリ作成画面までご説明します。
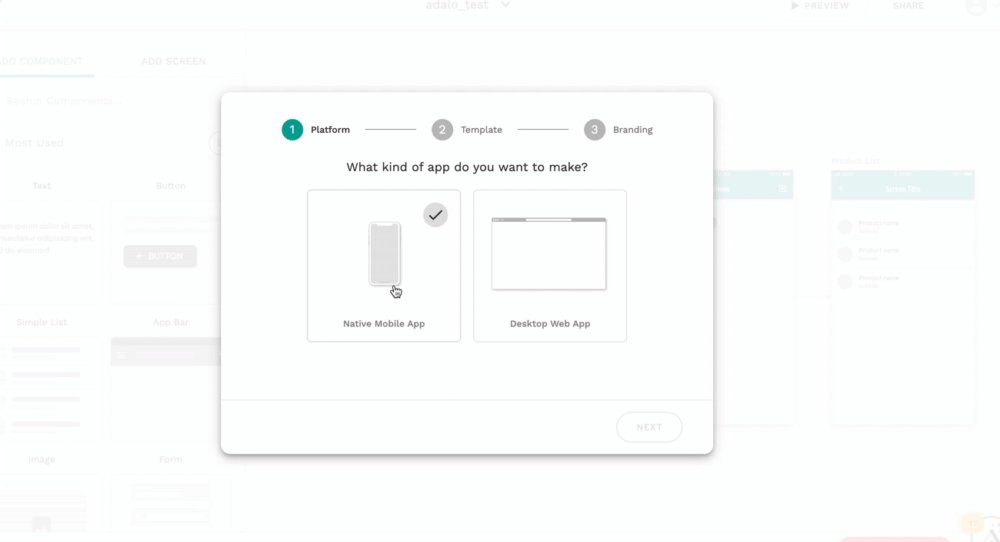
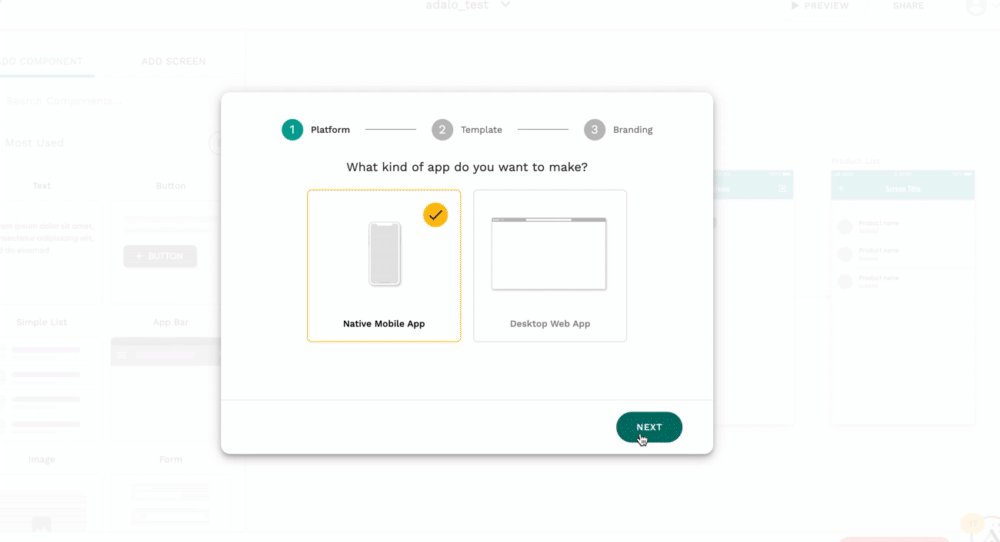
初回登録後に表示されるこの画面で左側の「Native Mobile App」をクリック
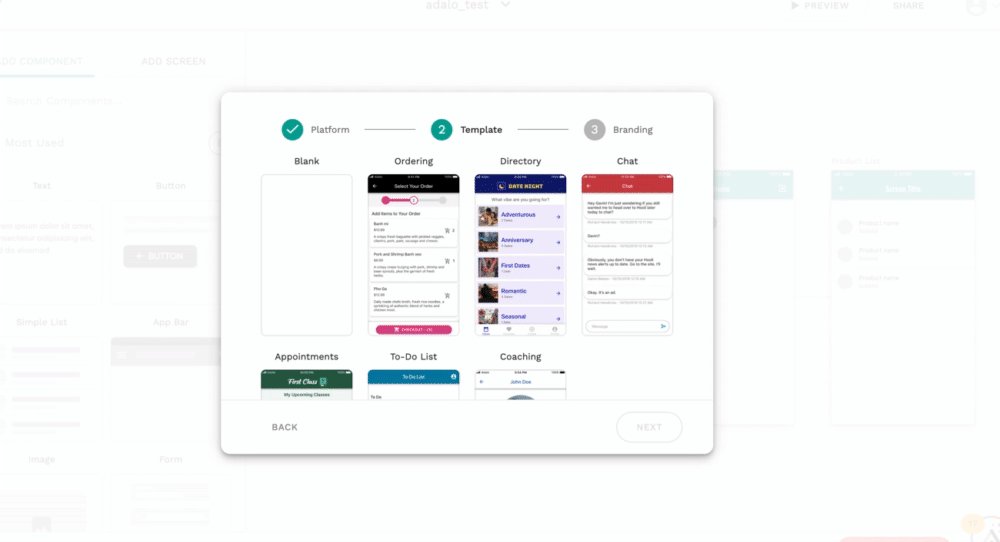
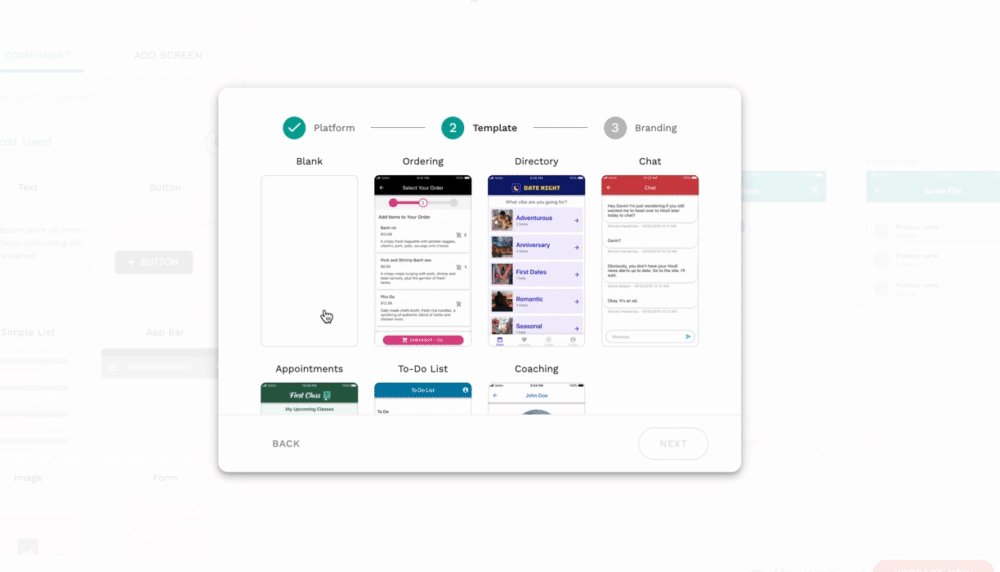
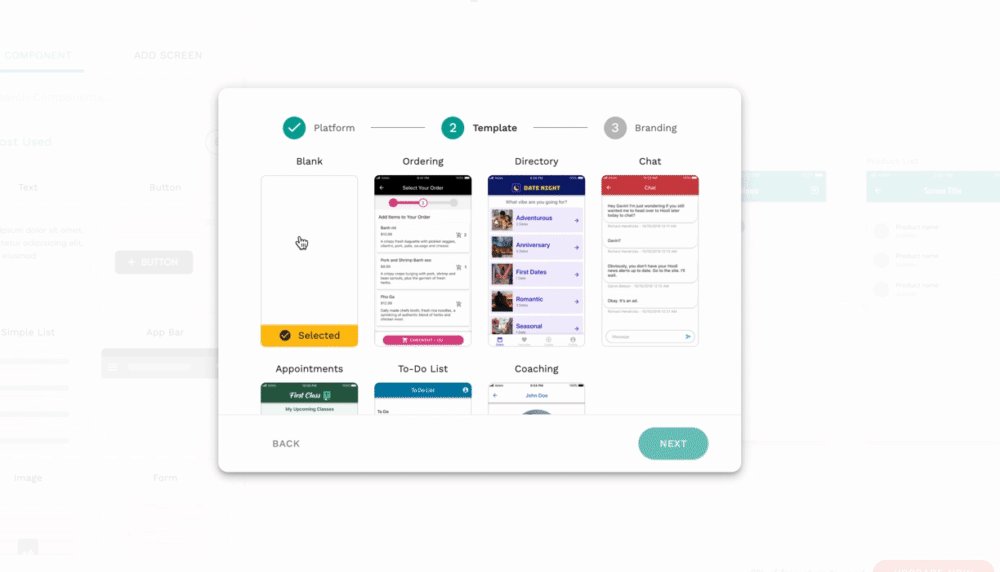
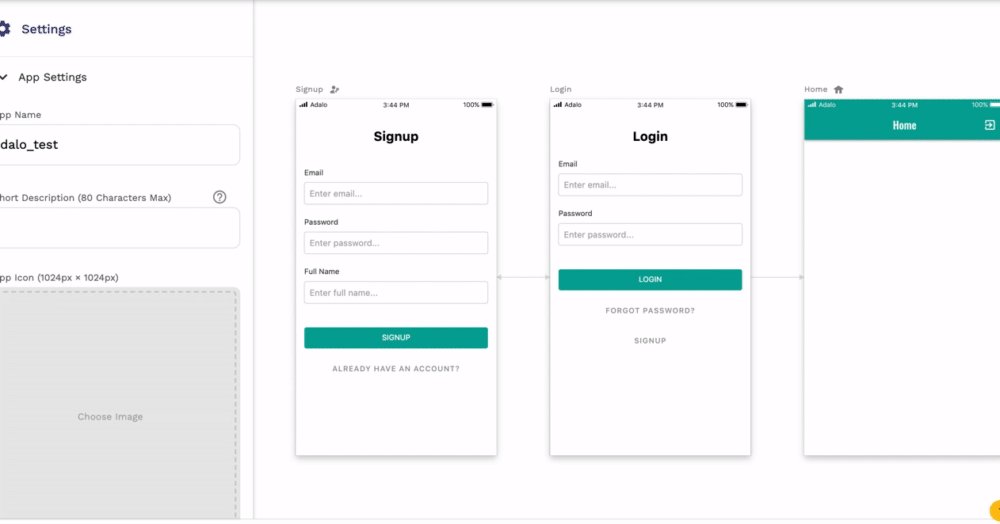
次の画面ではテンプレートを選択できますが、今回は「Blank」を選択し次に進みます。
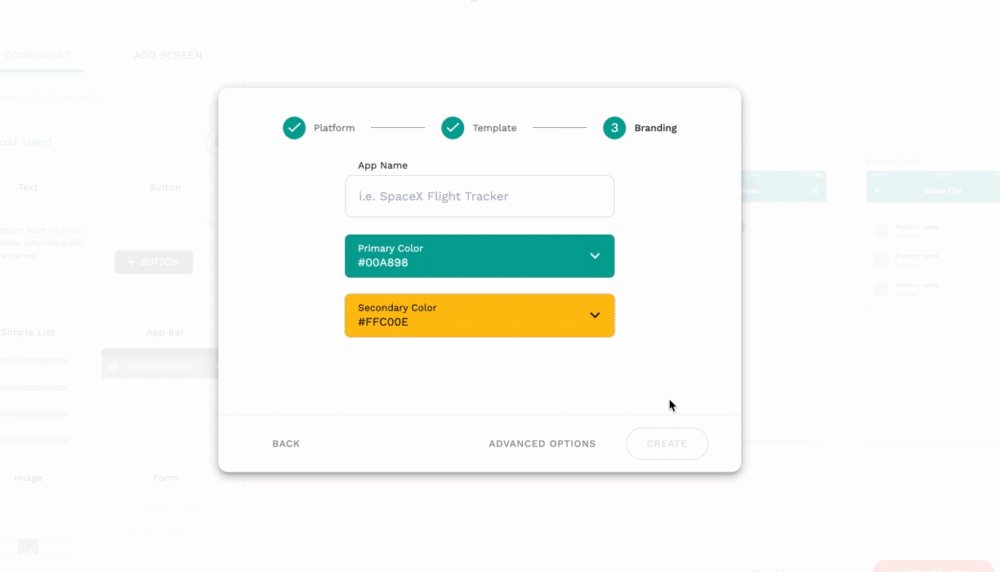
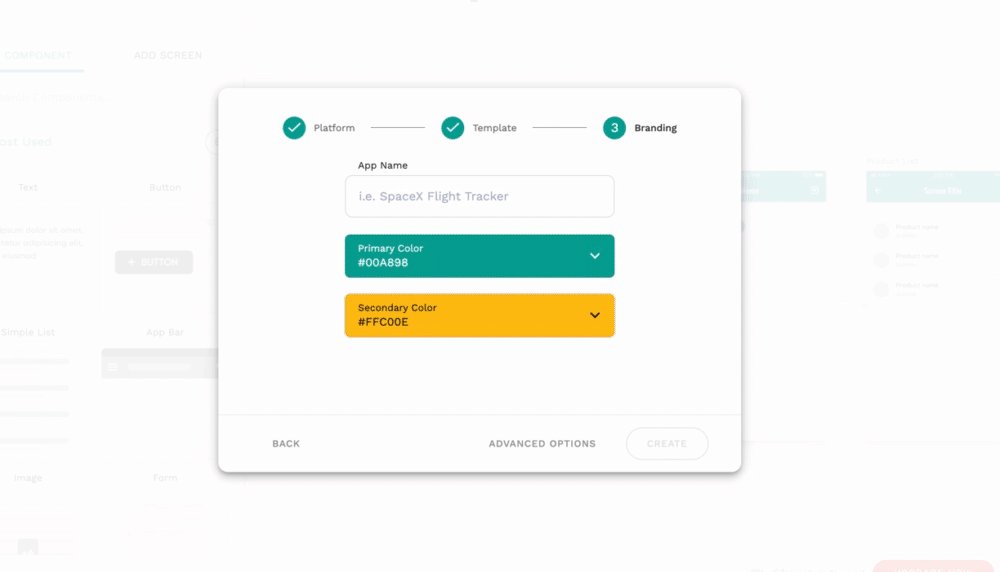
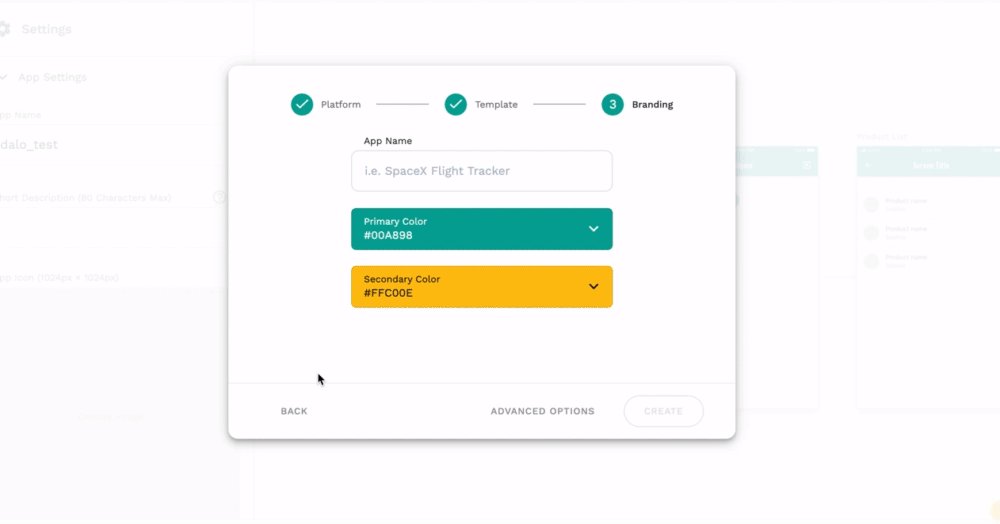
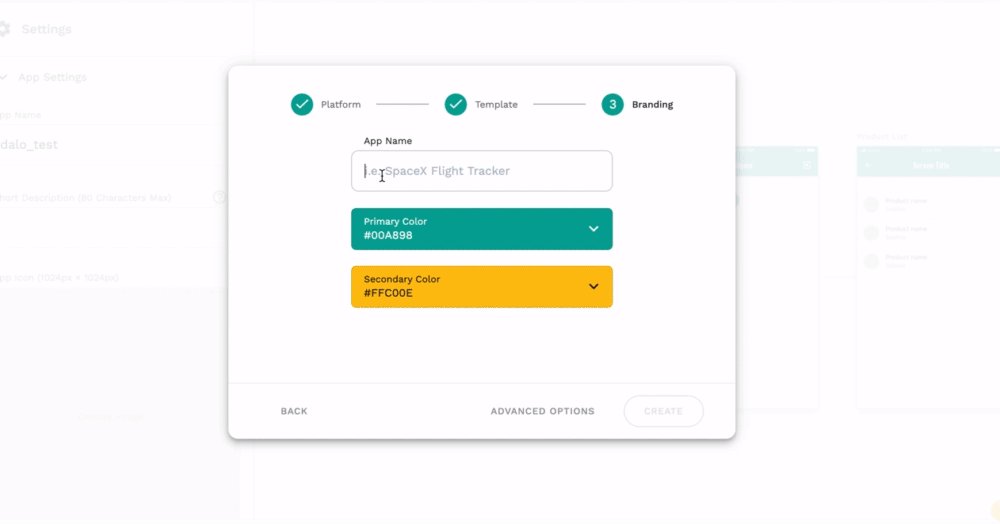
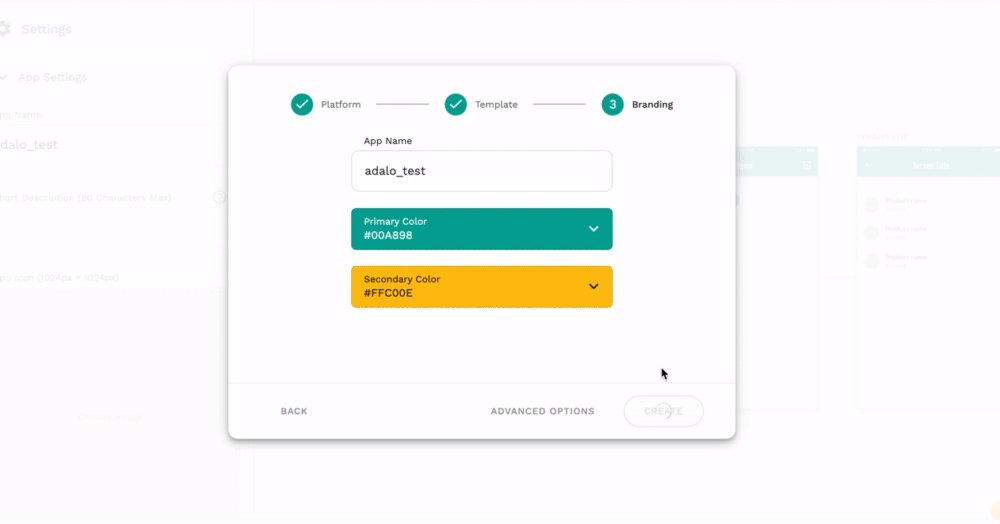
次の画面ではアプリ名とデフォルトで使用される色を選択できます。
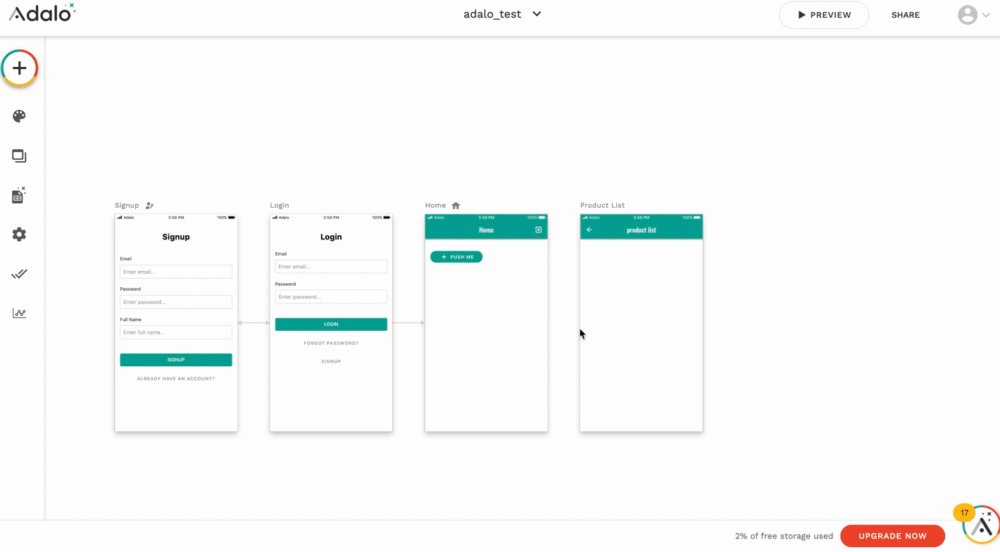
事前準備を全て終えると、アプリ作成画面が表示されます。
ここからいよいよアプリを作成することができます。
Adaloではこれからご紹介する3つの項目を使用してアプリを作成することになります。
「コンポーネント」「データコレクション」「アクション」の3つになります。
コンポーネント
これはボタンや入力フォームなど、アプリ画面に表示される項目になります。
画面の左側に表示されている一覧からお好きなものをピックアップしてアプリに設置することができます。
試しにボタンを設置します。

左上の「+」マークを押し、コンポーネント一覧の中からbuttonを選択します。
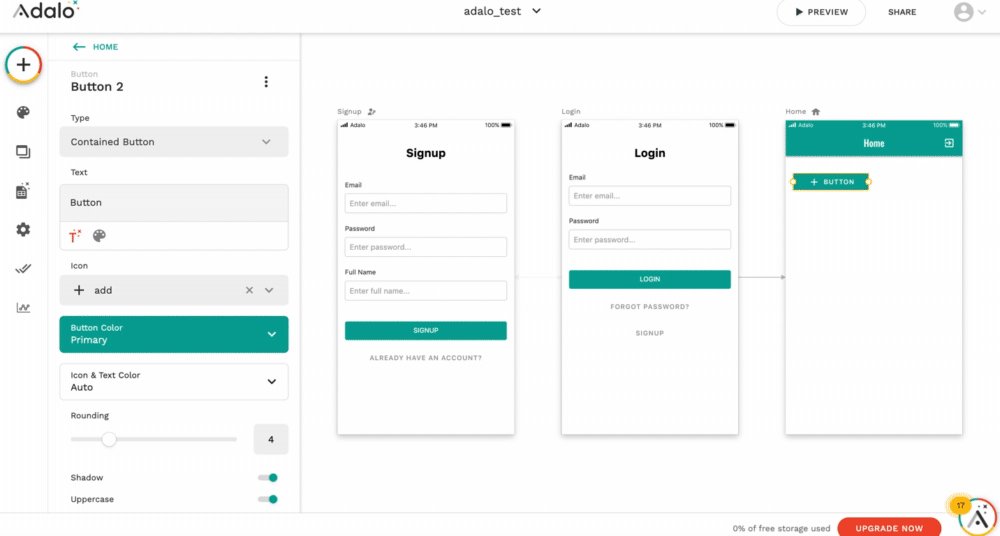
後は設置したい場所でクリックするだけで簡単にボタンを設置することができます。
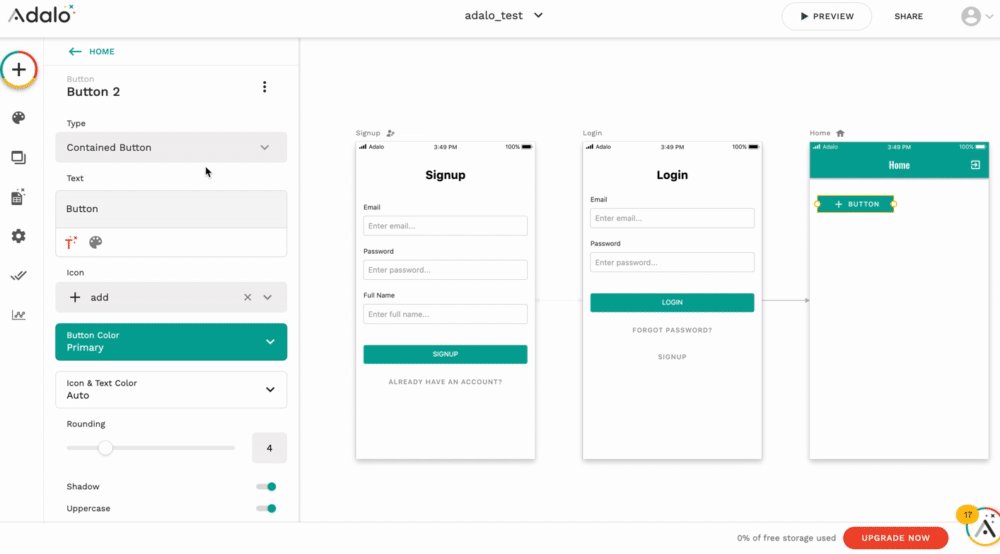
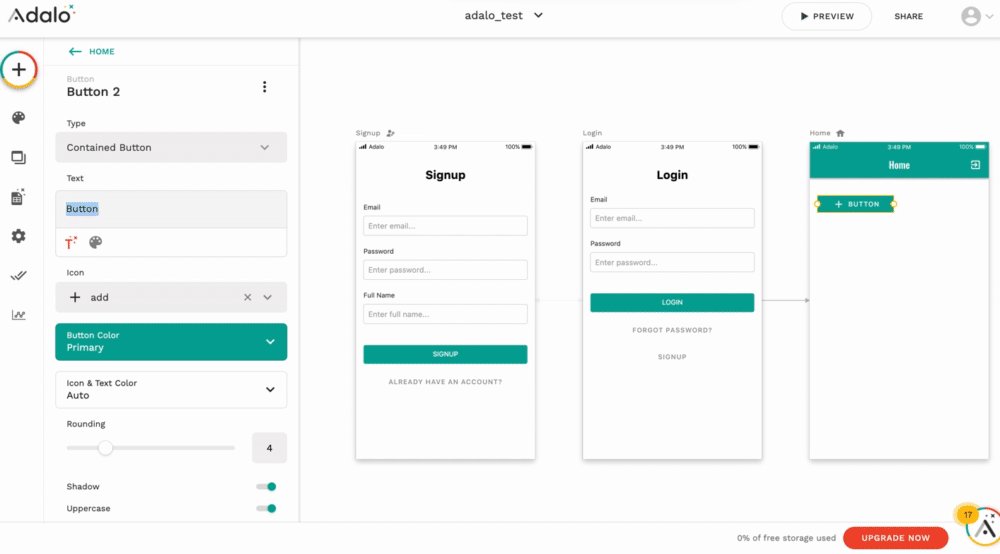
ボタンを設置すると左側に表示されるメニューが変わり、ボタンの名前や形などを設定できます。

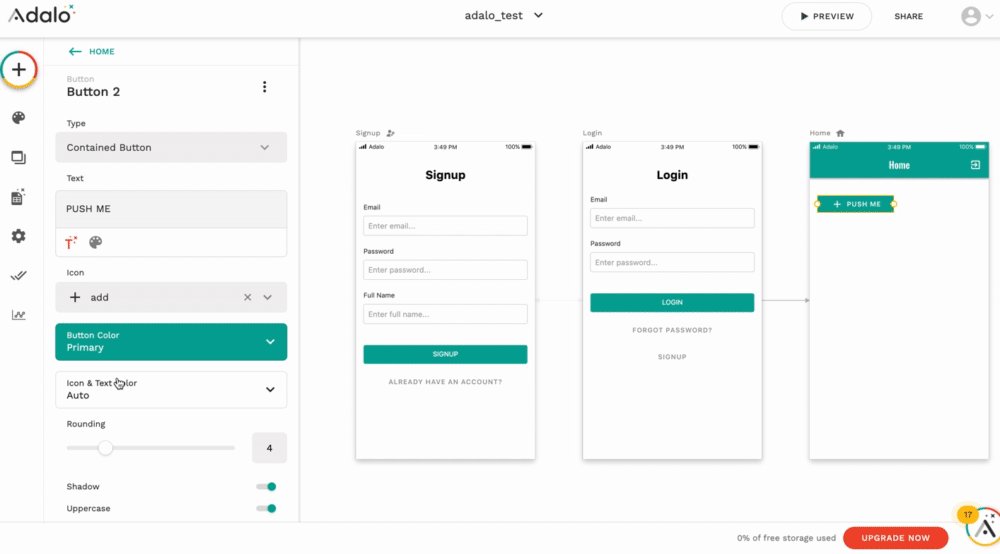
試しにボタンの名前を「PUSH ME」に変更し、ボタンの形を丸いものに変更しました。
このような形で簡単にコンポーネントを設置することでアプリのレイアウトを作成することができます。
データコレクション
これはアプリの持つデータになります。
例えばEC系のアプリであれば商品データであったり、ユーザーデータなどが考えられるかと思います。
試しに商品テーブルを作成して商品情報を登録しています。

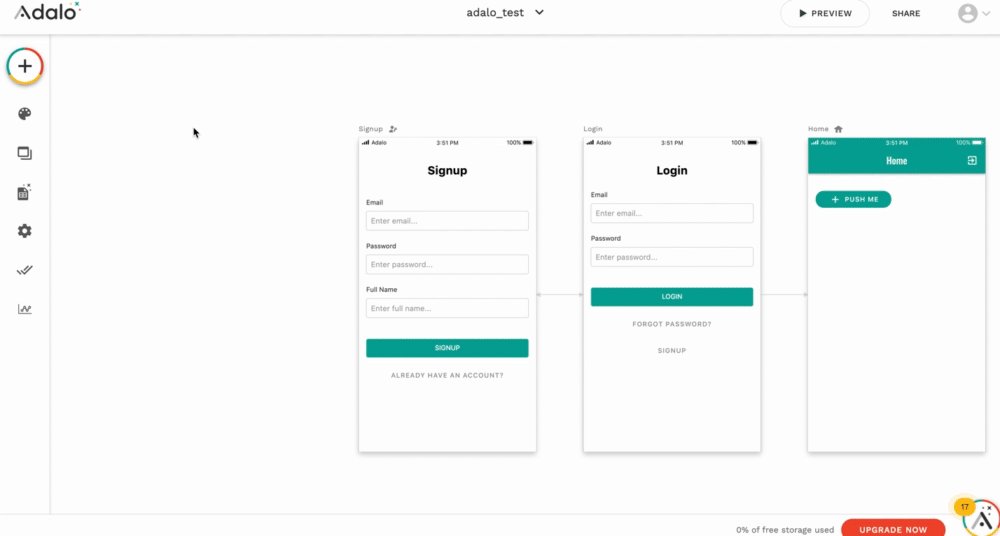
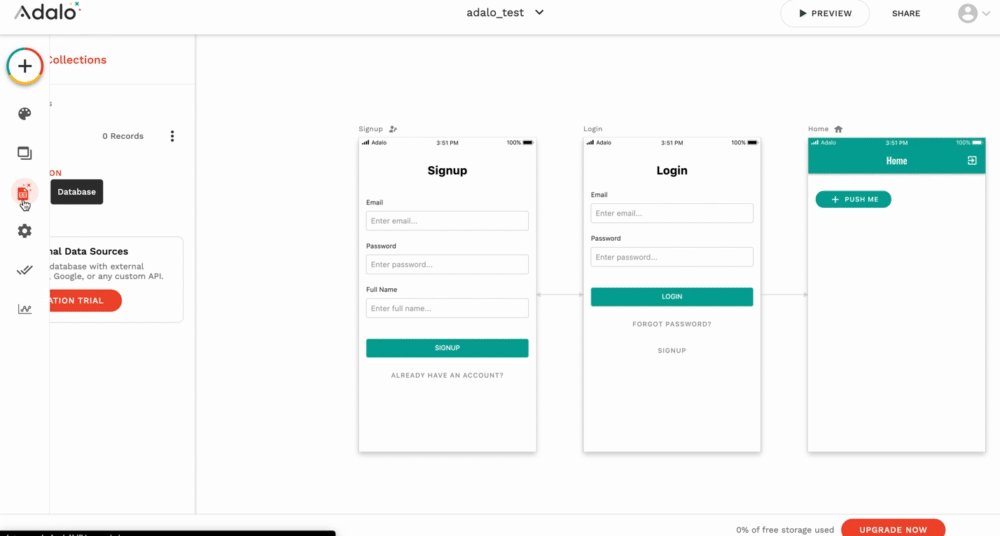
画面の一番左のサイドバーメニューで画面を切り替えます。
画面上の「Add Collection」ボタンを押します。
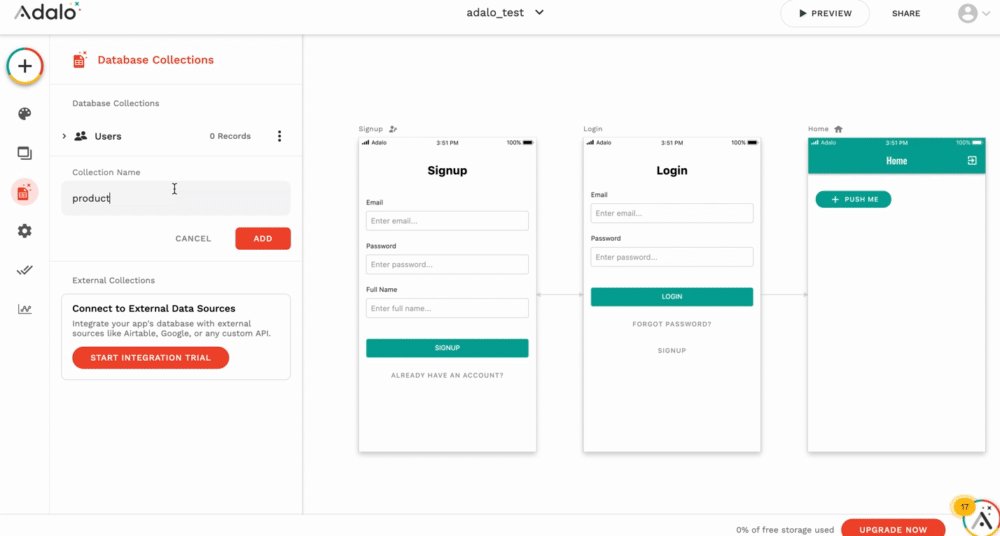
「product」と入力し、「ADD」ボタンを押します。
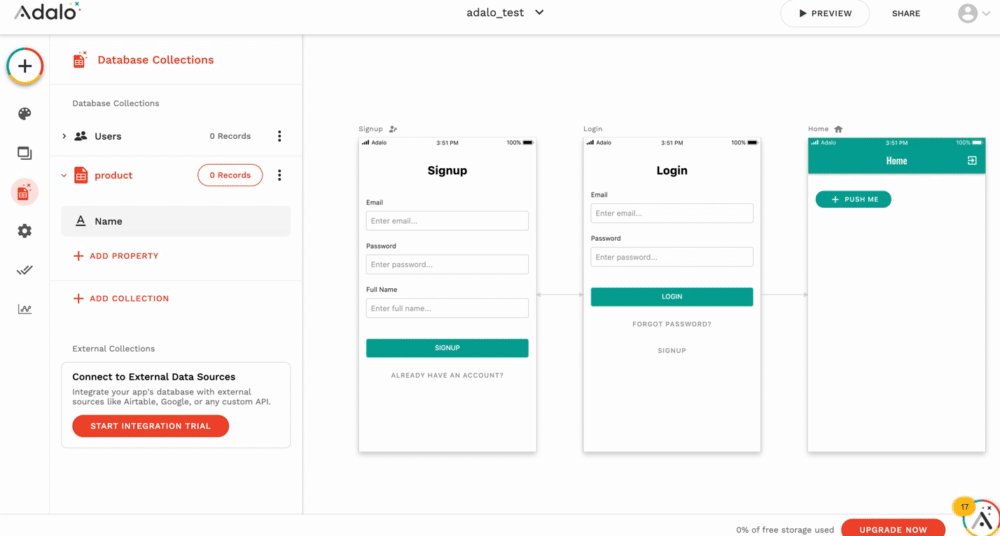
これで商品情報を保存するための「product」テーブルが完成しました。
今度は実際に商品のレコードを作成します。
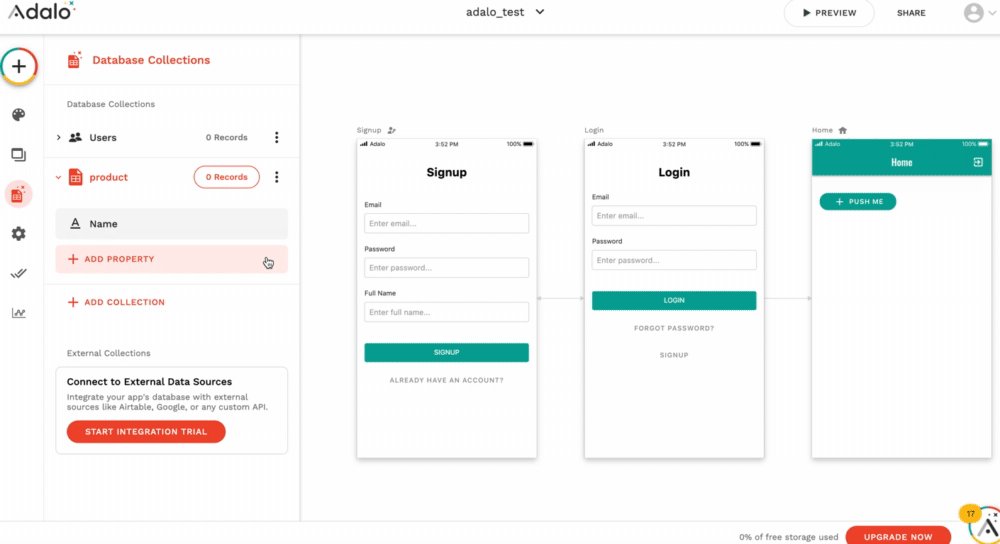
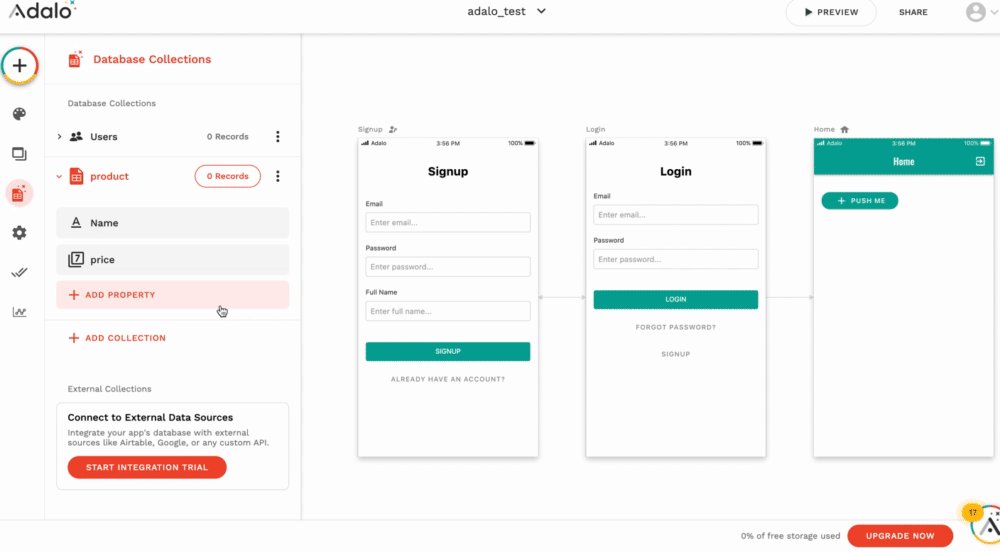
まずは「product」テーブルにどのような情報を保存するかを決定し、テーブルカラムを作成します。

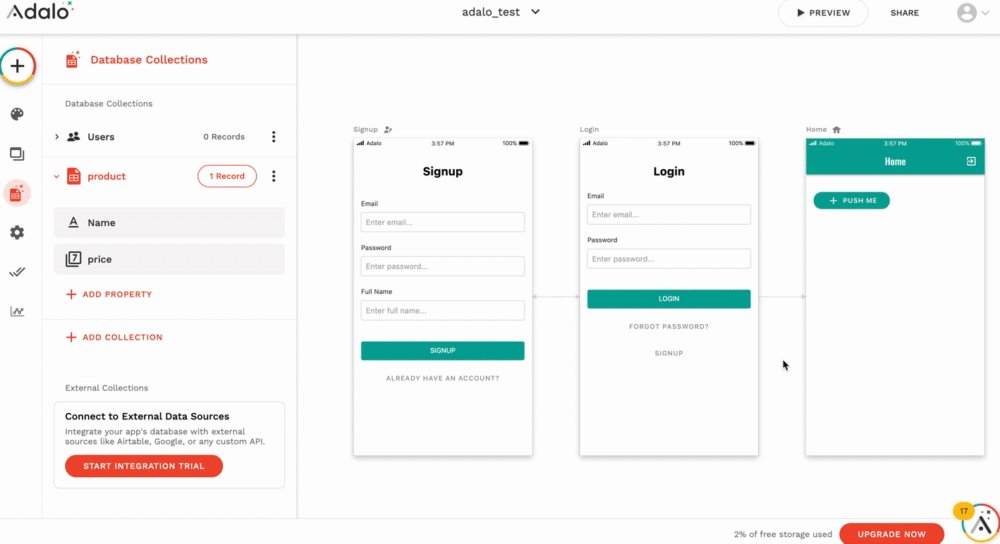
先程作成した「product」テーブルをクリックするとトグルメニューが開きます。
今回はデフォルトで存在する「Name」カラムの他に「price」を追加します。
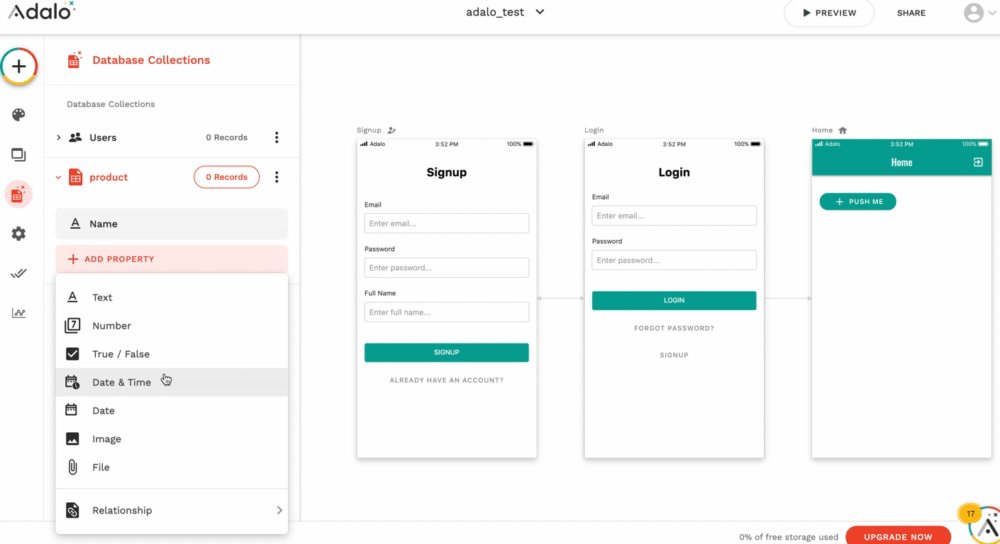
「ADD PROPERTY」をクリックして、追加するカラムのタイプを選択します。
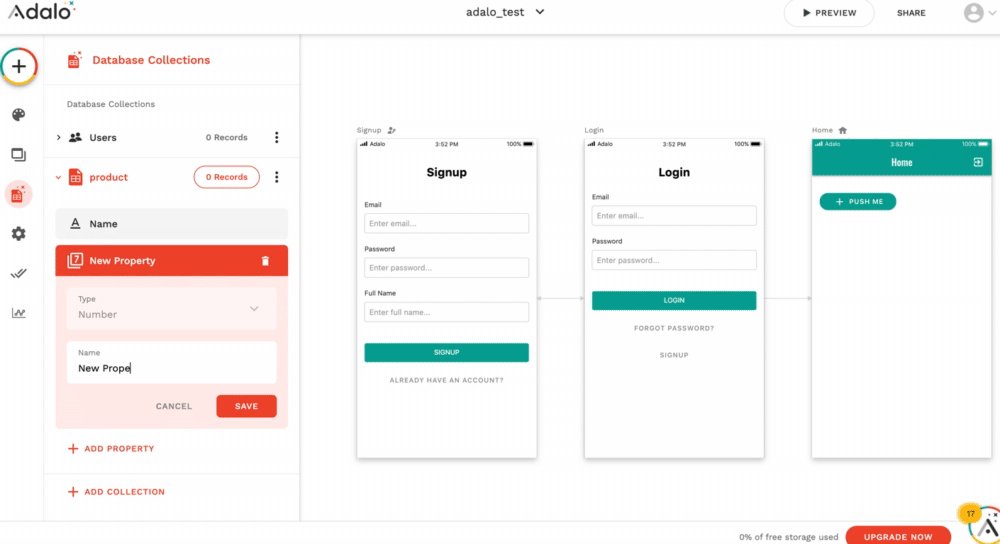
追加するカラムの名前を「price」を入力し「SAVE」ボタンを押します。
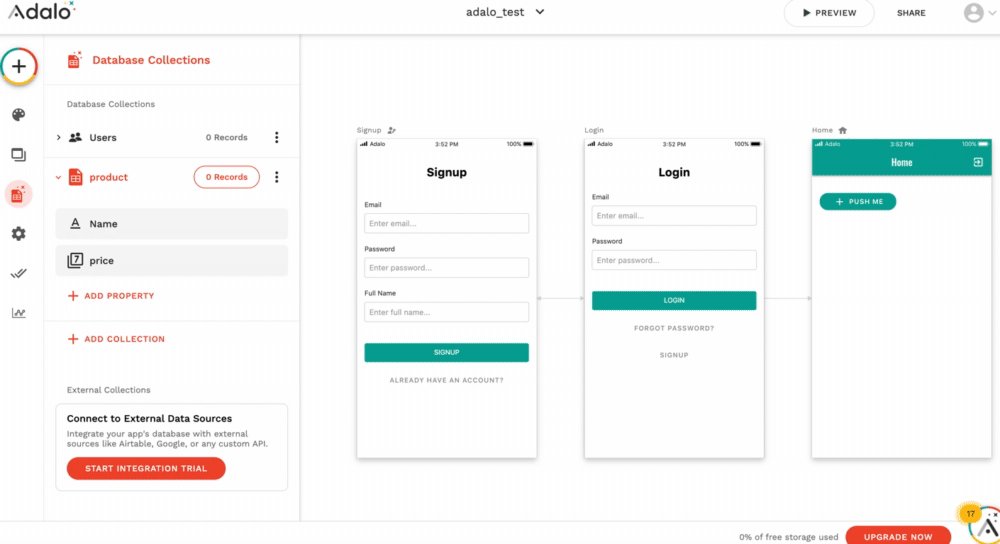
このように「price」を追加できました。
次に実際に商品を登録してみます。

先の画面で「0 RECORDS」と表示されている赤いボタンをクリックし、
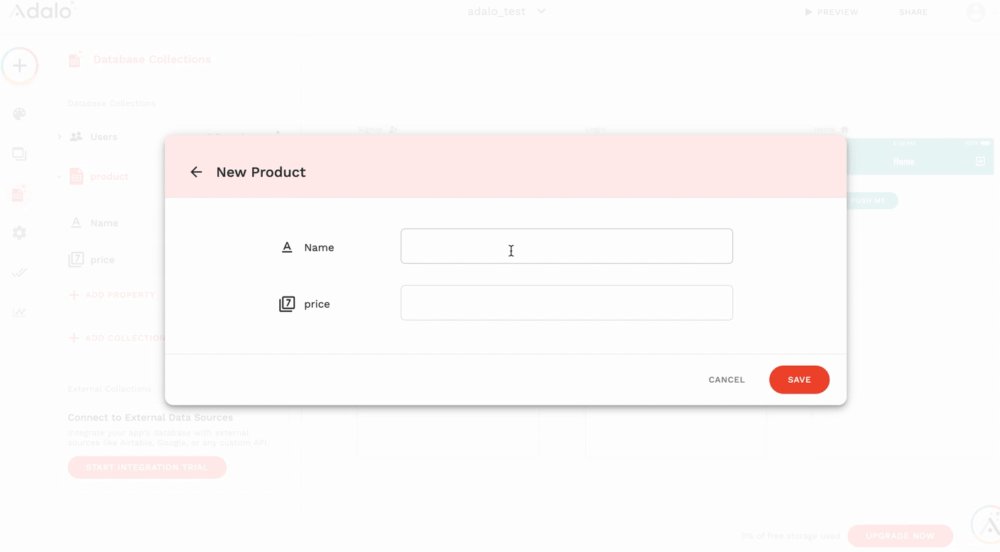
モーダル画面を表示します。
「ADD PRODUCT」をクリックします。
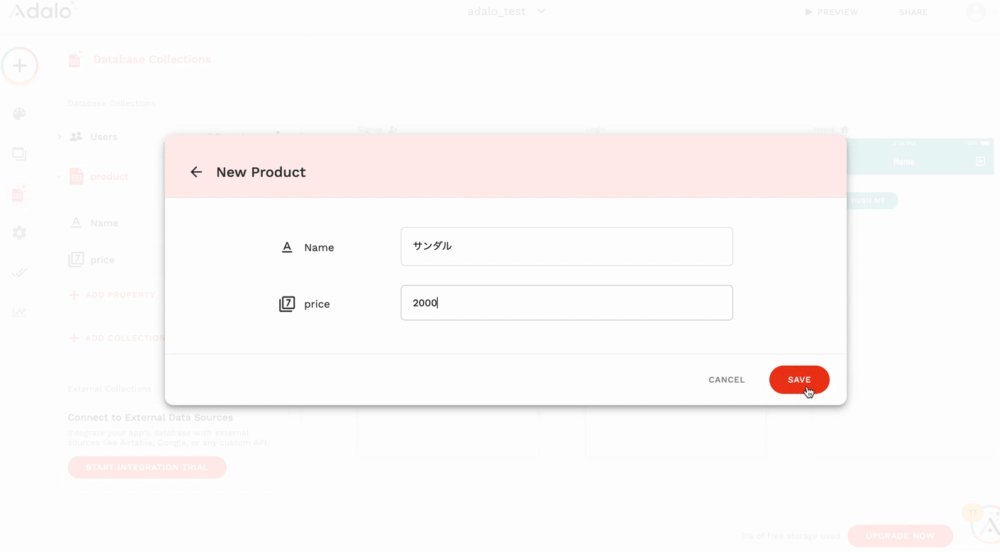
「サンダル」「2000」と入力し「SAVE」を押します。
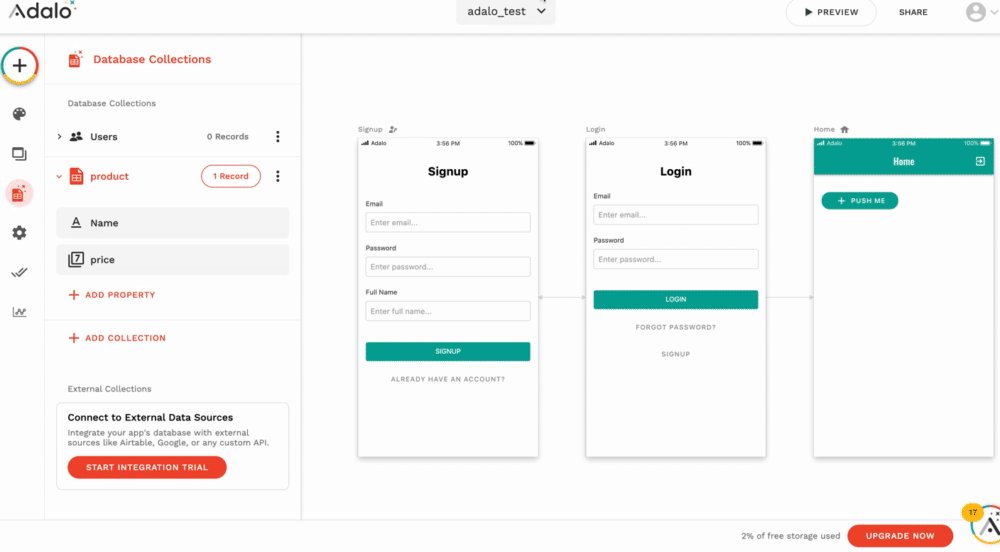
これで商品を登録することができました。
このようにアプリに必要なデータを簡単に登録することができます。
アクション
これはアプリのボタンが押された時などに、実際に何を行うかを設定することです。
試しに先程設置した「PUSH ME」ボタンが押された際に、商品を一覧を表示する画面に移動するアクションを設定してみます。
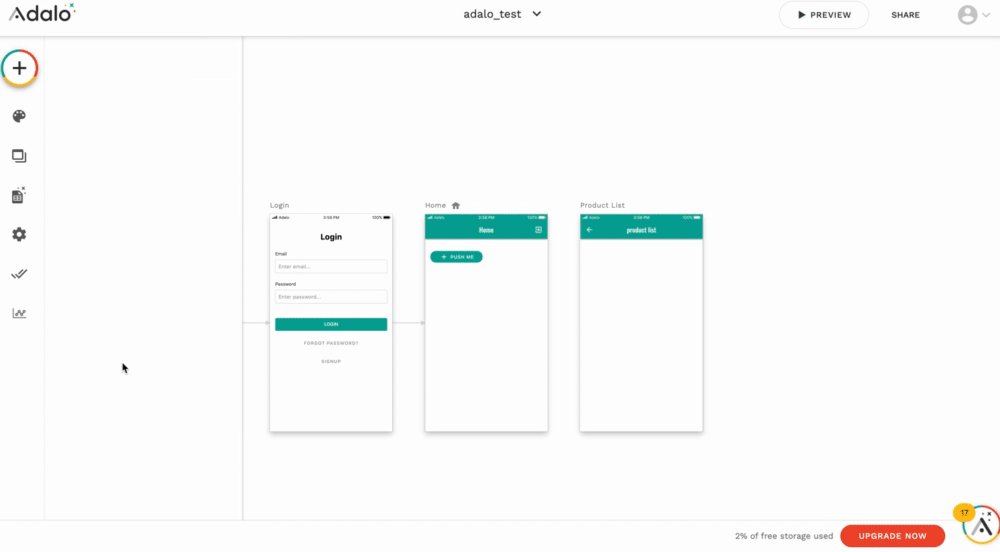
まず遷移先となる画面を用意します。

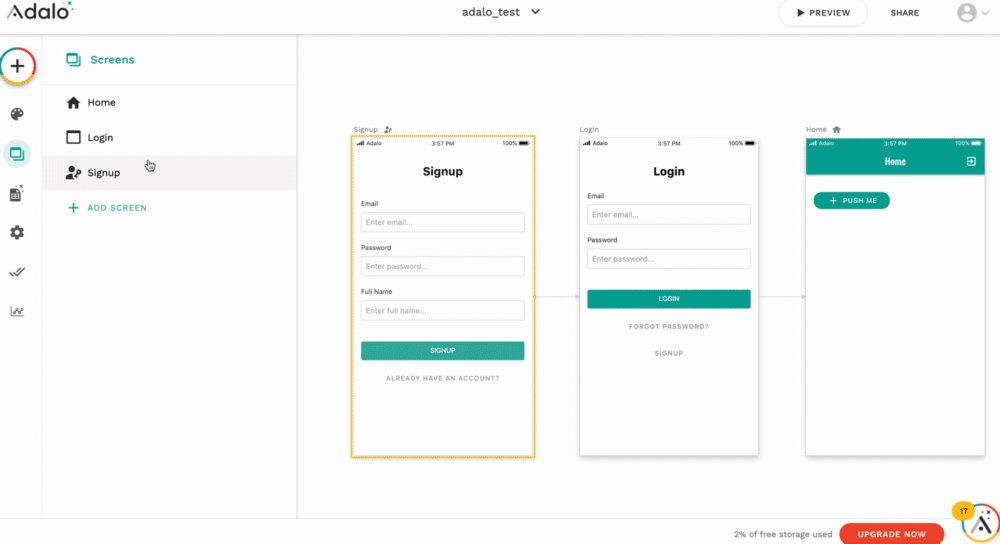
まずは「SCREENS」を押してSCREENS画面を表示します。
「ADD SCREEN」を押してSCREENS一覧の中から「App Bar」を選択します。
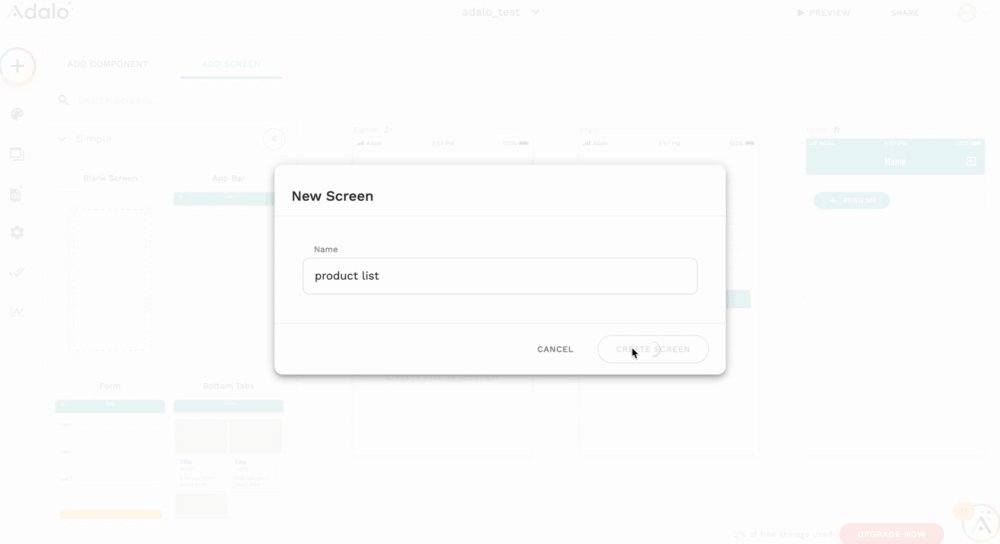
「product list」と入力し、「CREATE SCREEN」を押します。
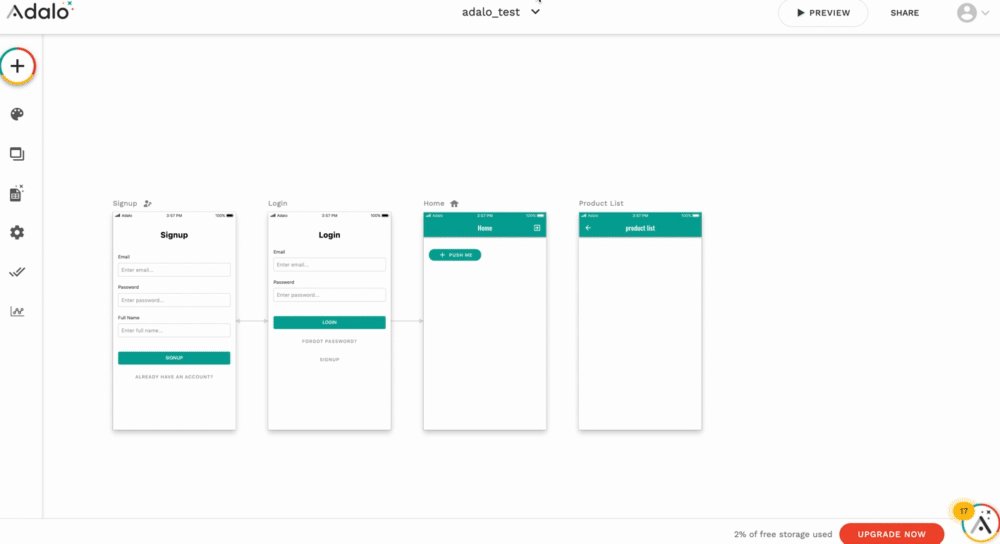
新しいSCREENが作成できました。

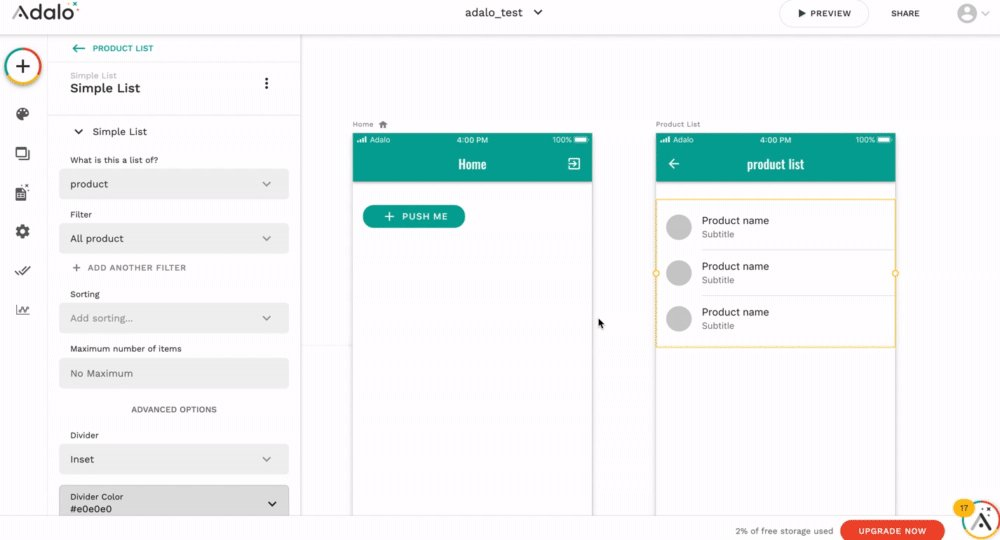
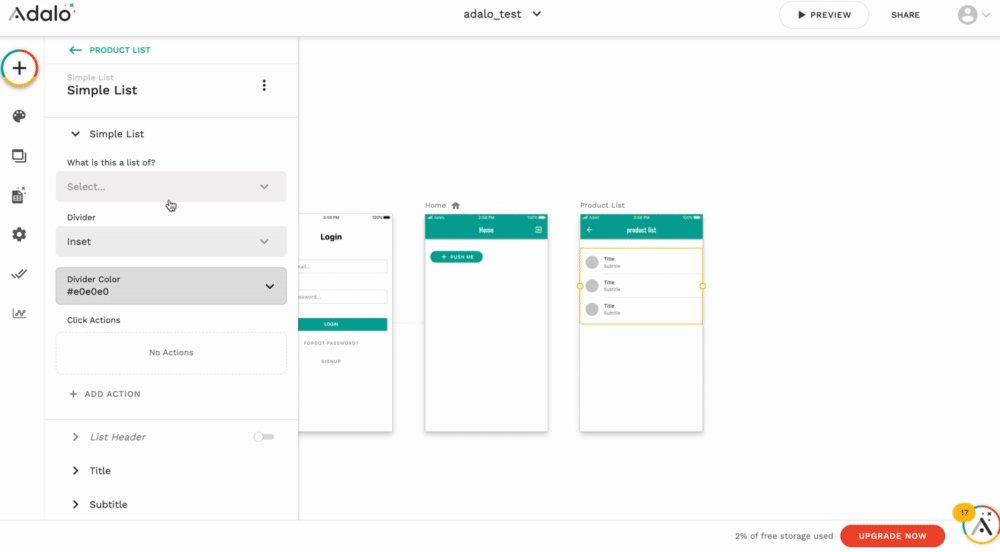
次に左上の「+」マークの入ったボタンを押し、COMPONENT一覧を開き、「Simple List」を選択し、設置します。
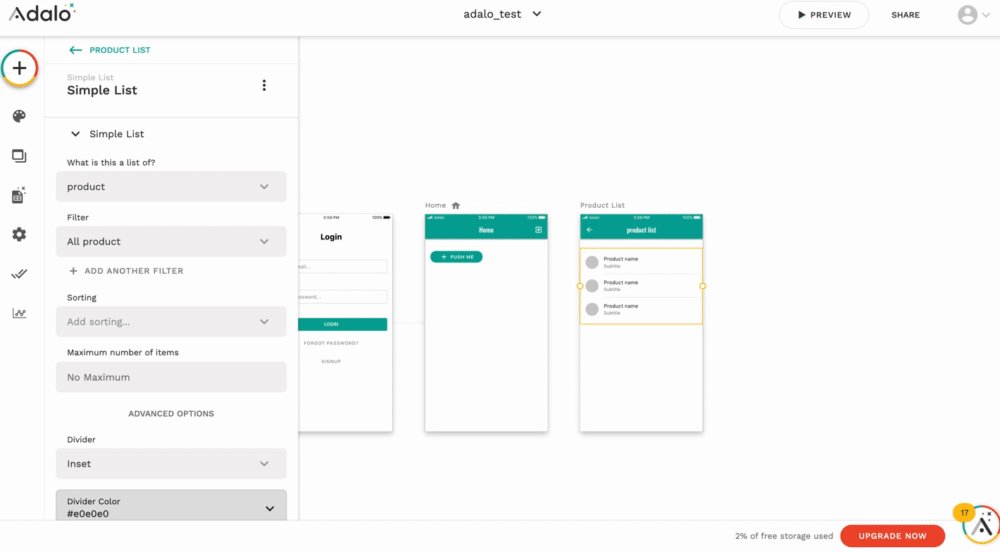
「Simple List」のメニュー内で「What is this a list of?」に「product」テーブルを指定します。
これで準備ができました。本題のアクションを設定します。
本題のアクション
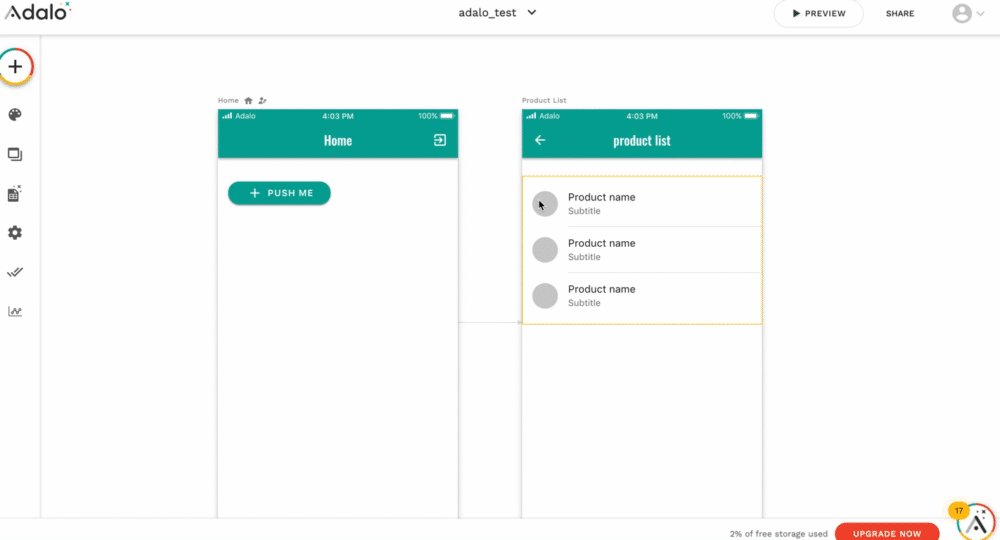
最後に画面の遷移アクションを設定していきます。
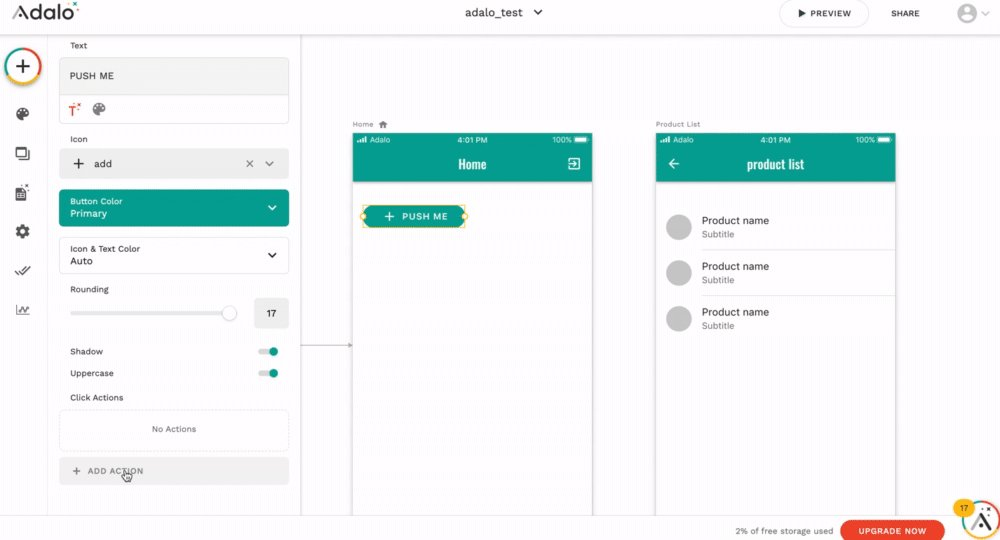
先程の「PUSH ME」ボタンをクリックすると左側に「PUSH ME」ボタンの設定メニューが表示されます。
この下側にある「ADD ACTION」をクリックしてアクションを設定します。
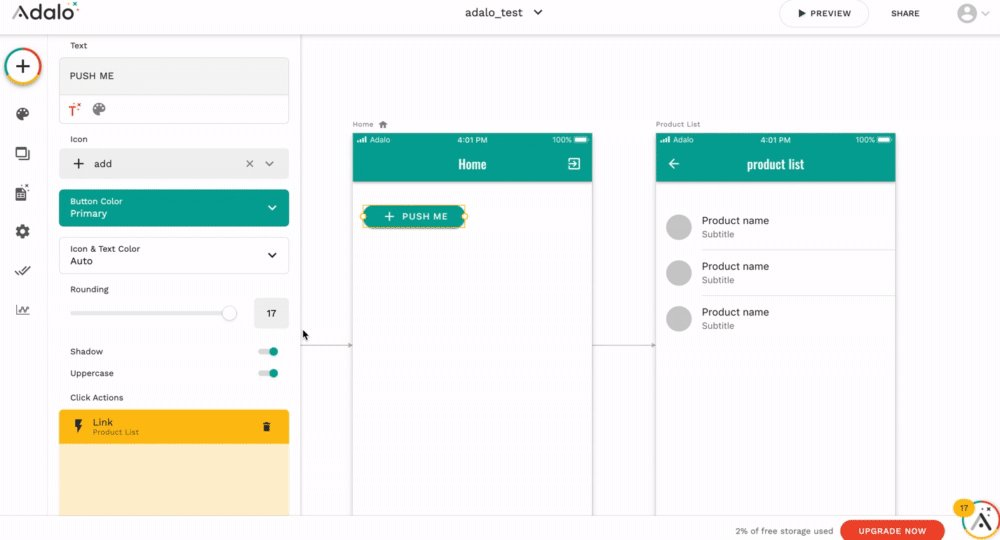
「Link」から先程作成した「product list」SCREENを選択します。
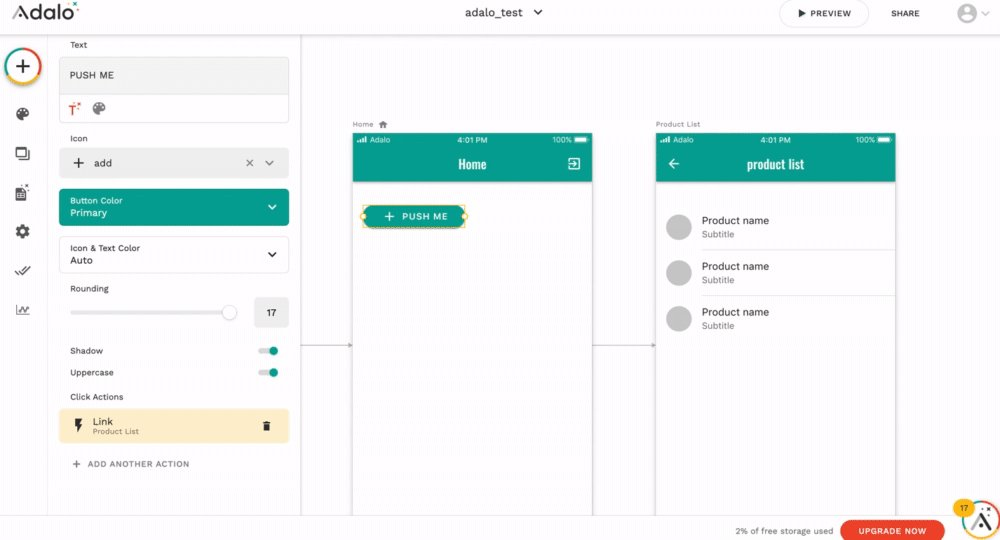
このように「Click Actions」の下にLINKのアクションが追加されました。
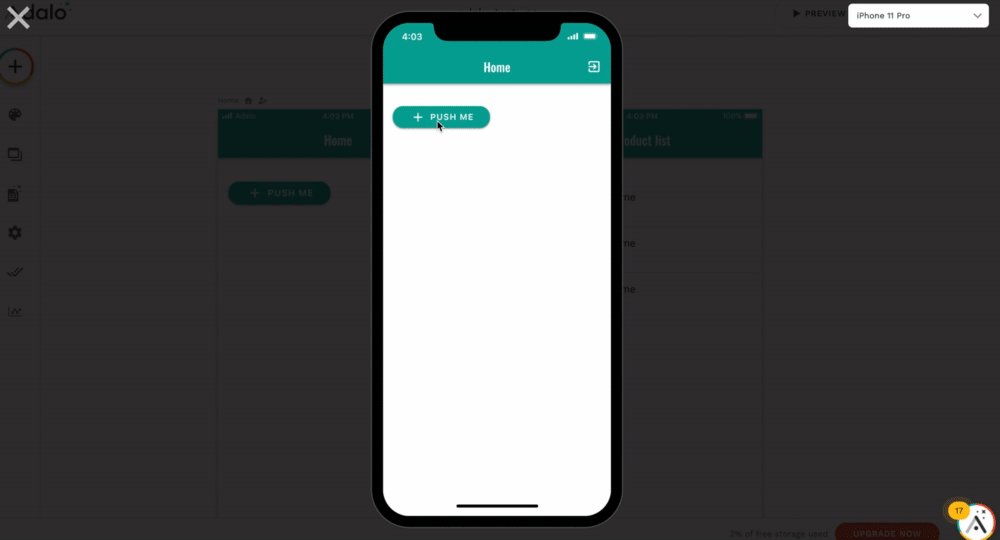
このままでは実際にアクションするのかわからないので「PREVIEW」機能で実際の挙動を確認してみます。
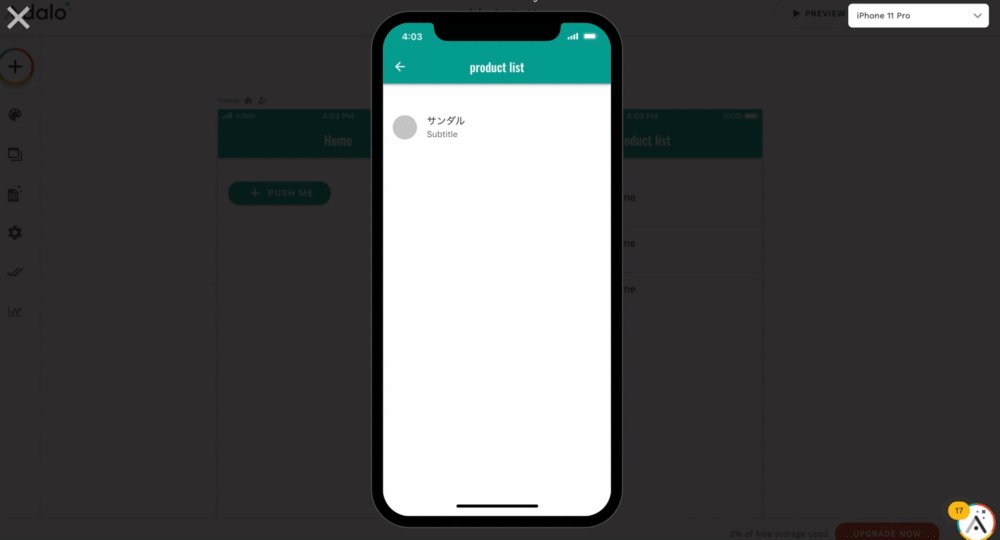
実際に「PUSH ME」ボタンを押したら商品一覧画面に移動することを確認できました。
以上のようにAdaloではコンポーネントとデータとアクションを簡単に作成したり組み合わせることで簡単にアプリを作成することができます。
まとめ
Adaloではコンポーネント・データ・アクションの3つを組み合わせることで簡単にアプリを作成できる
自分はFlutterで実際にアプリを作ったことがあるのですが、
それと比べて環境構築やコーディングをする必要がなく、
簡単にアプリを作ることができて驚きました。