スタートアップテクノロジーのてるやです。
今回は、Adaloビデオチュートリアルの「Custom Lists」に沿ってリスト形式の表示方法を学んでいきましょう。
この記事で学べること
-
リストの作成の仕方
-
リストとデータベースの連携
リストの作り方
まず最初にリストの作成方法から紹介していきます。
サイドメニューバーの+をクリックとコンポーネントとスクリーンの追加画面が表示されます。
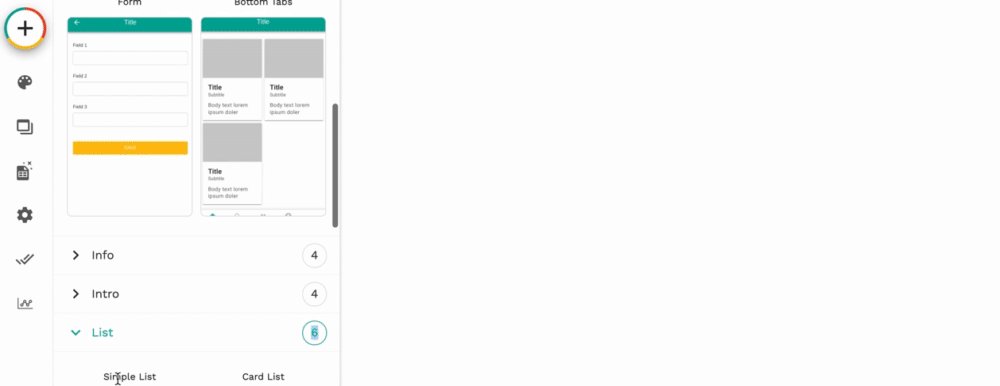
ADD SCREENを選択すると追加できる画面一覧が表示されるのでListをクリックしリストを選択するとスクリーン名の登録フォームが現れます。
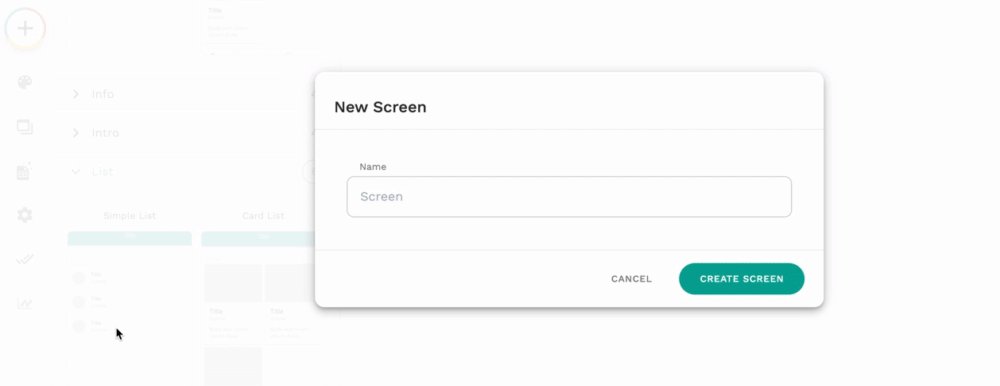
ここでスクリーン名を入力すると、リストが作成されます。

リストの種類
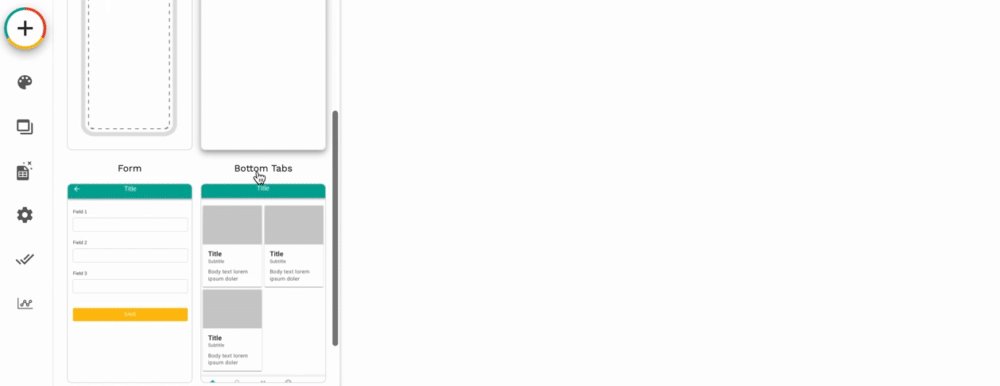
次にAdaloで現在利用できるリストから紹介していきます。
チュートリアル内ではリストは4種でしたが、現在は6種となっています。
ではそれぞれ見ていきましょう。
-
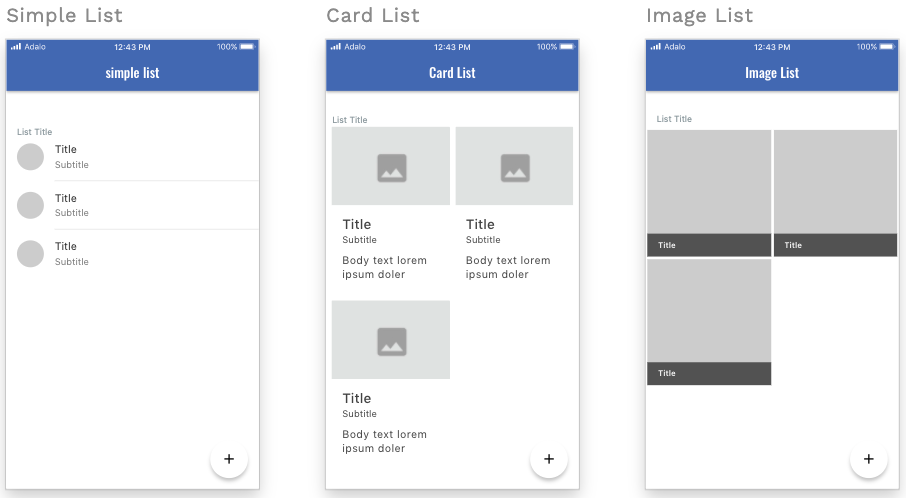
Simple Lsit
文字通りシンプルなリストです。Twitterのフィードのような形式です。
-
Card List
こちらはカードタイプのリストです。画像サイズがSimple Listより大きいのでブログアプリなどにも相性が良さそうです。
-
Image List
titleは非表示にもできるのでInstagramのような写真一覧が作れるリストです。

-
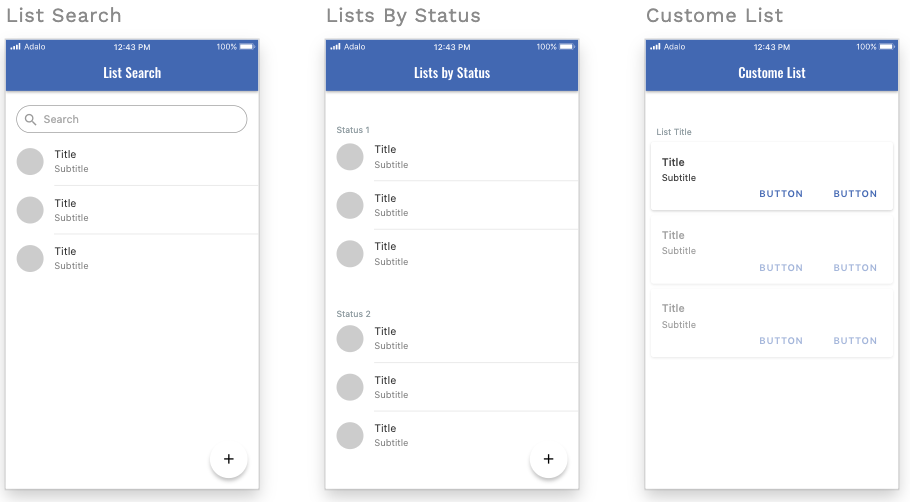
List Search
1つ目のSimple Listに検索フォームを追加したものです。Q&Aサービスなどを作る時に便利なリストですね。
-
Lists by Status
ステータス毎にソートできるリストです。こちらのステータスはデータとしての状態だけでなく、ユーザーのemail等の他の項目でもリストを括ることができます。
-
Custome List
最後のカスタムリストは上記の5つと異なり、項目を複数表示させたりボタンを追加したりできる自由度の高いリストです。

リストとデータベースの連携
Simple Listを例にしてリストとデータベースを連携していきます。
簡易的なTwitterのような形式でユーザーの呟きをリスト表示してみましょう。
(ユーザー(User)と投稿のデータベース(Post)を作った前提で話を進めていきます。)
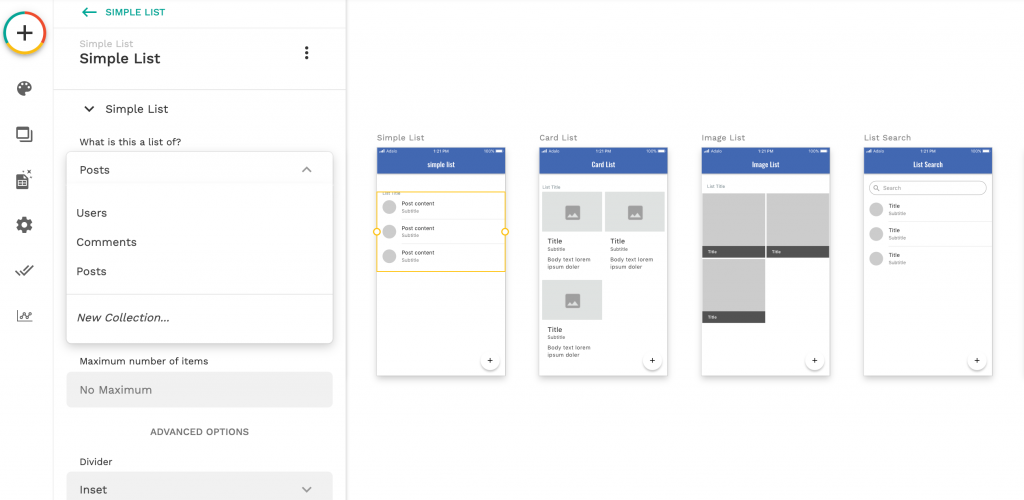
Simple ListページのリストをクリックするとWhat is this a list of?という項目が表示されるので、ここではPostsを選択します。
下部のFilterやSortingを使えばログインユーザーにのみリストを表示させたり、作成順やアルファベット順に並び変えることができます。

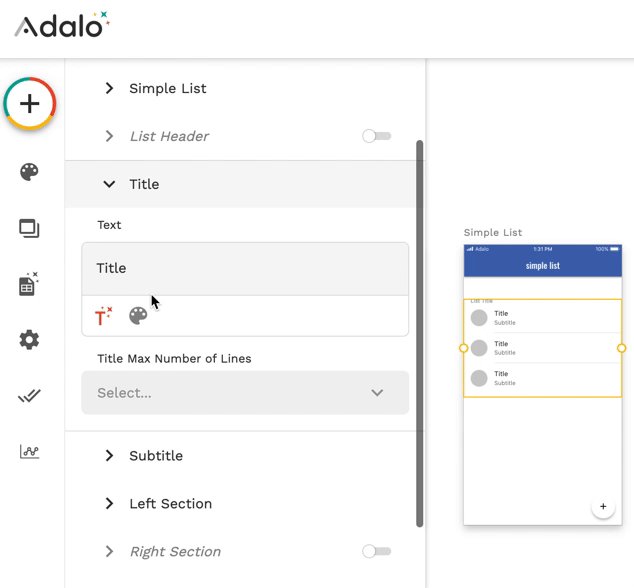
リストとデータベースの連携が完了したのでリストに表示させたい項目を反映させます。
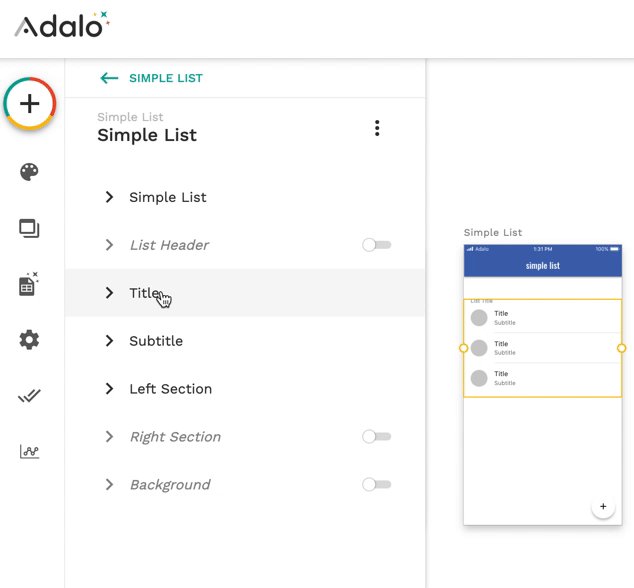
今回はリストに投稿を作成したユーザー名、プロフィール画像、投稿内容の3点を表示させます。
まずはユーザー名から始めます。
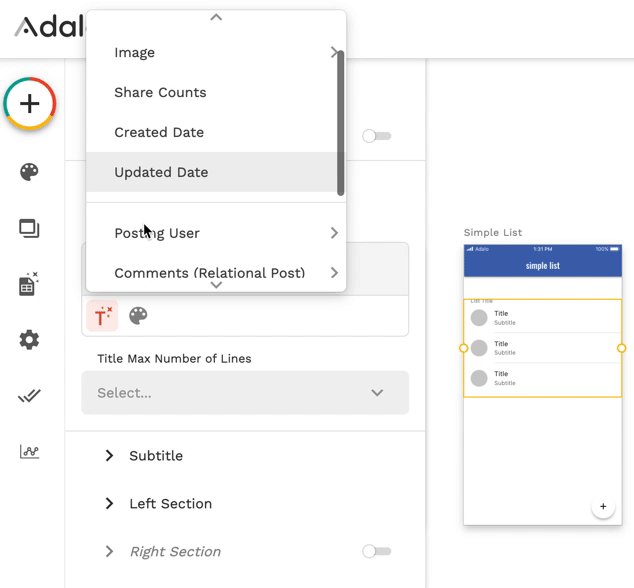
Add Magic TextをクリックするとTextに表示できるデータのカラム一覧が表示されます。
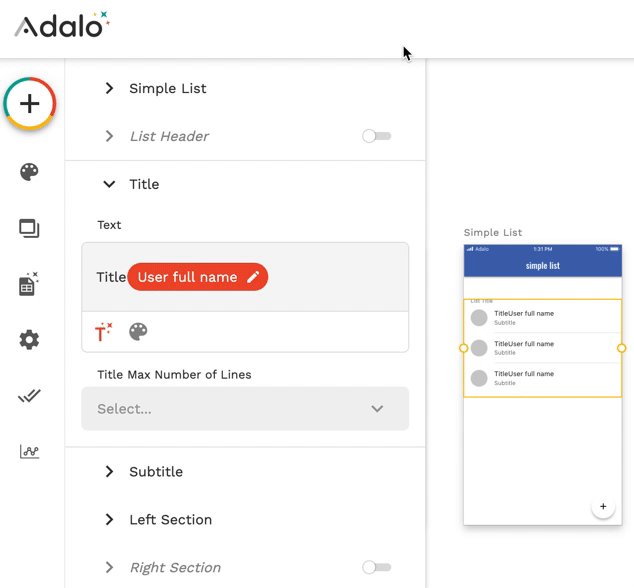
今回はPostと連携したリストなので、Posting User→Full Nameを選択します。

同様にImageはCurrent Post→User→Profile Pictureを
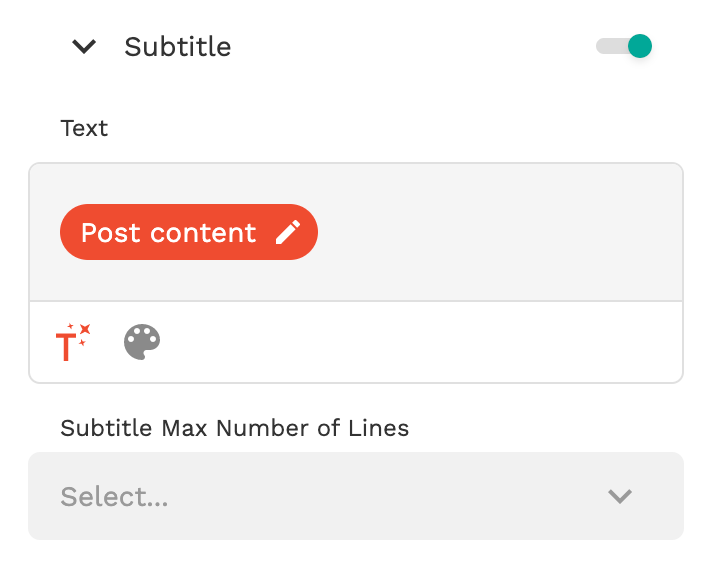
SubtitleはPost Contentを選択します。

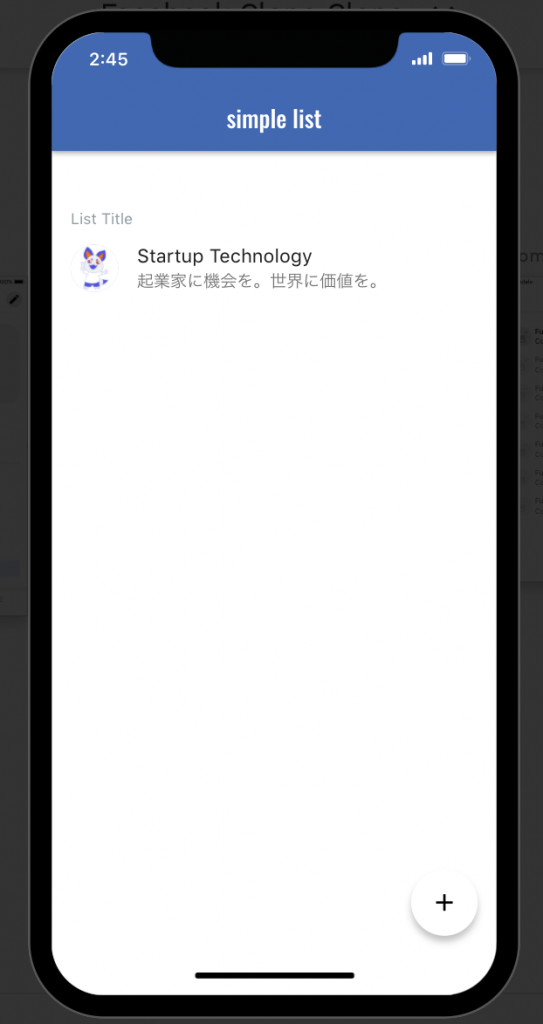
連携が完了しリスト一覧へ遷移すると下記のように表示できます。

まとめ
テンプレートだけでなく、独自カスタマイズできるリストもあるのでとても使い勝手が良いですね。
今回はチュートリアルに沿ってリストの表示をテーマに扱いましたが、リストの間隔をあけたり、枠を太くしたり、背景色をつけたりなどパターンも豊富にあり簡単にデザインができました。
汎用性の高いリストが複数用意されてるので用途に応じて多様な使い方ができるのではないでしょうか?

